- 문서>
- iOS>
- 시작하기
menu
시작하기
로그인
커뮤니케이션
광고
iOS


시작하기
이 문서는 카카오 API 플랫폼에서 제공하는 Kakao SDK for iOS(이하 iOS SDK) 사용 방법을 안내합니다.
모듈 정보
iOS SDK가 제공하는 모듈과 주요 기능은 아래와 같습니다.
| 모듈 | 클라이언트 | 설명 |
|---|---|---|
KakaoSDKCommon |
- | 필수 요소를 담은 공통 모듈PrivacyInfo.xcprivacy 파일 포함주요 기능: 초기화 |
KakaoSDKAuth |
AuthApi |
카카오 로그인 인증 및 토큰 관리 모듈 주요 기능: 토큰 존재 여부 확인하기 API |
KakaoSDKUser |
UserApi |
카카오 로그인 API 모듈 주요 기능: 카카오 로그인 API, 사용자 정보 가져오기 API |
KakaoSDKShare |
ShareApi |
카카오톡 공유 API 모듈 주요 기능: 사용자 정의 템플릿으로 메시지 보내기 API |
KakaoSDKTalk |
TalkApi |
카카오톡 채널, 카카오톡 소셜, 카카오톡 메시지 API 모듈¹⁾ 주요 기능: 카카오톡 채널 간편 추가하기 API |
KakaoSDKTemplate |
- | 메시지 템플릿 모듈 |
KakaoSDKFriend |
PickerApi |
피커 API 모듈¹⁾ 주요 기능: 피커: 친구 선택하기 API |
KakaoSDKFriendCore |
- | 피커 API 동작을 위한 모듈 |
KakaoSDKNavi |
NaviApi |
카카오내비 API 모듈 |
KakaoSDKCert |
CertApi |
카카오톡 인증 서비스 API 모듈¹⁾ |
KakaoSDKCertCore |
- | 카카오톡 인증 서비스 API 동작을 위한 모듈PrivacyInfo.xcprivacy 파일 포함 |
1) 로그인 기반 API를 제공하므로 KakaoSDKUser 모듈과 함께 사용해야 함
| 모듈 | 클라이언트 | 설명 |
|---|---|---|
RxKakaoSDKCommon |
- | 필수 요소를 담은 공통 모듈 주요 기능: 초기화 |
RxKakaoSDKAuth |
AuthApi |
카카오 로그인 인증 및 토큰 관리 모듈 주요 기능: 토큰 존재 여부 확인하기 API |
RxKakaoSDKUser |
UserApi |
카카오 로그인 API 모듈 주요 기능: 카카오 로그인 API, 사용자 정보 가져오기 API |
RxKakaoSDKShare |
ShareApi |
카카오톡 공유 API 모듈 |
RxKakaoSDKTalk |
TalkApi |
카카오톡 채널, 카카오톡 소셜, 카카오톡 메시지 API 모듈¹⁾ 주요 기능: 카카오톡 채널 간편 추가하기 API |
RxKakaoSDKFriend |
PickerApi |
피커 API 모듈¹⁾ 주요 기능: 피커: 친구 선택하기 API |
1) 로그인 기반 API를 제공하므로 RxKakaoSDKUser 모듈과 함께 사용해야 함
카카오톡 공유 모듈명이 2.11.0 버전부터 변경되었습니다. 아래 내용과 공지사항을 참고합니다. - 2.11.0 미만 버전: KakaoSDKLink, RxKakaoSDKLink - 2.11.0 이상 버전: KakaoSDKShare, RxKakaoSDKShare
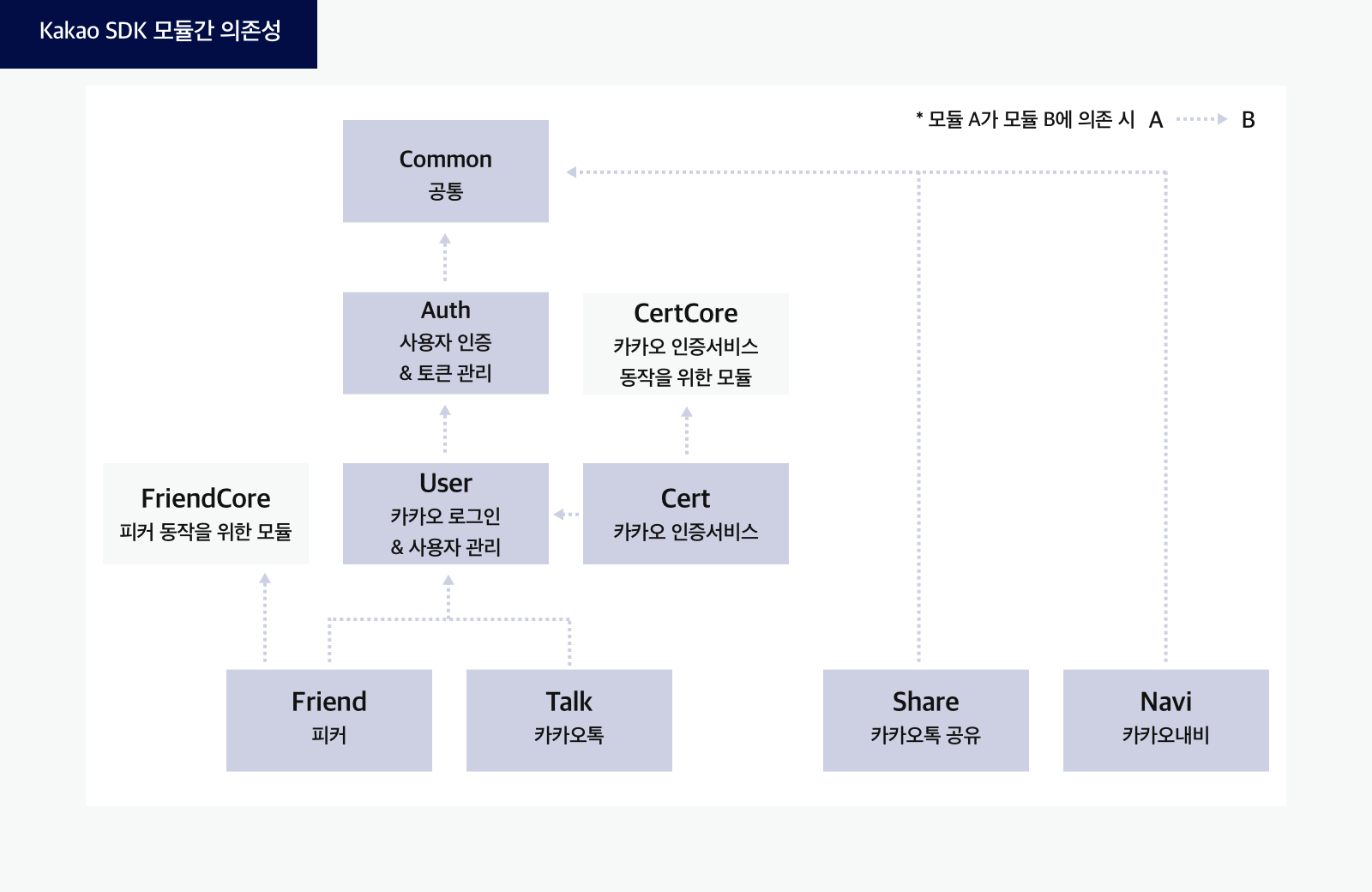
모듈간 의존성
Kakao SDK의 일부 모듈은 다른 모듈에 의존성이 있으며, 각 모듈은 설치 시 의존하는 모듈을 자동으로 함께 설치합니다. 모듈간 의존성 구조는 아래 이미지를 참고합니다.

준비
요구 사양
- Xcode 14.3 이상
- iOS 13.0 이상
- iOS Deployment Target 13.0 이상
- Swift 5.0 이상
참고: 외부 라이브러리 의존성
iOS SDK는 아래와 같은 외부 라이브러리를 사용합니다. iOS SDK 설치 시, 해당 외부 라이브러리가 자동으로 설치됩니다.
- iOS SDK: Alamofire
- ReactiveX iOS SDK: RxSwift, RxCocoa, RxAlamofire
플랫폼
[내 애플리케이션] > [플랫폼]에서 iOS 플랫폼 정보를 입력합니다. 이 설정은 iOS SDK를 통해 카카오 API를 사용하려면 필수입니다. 자세한 안내는 플랫폼 등록을 참고합니다.
프로젝트 설정
앱 실행 허용 목록
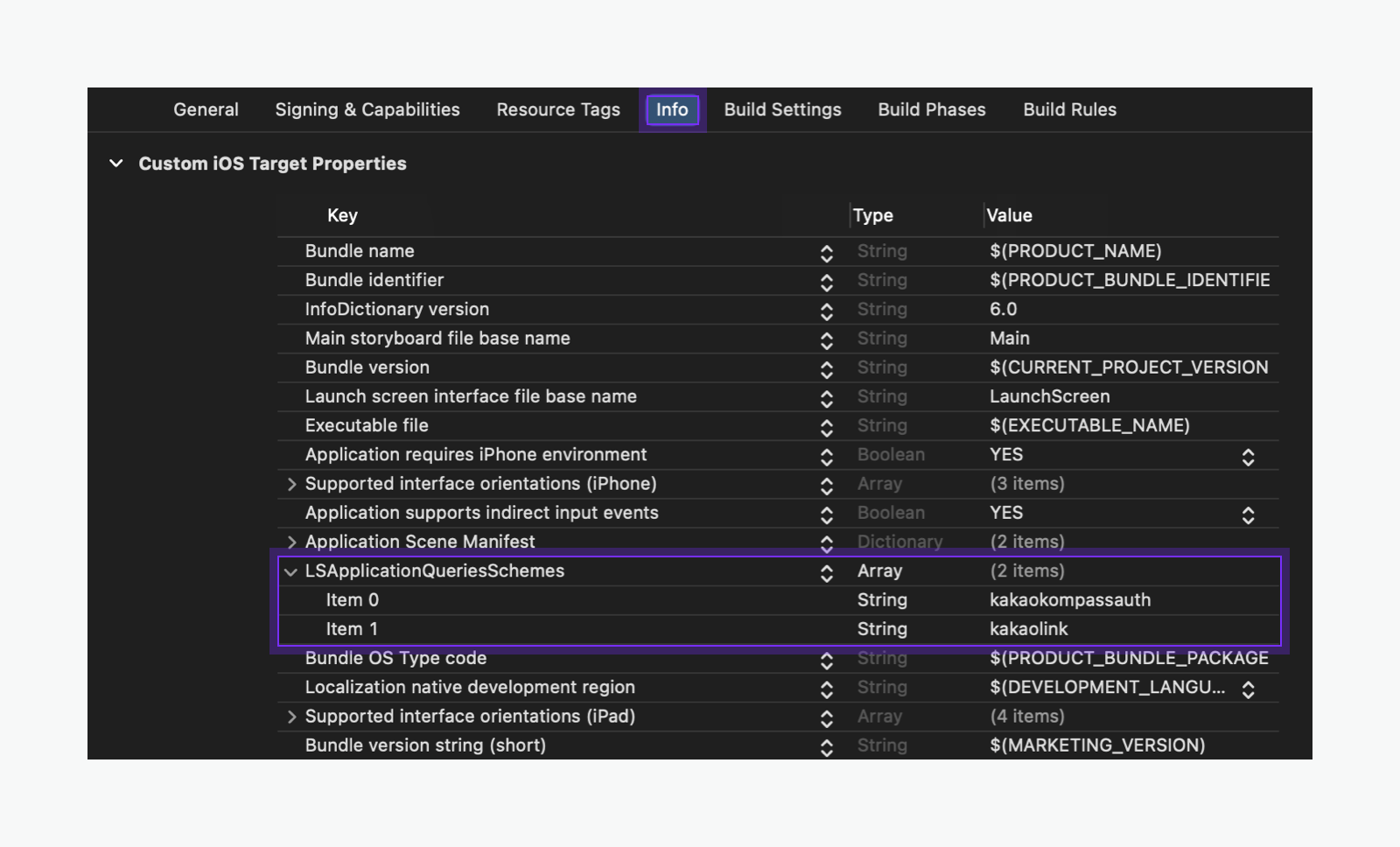
iOS 9.0 이상에서 iOS SDK로 카카오톡 애플리케이션(이하 앱)을 실행하려면 Info.plist 파일에 앱 실행 허용 목록(Allowlist)을 설정해야 합니다. 이 설정은 사용자 정보 보호를 위한 OS 정책에 따라 필요한 것으로, 자세한 내용은 Privacy and Your App을 참고합니다.
- [Info] > [Custom iOS Target Properties]에 Array 타입 키(Key)인
Queried URL Schemes을 추가 - 해당 키의 [Item]에 값으로 아래 문구 추가

위 설정은 Info.plist 파일을 직접 수정해 적용할 수도 있습니다. 상세한 설정 값은 아래 예제를 참고합니다.
<key>LSApplicationQueriesSchemes</key>
<array>
<!-- 카카오톡으로 로그인 -->
<string>kakaokompassauth</string>
<!-- 카카오톡 공유 -->
<string>kakaolink</string>
<!-- 카카오톡 채널 -->
<string>kakaoplus</string>
</array>
Info.plist 파일 내부에서 앱 실행 허용 목록 설정을 위한 키는 Queried URL Schemes 대신 LSApplicationQueriesSchemes를 사용합니다. Xcode 14 미만인 경우, 메뉴 설정에도 Queried URL Schemes가 아닌 LSApplicationQueriesSchemes로 표시될 수 있습니다.
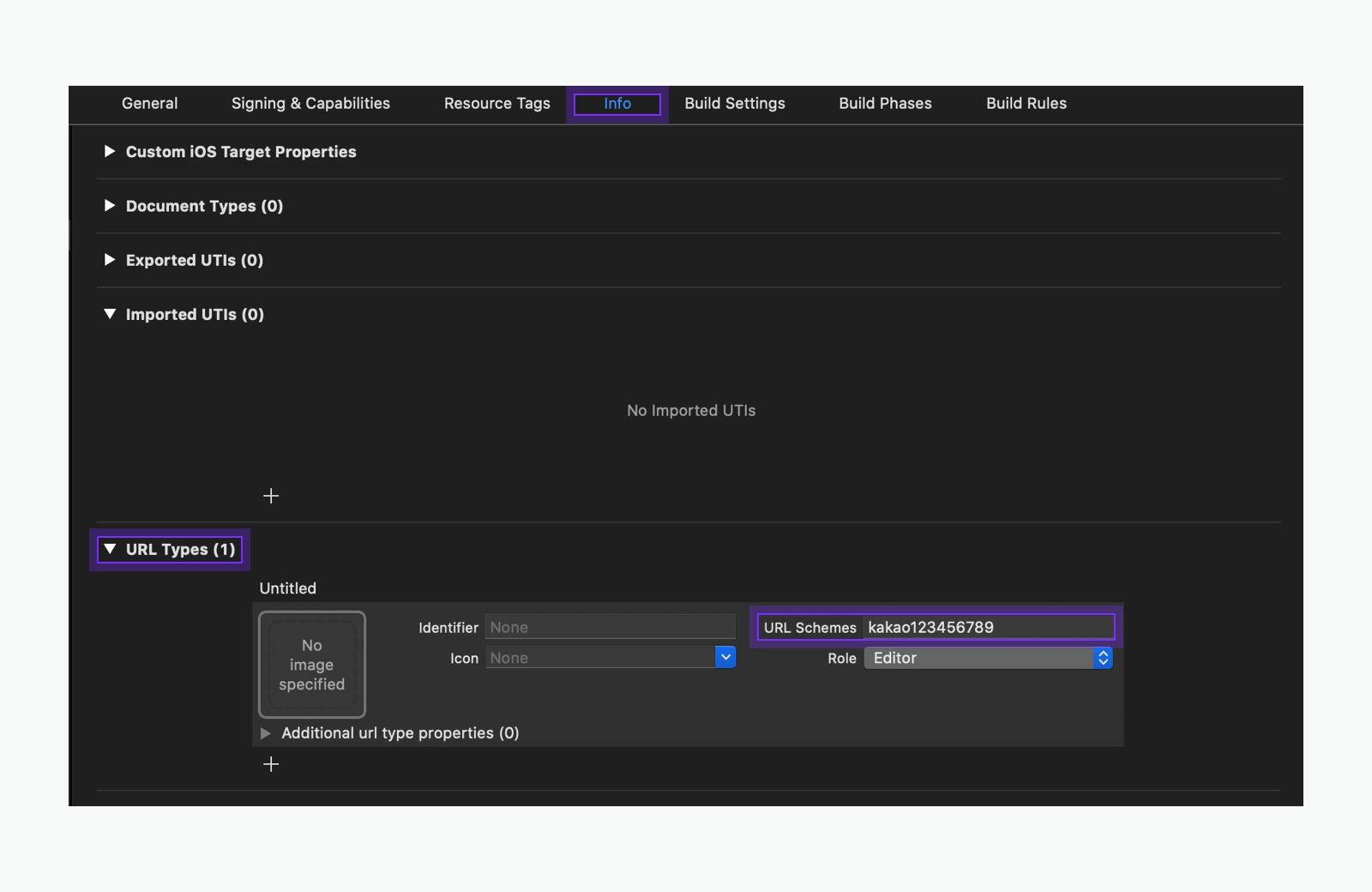
커스텀 URL 스킴
서비스 앱 실행을 위해 커스텀 URL 스킴 설정을 합니다. [Info] > [URL Types] > [URL Schemes] 항목에 네이티브 앱 키(Native App Key)를 kakao${NATIVE_APP_KEY} 형식으로 등록합니다. 예를 들어 네이티브 앱 키가 "123456789"라면 [URL Schemes]에 "kakao123456789"를 입력합니다.

이 설정은 커스텀 URL 스킴 생성 시 사용됩니다. 커스텀 URL 스킴은 카카오톡으로 로그인 후 서비스 앱으로 돌아오거나, 카카오톡 공유 메시지를 통해 서비스 앱을 실행할 때 사용되며 각각 아래와 같은 형식입니다.
- 카카오 로그인:
kakao${NATIVE_APP_KEY}://oauth - 카카오톡 공유:
kakao${NATIVE_APP_KEY}://kakaolink
설치
Swift Package Manager(이하 SPM)를 통해 iOS SDK를 설치할 수 있습니다.
iOS SDK 2.23.0 버전부터 Cocoapods를 통한 설치를 지원하지 않습니다.
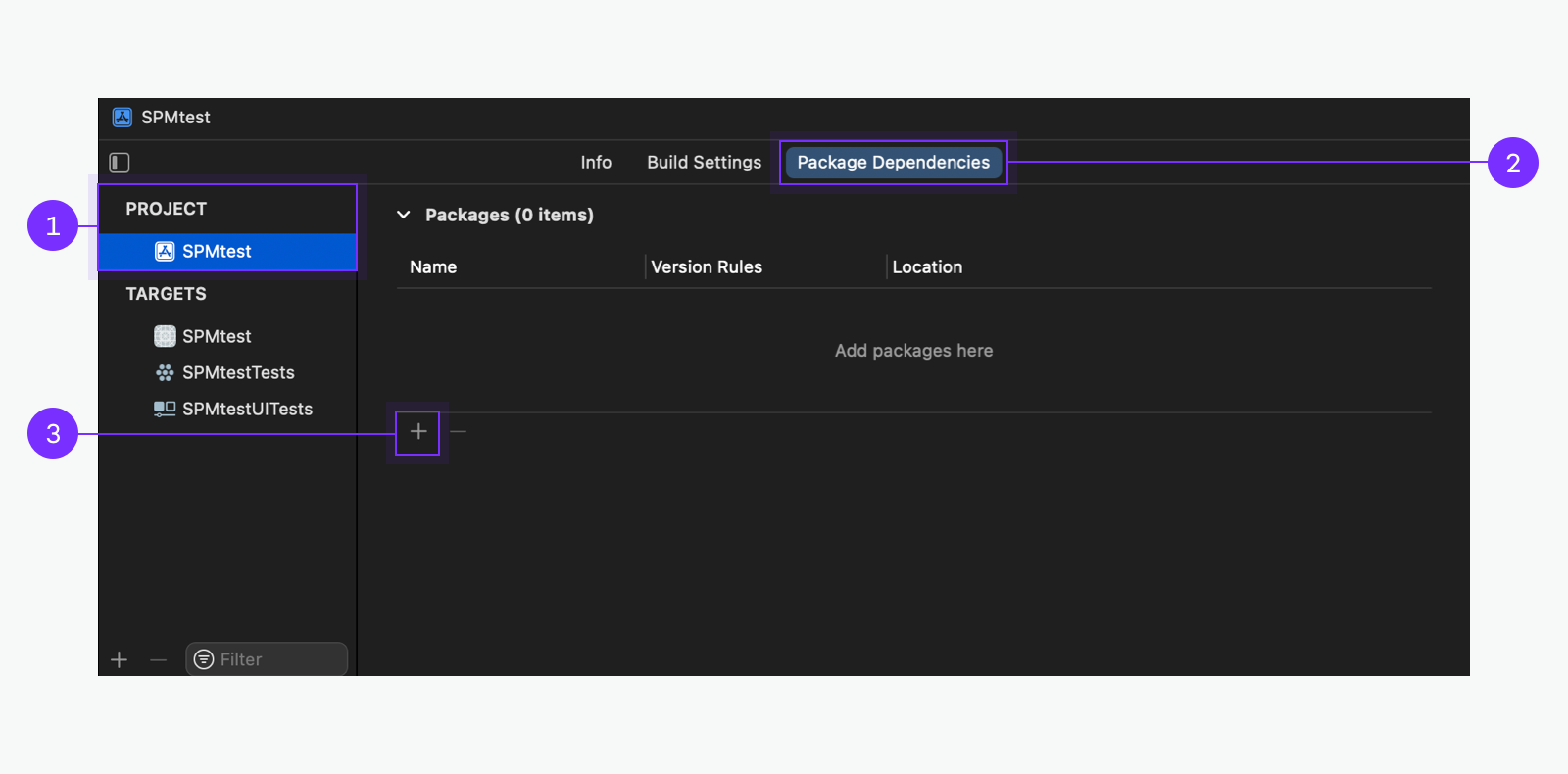
➊ [Project Target] > ➋ [Package Dependencies] > ➌ [Packages]의 [+]를 눌러 패키지 추가 화면을 엽니다.

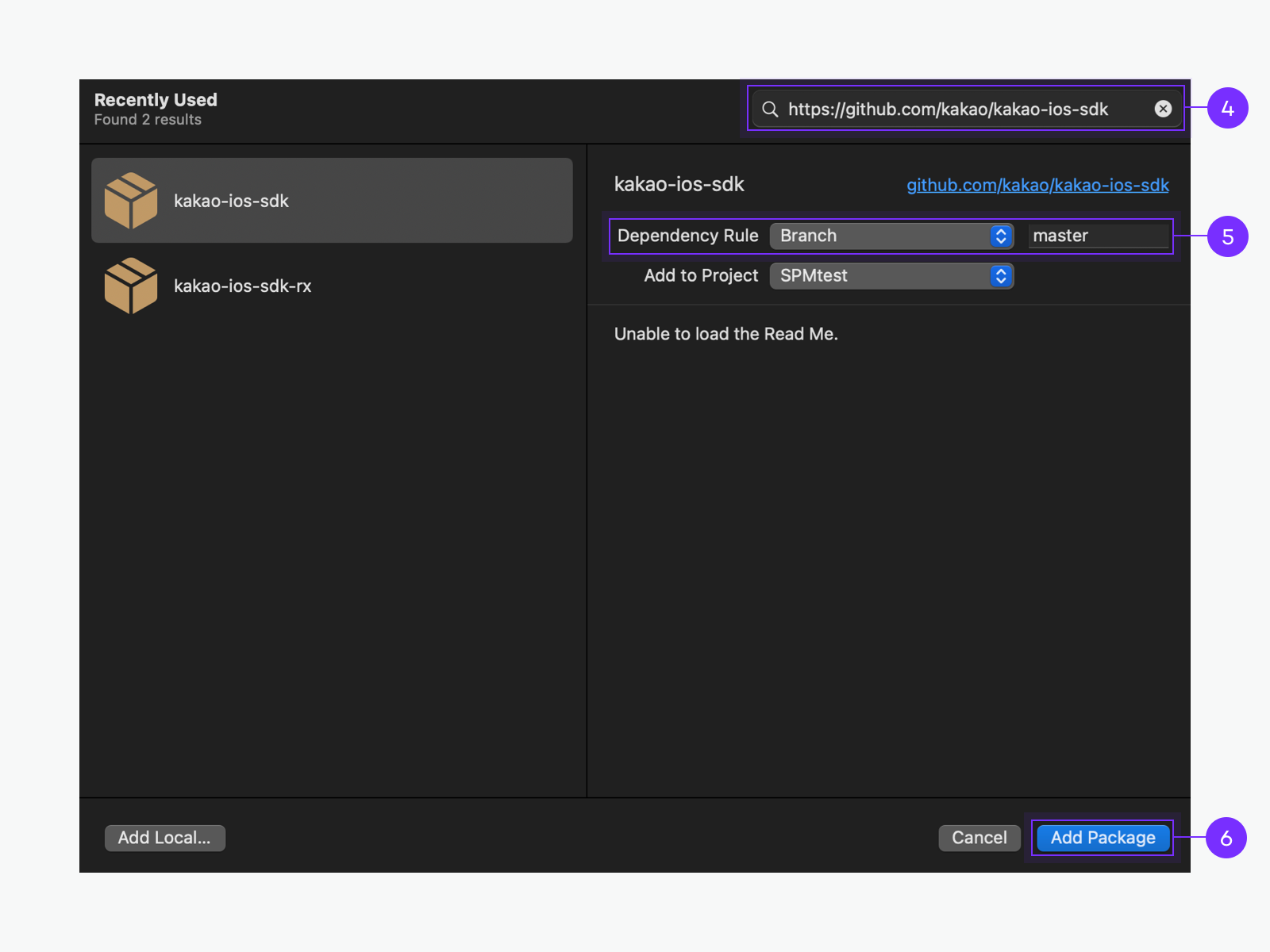
패키지 추가 화면 우측 상단의 ➍ 검색창에 설치할 iOS SDK의 레포지토리(Repository) URL를 입력해 검색합니다.
| SDK | Repository Name | Repository URL |
|---|---|---|
| iOS SDK | kakao-ios-sdk |
https://github.com/kakao/kakao-ios-sdk |
| ReactiveX iOS SDK | kakao-ios-sdk-rx |
https://github.com/kakao/kakao-ios-sdk-rx |
검색된 레포지토리 이름이 올바른지 확인한 후, ➎ [Dependency Rule]을 브랜치(Branch)로 선택합니다. 브랜치 이름을 master로 입력하고 ➏ [Add Packages]를 누릅니다.

참고: 특정 버전을 지정하여 설치하는 방법
[Dependency Rule] 설정을 통해 iOS SDK의 특정 버전을 지정하여 설치할 수 있습니다. 단, SPM을 통한 설치는 2.8.5 이상 버전에서만 제공되므로, 그 이하 버전은 지정 설치가 불가능합니다.
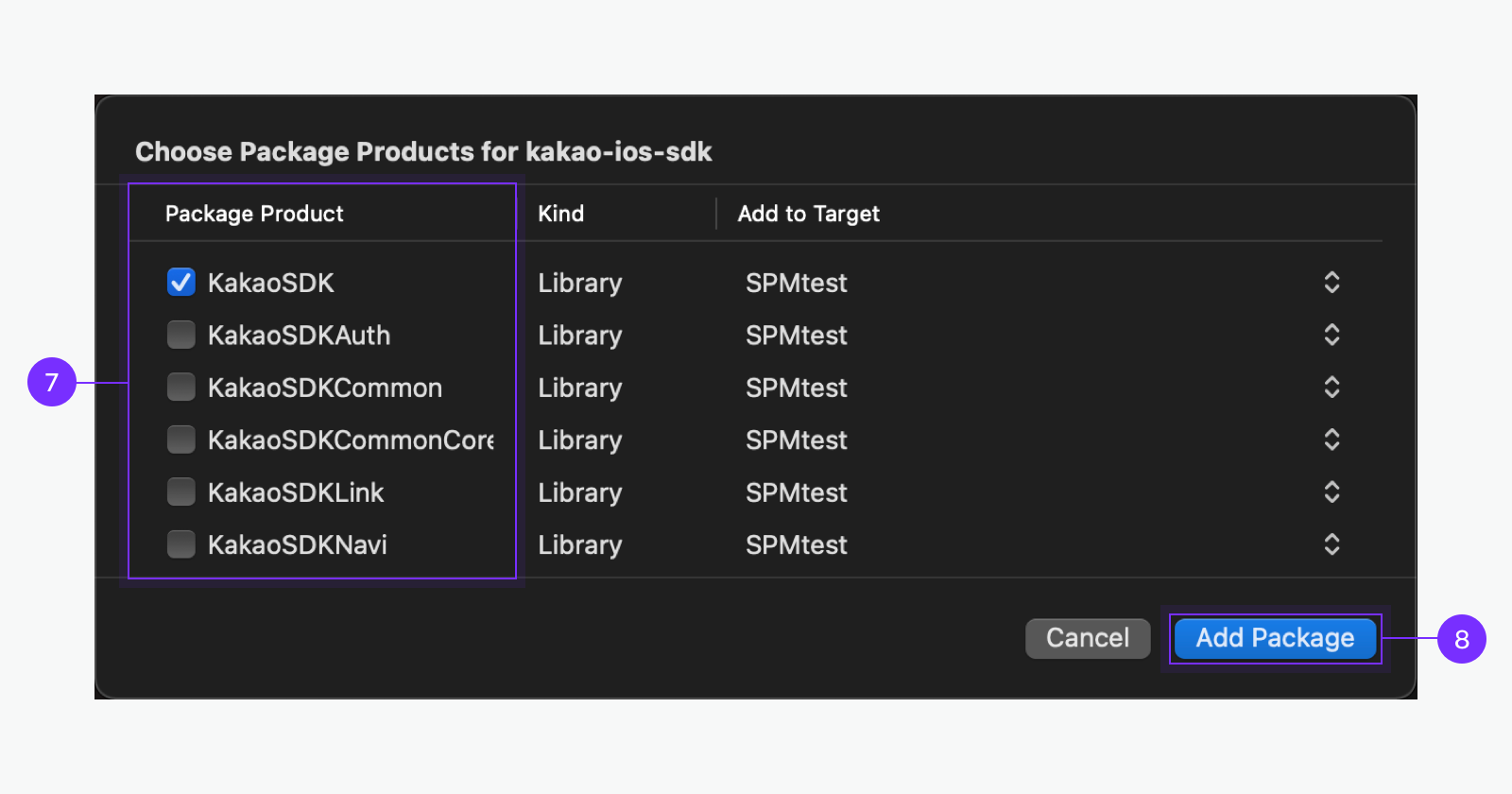
설치할 수 있는 패키지 목록 화면이 나타납니다. ➐[Package Product] 목록에서 필요한 모듈에 체크하고 ➑[Add Packages] 버튼을 눌러 설치합니다. 한 번에 모든 모듈을 설치하려면 [KakaoSDK] 또는 [RxKakaoSDK]를 선택합니다.

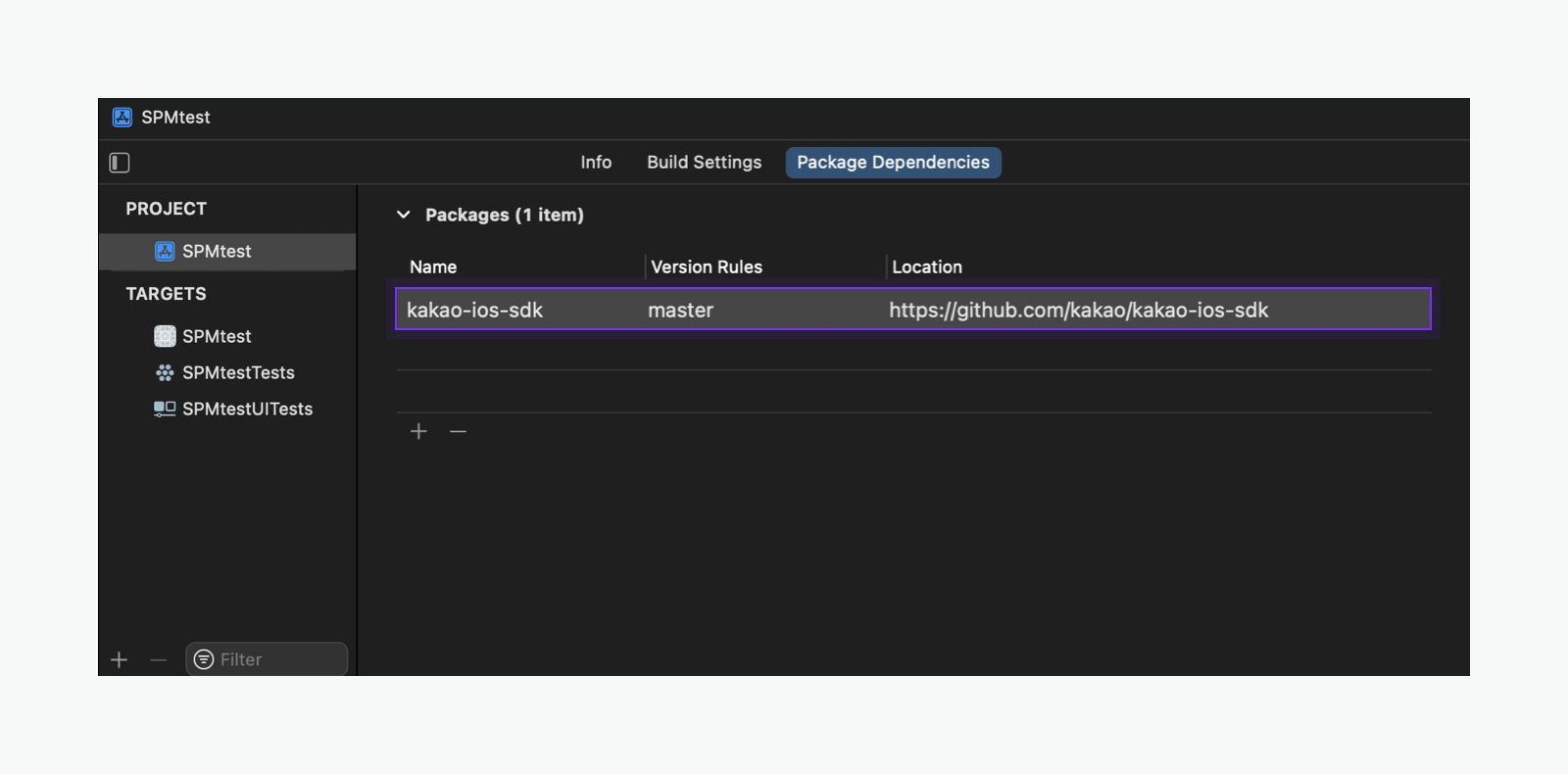
설치된 iOS SDK는 아래와 같이 [Packages] 메뉴에서 확인할 수 있습니다.

참고: 타겟 선택
iOS SDK는 타겟별로 각각 설치해야 합니다. 테스트 앱에도 iOS SDK를 설치하려면 Step 3의 모듈 선택 시 [Add to Target]을 테스트 앱으로 설정합니다.
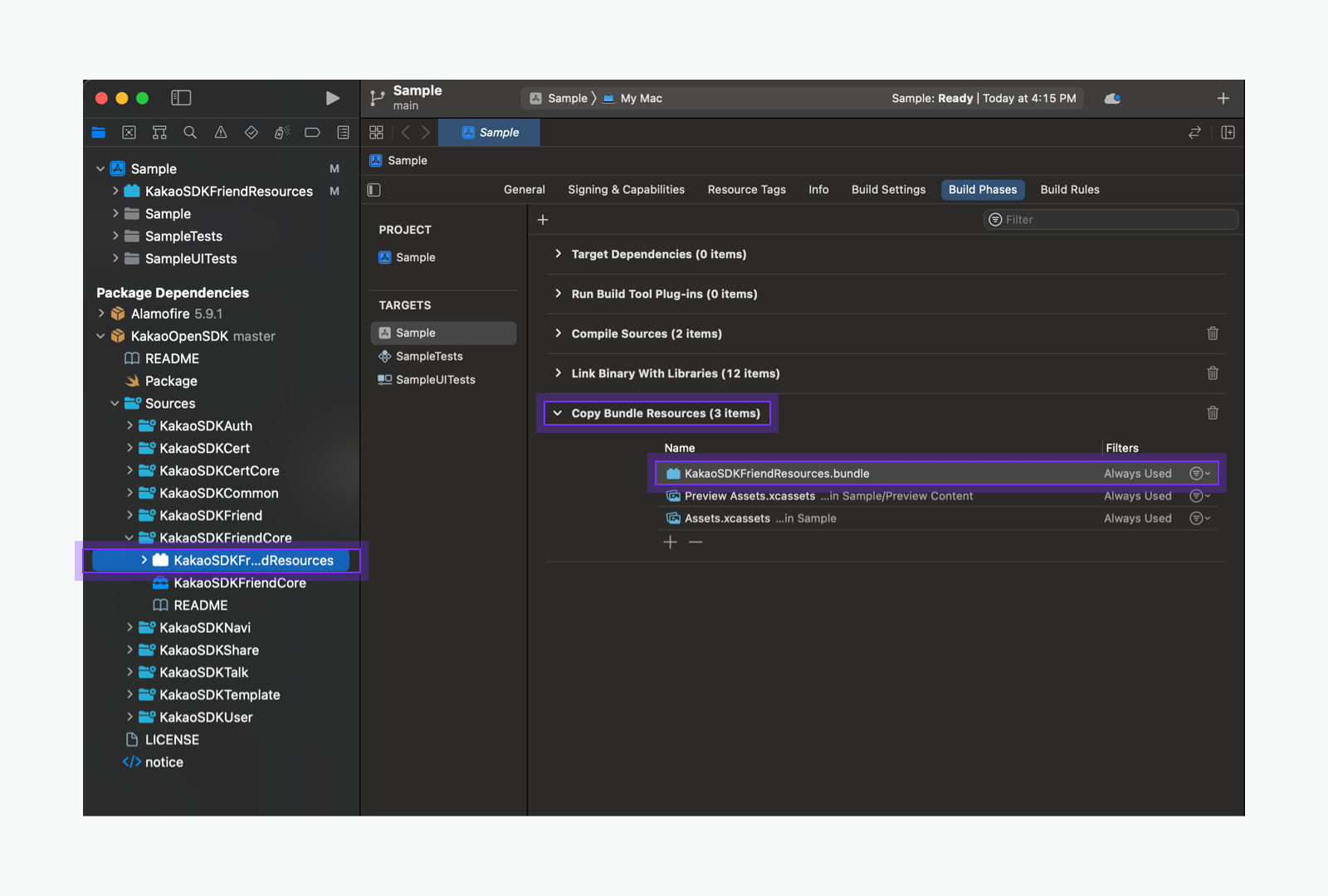
SPM으로 KakaoSDKFriend, RxKakaoSDKFriend 모듈 설치 시, 피커에 사용되는 UI 요소 등 리소스 번들을 별도 설치해야 합니다. KakaoSDKFriendResources.bundle 파일을 [Build Phase] > [Copy Bundle Resources]에 [+] 버튼 클릭 또는 드래그앤드롭하여 추가합니다.

모듈 설정
iOS 앱의 각 파일에서 iOS SDK를 사용하려면 필요한 모듈의 파일을 임포트(import)해야 합니다. 제품별로 임포트해야 하는 모듈은 아래와 같습니다.
// iOS SDK
import KakaoSDKCommon
// ReactiveX iOS SDK
import KakaoSDKCommon
import RxKakaoSDKCommon
// iOS SDK
import KakaoSDKCommon
import KakaoSDKAuth
import KakaoSDKUser
// ReactiveX iOS SDK
import KakaoSDKCommon
import KakaoSDKAuth
import KakaoSDKUser
import RxKakaoSDKCommon
import RxKakaoSDKAuth
import RxKakaoSDKUser
// iOS SDK
import KakaoSDKShare
import KakaoSDKTemplate // 기본 템플릿 사용 시
// ReactiveX iOS SDK
import KakaoSDKShare
import KakaoSDKTemplate // 기본 템플릿 사용 시
import RxKakaoSDKShare
// iOS SDK
import KakaoSDKAuth
import KakaoSDKUser
import KakaoSDKTalk
import KakaoSDKFriend // 피커 사용 시
// ReactiveX iOS SDK
import KakaoSDKAuth
import KakaoSDKUser
import KakaoSDKTalk
import KakaoSDKFriend // 피커 사용 시
import RxKakaoSDKAuth
import RxKakaoSDKUser
import RxKakaoSDKTalk
import RxKakaoSDKFriend // 피커 사용 시
// iOS SDK
import KakaoSDKTalk
import KakaoSDKUser // 카카오톡 채널 관계 확인하기 API 사용 시
// ReactiveX iOS SDK
import KakaoSDKTalk
import KakaoSDKUser // 카카오톡 채널 관계 확인하기 API 사용 시
import RxKakaoSDKTalk
import RxKakaoSDKUser // 카카오톡 채널 관계 확인하기 API 사용 시
import KakaoSDKNavi
초기화
iOS 앱에서 iOS SDK를 사용하려면 iOS SDK 파일을 아래와 같이 임포트(import)해야 합니다. 또한 네이티브 앱 키를 사용해 iOS SDK를 초기화하는 과정이 필요합니다. AppDelegate.swift에 Kakao SDK를 초기화하는 코드를 추가합니다.
SwiftUI App Life Cycle 사용 시에는 프로젝트와 함께 생성되는 ${PROJECT_NAME}App 클래스가 AppDelegate.swift를 대신하므로, 해당 클래스 내부에 Kakao SDK 초기화 코드를 추가합니다.
import KakaoSDKCommon
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
KakaoSDK.initSDK(appKey: "${NATIVE_APP_KEY}")
...
}
import RxKakaoSDKCommon
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
...
RxKakaoSDK.initSDK(appKey: "${NATIVE_APP_KEY}")
...
}
import SwiftUI
import KakaoSDKCommon
import KakaoSDKAuth
...
@main
struct SwiftUI_testApp: App {
...
init() {
// Kakao SDK 초기화
KakaoSDK.initSDK(appKey: "NATIVE_APP_KEY")
}
...
}
iOS SDK 2.8.3 버전부터 SDK 초기화에 사용하는 클래스의 이름이 변경되었습니다.
- KakaoSDKCommon → KakaoSDK
- RxKakaoSDKCommon → RxKakaoSDK