페이지 이동경로
- 문서>
- 카카오 로그인>
- 디자인 가이드
menu
시작하기
로그인
커뮤니케이션
광고
카카오 로그인


디자인 가이드
이 문서는 카카오 로그인 기능을 구현할 때 필요한 카카오 로그인 버튼을 올바르게 적용하는 방법을 안내합니다.
카카오 로그인 버튼
서비스의 회원가입 및 로그인 페이지에 카카오 로그인 버튼을 올바르게 적용하는 방법을 안내합니다.
리소스 다운로드
카카오에서 권장하는 크기와 비율에 맞춰 제작된 표준 디자인의 카카오 로그인 버튼은 [도구] > [리소스 다운로드] > [카카오 로그인]에서 다운로드할 수 있습니다. 버튼 이미지는 PNG 파일과 PSD 파일로 제공됩니다. 사용자 환경에 맞게 변경이 필요한 경우, '전체 다운로드(.zip)'를 눌러 원본 파일인 PSD 파일을 받아 수정할 수 있습니다.

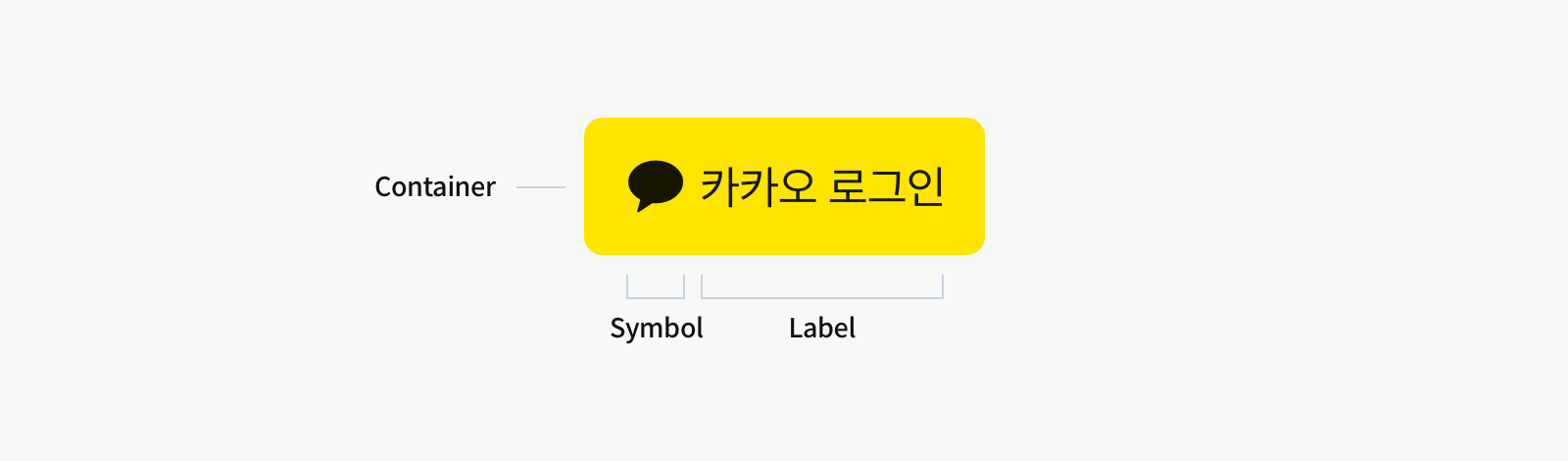
구성
카카오 로그인 버튼은 카카오를 상징하는 말풍선 모양의 심볼(Symbol), 버튼의 용도를 안내하는 문구가 담긴 레이블(Label), 그리고 심볼과 레이블을 감싸는 컨테이너(Container)로 이루어져 있습니다.

활용 가이드
카카오에서 제공하는 표준 디자인의 버튼을 사용하는 것을 권장하지만, 서비스의 UI/UX에 맞춰 카카오 로그인 버튼의 수정이 필요할 경우, 버튼을 유동적으로 재구성하여 사용할 수 있습니다. 카카오 고유의 이미지를 해치지 않는 범위 내에서 아래 버튼 디자인 규정을 따라 제작합니다.
색상
| 구성 요소 | 색상 |
|---|---|
| 컨테이너 | #FEE500 |
| 심볼 | #000000 |
| 레이블 | #000000 85% |
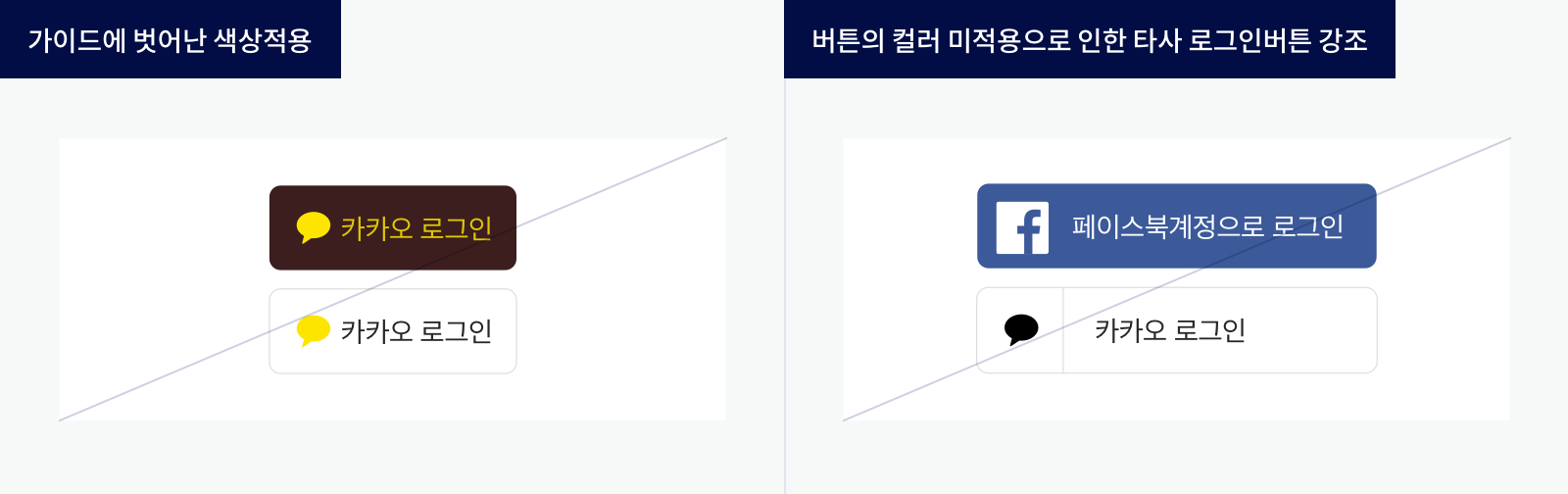
- 위의 색상 규정에 벗어난 색상을 적용해서는 안 됩니다.
- 버튼의 색상을 지정하지 않아 타사 로그인 버튼을 강조해서는 안 됩니다.

문구
- 폰트는 #30Pt(Sp/Dp) 크기에 OS 별 기본 시스템 서체를 사용합니다.
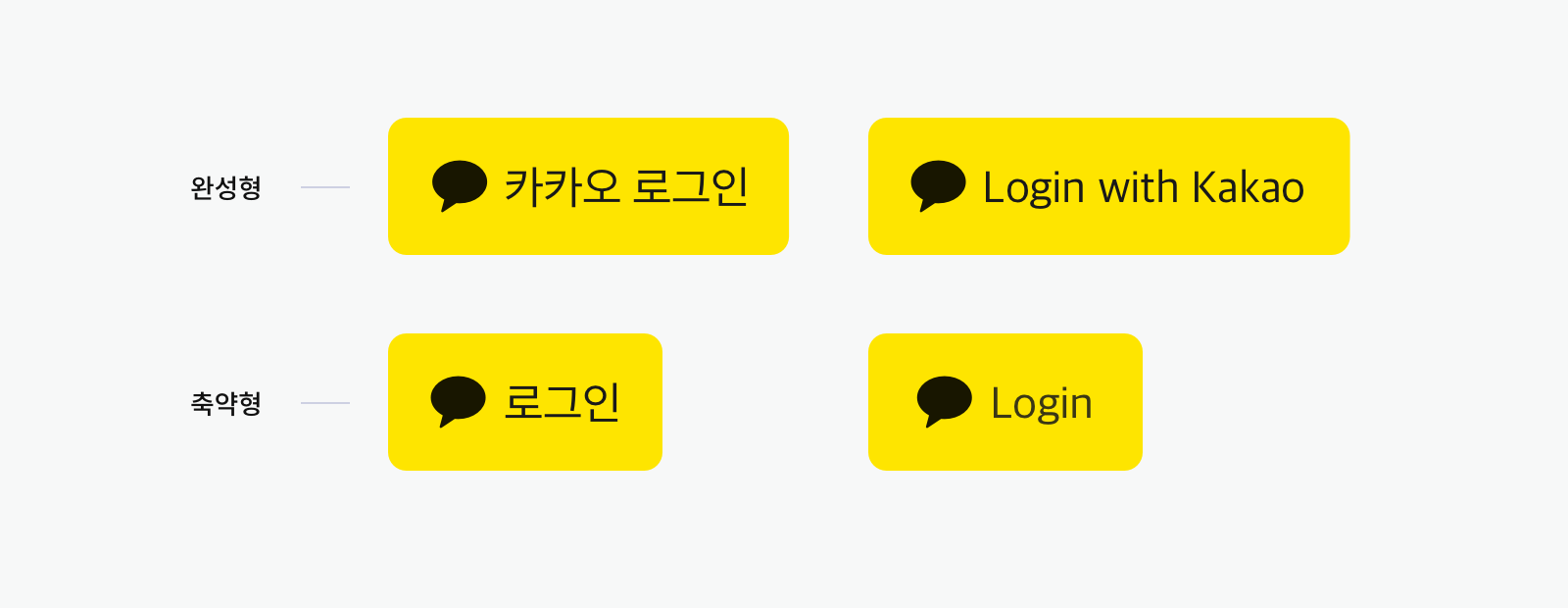
- 기본 레이블 문구는 다음과 같이 완성형과 축약형으로 사용할 수 있습니다.
| 구분 | 국문 | 영문 |
|---|---|---|
| 완성형 | 카카오 로그인 | Login with Kakao |
| 축약형 | 로그인 | Login |
심볼
- 카카오를 상징하는 말풍선 모양의 심볼을 기본으로 사용합니다.
- 심볼의 형태, 비율, 색상은 변경할 수 없습니다.
- 카카오 CI를 심볼로 적용할 수 없습니다.
- 기능 아이콘을 카카오 로그인 버튼의 심볼로 사용할 수 없습니다.
- 심볼 없이 카카오 로그인 버튼을 구성할 수 없습니다.

컨테이너
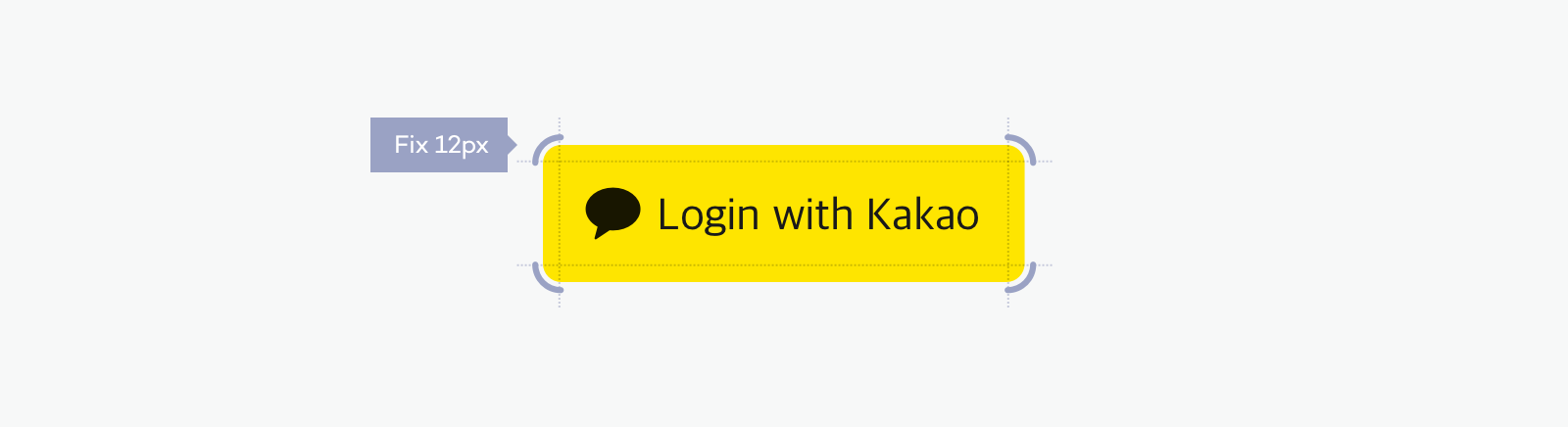
- 컨테이너 박스의 radius는 12 픽셀(Pixel)로 적용합니다.

크기 변경
- 컨테이너의 가로 길이를 늘려야 할 경우
- 레이블과 심볼 영역은 유지하고 컨테이너의 확장구간을 좌, 우 방향으로 동일하게 확장합니다.
- 심볼은 좌측 정렬하거나, 레이블과 함께 가운데 정렬할 수 있습니다.
- 레이블의 자간 및 크기는 변경하지 않습니다.

- 버튼의 크기를 전체적으로 확대해야 할 경우
- 컨테이너의 크기에 따라 심볼과 레이블 크기 비율을 유지하여 확대합니다.
- 레이블의 세로 길이는 컨테이너의 세로 길이의 1/3을 넘지 않도록 합니다.
- 표준 디자인 보다 더 작은 버튼을 사용해야 할 경우
- 무리하게 비율을 조정하지 않고 축약형인 [로그인] 버튼을 활용합니다.
카카오 로그인> 디자인 가이드