- 문서>
- 메시지>
- 메시지 템플릿
menu
시작하기
로그인
커뮤니케이션
광고
메시지


메시지 템플릿
이 문서는 카카오톡 공유 및 카카오톡 메시지 API에 쓰이는 메시지 템플릿의 종류와 기능을 소개합니다.
이 기능을 사용하려면 카카오디벨로퍼스(Kakao Developers) 애플리케이션(이하 앱) 설정에 플랫폼 및 도메인 등 정보를 등록해야 합니다. 자세한 내용은 애플리케이션 등록을 참고합니다.
기능 소개
메시지 API를 통하여 미리 구성된 메시지를 카카오톡 친구에게 보낼 수 있습니다. 메시지는 종류별로 미리 정해진 구조에 따라 만들어야 합니다. 메시지의 미리 정해진 구조를 메시지 템플릿이라고 부릅니다. 카카오는 많이 사용되는 구성 요소로 구성된 5가지 종류의 메시지 템플릿을 제공합니다.
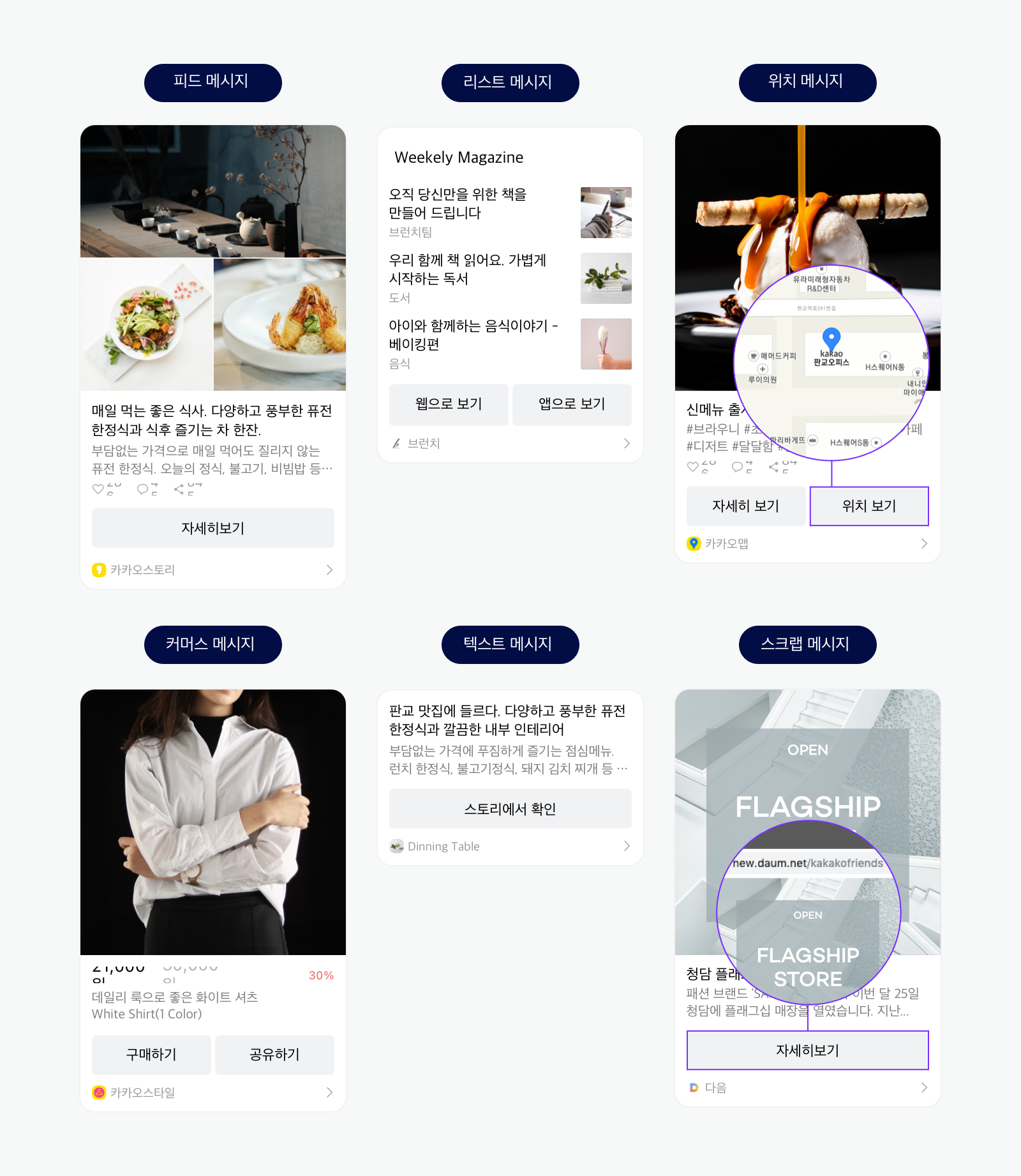
종류
카카오는 서비스의 상황에 맞게 메시지 내용을 구성할 수 있도록 여러 가지 템플릿을 제공합니다.
| 템플릿 | 설명 |
|---|---|
| 피드(Feed) | 이미지와 글로 구성된 기본 메시지 형식입니다. 아이템 목록을 포함할 수 있습니다. 스크랩 메시지를 보내는 경우에도, 피드 템플릿 구조가 사용됩니다. 스크랩 메시지는 요청한 웹 페이지 URL에서 오픈 그래프 프로토콜(Open Graph Protocol)을 기반으로 웹 페이지 정보를 읽어와 구성한 메시지 형식입니다. 활용 예시: 서비스의 새로운 소식이나 프로모션 이벤트를 공유하는데 활용할 수 있습니다. 간편하게 웹 페이지를 공유할 때는 스크랩 메시지를 활용합니다. 아이템 영역을 사용하면 주문 내역, 카탈로그, 영수증과 같은 형태의 피드 메시지를 만들 수 있습니다. |
| 리스트(List) | 한 개 이상의 콘텐츠를 세로로 된 목록 형태로 보여주는 메시지 형식입니다. 각 목록은 이미지와 글로 구성할 수 있습니다. 활용 예시: 메시지 하나로 여러 개의 소식이나 상품을 안내하는 데 적합합니다. |
| 위치(Location) | 위치 정보를 포함한 메시지 형식입니다. 보내는 사람이 주소 정보를 담아 메시지를 보내면, 받는 사람이 메시지에 포함된 위치 정보 버튼을 눌러서 카카오맵을 통해 자세한 장소 정보를 확인할 수 있습니다. 활용 예시: 위치 정보와 함께 새로운 상점의 오픈 소식이나 메뉴를 소개할 때 유용합니다. |
| 커머스(Commerce) | 상품 가격을 포함해 상품 정보를 자세히 보여주는 메시지 형식입니다. 피드 템플릿만큼 긴 텍스트를 추가하거나 소셜 정보를 추가할 수는 없지만, 사용자에게 가격 정보를 안내할 수 있는 장점이 있습니다. 활용 예시: 상품의 가격 정보(정상 가격, 할인 가격, 할인율)를 담을 수 있어 쇼핑몰에서 판매하는 상품이나 프로모션 진행 상품의 소식을 알리는 데 적합합니다. |
| 텍스트(Text) | 글로만 구성된 메시지 형식입니다. 활용 예시: 장문의 메시지로 사용자에게 많은 정보를 전달해야 하는 경우나, 간단하게 텍스트로만 구성된 메시지를 구성하는 데 적합합니다. |
| 캘린더(Calendar) | 톡캘린더의 공개 일정 또는 구독 캘린더 정보를 포함한 메시지 형식입니다. 카카오톡 채널의 공개 일정 또는 구독 캘린더를 사용자의 톡캘린더에 추가하는 기능을 제공합니다. 서비스 앱과 연결된 카카오톡 채널의 공개 일정이나 구독 캘린더에 대한 메시지만 전송 가능합니다. 활용 예시: 카카오톡 메시지를 통해 사용자가 서비스의 공개 일정을 사용자 캘린더에 추가하거나, 서비스의 구독 캘린더를 구독하도록 권유하는 용도로 사용합니다. |

사용 방법
메시지 템플릿은 두 가지 방법으로 사용할 수 있습니다.
- 기본 템플릿: 카카오에서 제공하는 템플릿 형식에 따라 메시지의 구성 요소 값을
JSON또는 객체 형태로 직접 정의하고, 메시지 발송 요청 시 메시지를 구성한 객체를 전달하는 방법입니다. 별도 등록이 불필요하고, 메시지 내용을 요청 시 사용자나 상황에 맞춰 구성해야 할 때 사용합니다. - 사용자 정의 템플릿: [도구] > [메시지 템플릿]에 원하는 구조와 내용의 메시지를 미리 등록해두고 사용하는 방법입니다. 메시지 내용이 사용자나 상황에 따라 크게 달라지지 않고 유지되는 경우에 간편하게 사용할 수 있고, 클라이언트나 서버 업데이트 없이 카카오디벨로퍼스에서 사용자 정의 템플릿을 수정하는 것만으로도 메시지 내용을 변경할 수 있습니다.
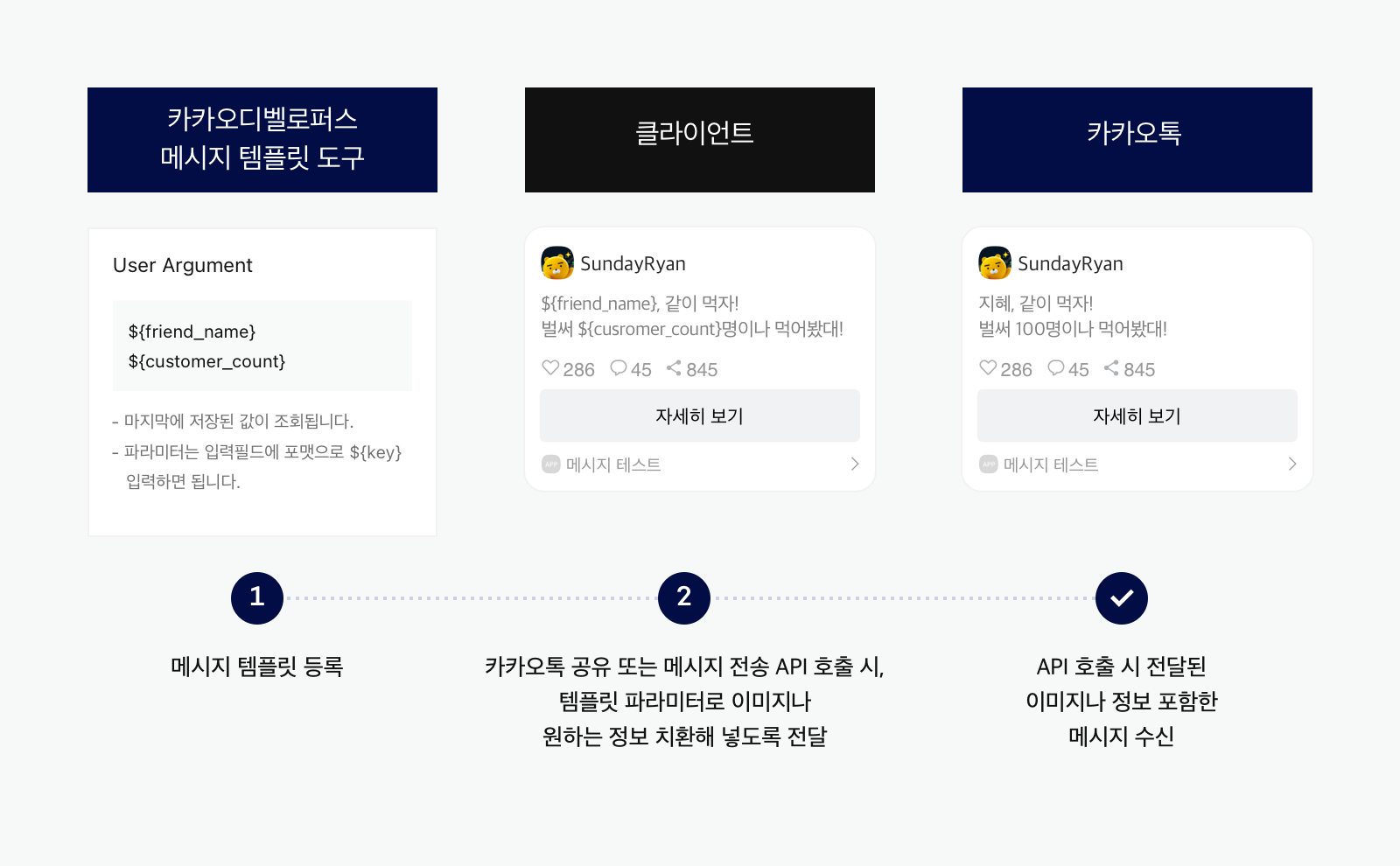
사용자 인자
사용자 정의 템플릿은 사용자 인자(User argument) 기능을 제공합니다. 사용자 인자는 일부 정보를 메시지 발송 시점에 실제 값으로 채워 넣을 수 있도록 변수 처리하는 기능입니다. 사용자 인자를 사용하면 개별 사용자나 전송 상황에 맞춘 메시지를 구성할 수 있습니다. 사용자 인자 사용 방법은 아래와 같습니다.
- 사용자 정의 템플릿 등록 시 변동되는 정보가 들어갈 위치에
${KEY}형식으로 키를 입력합니다.- 영문 대소문자, 숫자, 언더바(
_)만 사용 가능
- 영문 대소문자, 숫자, 언더바(
- 메시지 보내기 API 요청 시 각
${KEY}에 대입할 사용자 인자 값을 전달합니다.(예:{"${KEY}":"${VALUE}"})

종류별 사용 방법
| 메시지 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|
| 피드 | O | O |
| 리스트 | O | O |
| 위치 | O | X |
| 커머스 | O | O |
| 텍스트 | O | O¹⁾ |
| 캘린더 | O | X |
| 스크랩 | O | O²⁾ |
1) 메시지 템플릿 도구에서 피드 템플릿을 편집해 등록 가능
2) 메시지 템플릿 도구에서 각 컴포넌트에 스크랩 기본 키 사용 가능, 스크랩 메시지 참고
메시지 템플릿 구성 요소
메시지의 종류와 구성 요소를 이해하고 있다면, 어떤 방법으로 메시지 API를 사용하더라도 원하는 정보를 보다 효과적인 형태로 메시지에 담아 표현할 수 있습니다. 이미지 한 장과 텍스트만으로 구성된 간단한 메시지부터 다양한 소식을 목록으로 담은 메시지, 상품 정보를 상세히 보여주는 메시지 등 다양한 활용이 가능합니다.
모든 메시지 템플릿은 하단에 앱 실행 링크를 포함하며, 필요에 따라 지정한 웹 페이지나 앱의 실행 경로를 담은 버튼을 1~2개 붙일 수 있습니다. 이 외 구성 요소는 메시지 종류에 따라 다릅니다. 각각의 메시지는 종류별로 정해진 객체(Object) 조합으로 구성되므로, 종류마다 지원하는 구성 요소의 조합으로 만들어야 합니다.
메시지 API로 이미지를 포함한 메시지를 보내려면 요청 시 각 이미지 파일의 경로(URL)를 전달해야 합니다. 사용자 기기의 이미지 저장 경로를 메시지 발송 요청에 사용할 수는 없습니다. 이미지 파일의 용량은 5MB 이하여야 합니다. 카카오는 개발 편의를 위해 메시지에 사용될 이미지를 카카오 서버에 업로드하는 이미지 업로드 API를 지원합니다. 플랫폼별 이미지 업로드 API 사용 방법은 각 개발 가이드를 참고합니다. 카카오 서버는 업로드된 이미지를 100일간 보관한 뒤 삭제합니다.
아래는 메시지 템플릿 구성 요소의 상세 정보입니다. 각 클래스 및 필드 이름은 REST API 기준으로, 함께 표기된 Kakao SDK에서의 이름을 참고합니다.
피드 메시지
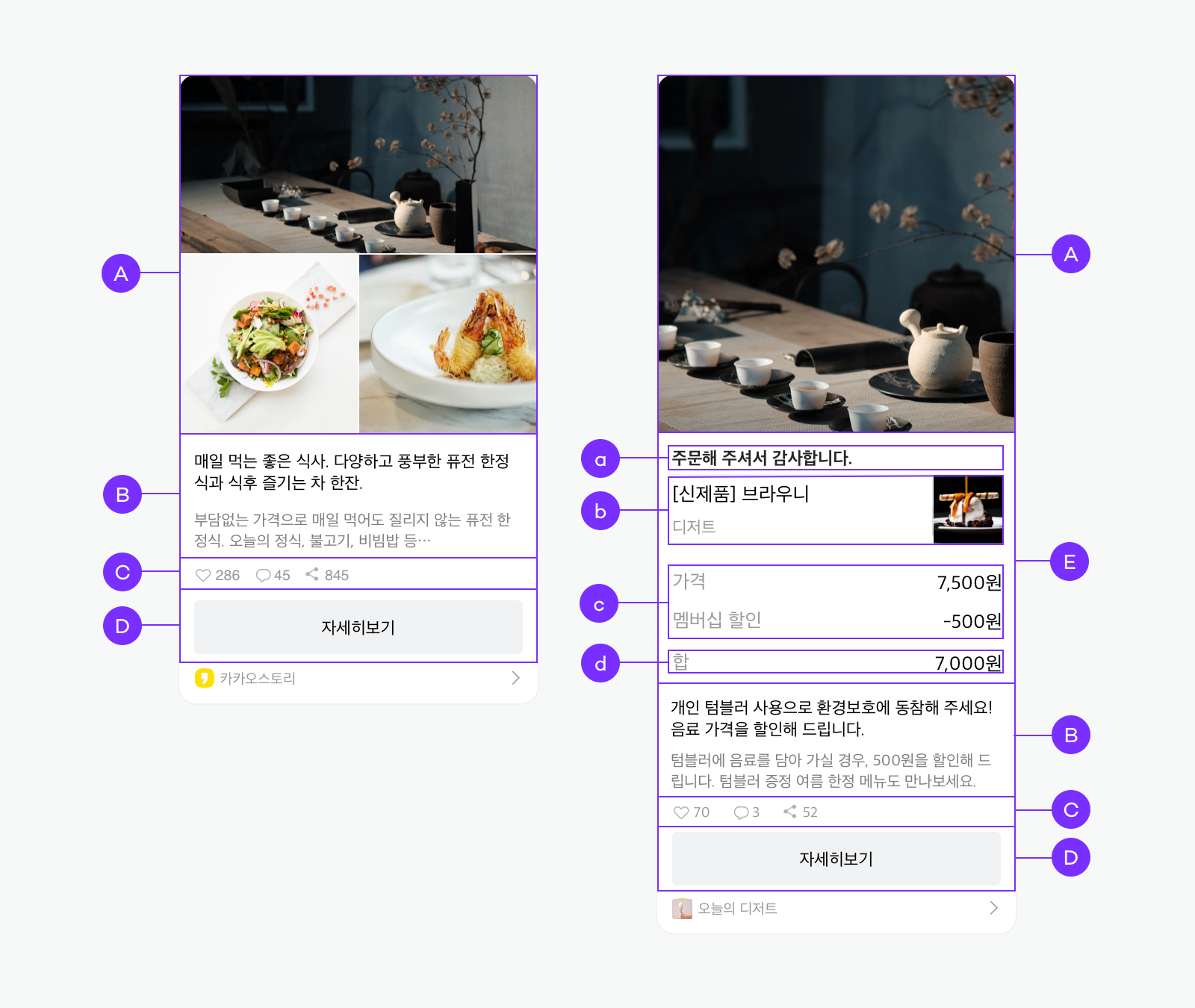
기본 템플릿으로 제공되는 피드 템플릿은 하나의 콘텐츠와 하나의 기본 버튼을 가집니다. 아이템, 소셜 정보, 버튼을 추가할 수 있습니다. 구성 요소는 feed Object에서 확인할 수 있습니다.

🅐 이미지: 기본 1장, 사용자 정의 템플릿을 사용하는 경우 최대 3장, 최소 400x400 픽셀 이상, 최대 5MB 🅑 제목/설명: 최대 4줄 표시 (제목, 설명 각각 2줄) 🅒 소셜: 최대 3개 표시 (순서: 좋아요 > 댓글 > 공유 > 조회 > 구독) 🅓 버튼: 최대 2개 표시, 버튼명 8자 이하 권장 🅔 아이템: 헤더/프로필, 이미지 아이템, 텍스트 아이템, 요약 ⓐ 헤더 또는 프로필: 상단 문구 형식의 헤더, 또는 닉네임과 프로필 사진으로 구성된 프로필, 헤더와 프로필 중 한 가지만 사용 가능 ⓑ 이미지 아이템: 제목, 카테고리, 이미지로 구성된 하나의 아이템 정보 ⓒ 텍스트 아이템: 텍스트로 구성된 아이템 목록, 최대 5개 아이템 지원 ⓓ 요약 정보: 텍스트 아이템의 종합 및 요약 정보, 제목과 설명으로 구성
feed Object (SDK: FeedTemplate)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type SDK: objectType |
String |
템플릿 종류, feed 고정 값 |
- | O |
| item_content | ItemContentJavaScript: ItemContentObject |
아이템 영역에 포함할 콘텐츠, 아래 ItemContent 참고 |
🅔 | X |
| content | ContentJavaScript: ContentObject |
메시지의 메인 콘텐츠 정보 | 🅐, 🅑 | O |
| social | SocialJavaScript: SocialObject |
콘텐츠에 대한 소셜 정보 | 🅒 | X |
| button_title SDK: buttonTitle |
String |
기본 버튼 타이틀("자세히 보기")을 변경하고 싶을 때 설정 | 🅓 | X |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
버튼 목록, 최대 2개 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 |
🅓 | X |
ItemContent
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| profile_text SDK: profileText |
String |
헤더 또는 프로필 영역에 출력될 텍스트profile_image_url 값이 없을 경우, 볼드(Bold)체로 된 제목만 담은 헤더 형태로 출력됨최대 16자까지 출력 |
ⓐ | X |
| profile_image_url SDK: profileImageUrl |
StringiOS: URLFlutter: Uri |
프로필 영역에 출력될 이미지 작은 원형의 프로필 사진 형태로 출력됨 |
ⓐ | X |
| title_image_text SDK: titleImageText |
String |
이미지 아이템의 제목 최대 2줄, 최대 24자까지 출력 |
ⓑ | X |
| title_image_url SDK: titleImageUrl |
StringiOS: URLFlutter: Uri |
이미지 아이템의 이미지 iOS 108*108, Android 98*98 크기1:1 비율이 아닌 이미지는 센터 크롭(Center crop) 방식으로 재조정됨 |
ⓑ | X |
| title_image_category SDK: titleImageCategory |
String |
이미지 아이템의 제목 아래에 회색 글씨로 출력되는 카테고리 정보 최대 한 줄, 최대 14자까지 출력 |
ⓑ | X |
| items | ItemInfo[]JavaScript: Array.<ItemObject>Android, Flutter: List<ItemInfo>iOS: [ItemInfo] |
각 텍스트 아이템 정보 아이템 이름과 가격에 해당하는 item, item_op를 포함한 JSON 배열, 최대 5개의 아이템 지원아래 items: 텍스트 아이템 정보 참고 (예: [{"item": "item1 name", "item_op": "item1_description"}, {"item": "item2 name", "item_op": "item2_description"}]) |
ⓒ | X |
| sum | String |
주문금액, 결제금액 등 아이템 영역의 요약 정보 제목 텍스트 아이템 영역 아래에 최대 6자까지 출력 비고: ⓒ 영역에 하나 이상의 아이템이 있고, sum과 sum_op 값을 모두 전달해야 ⓓ 영역이 출력됨참고: ⓓ 영역 사용 시 ⓒ, ⓓ 영역의 item_op, sum_op는 오른쪽 정렬되고, 미사용 시에는 왼쪽 정렬됨 |
ⓓ | X |
| sum_op SDK: sumOp |
String |
아이템 영역의 가격 합산 정보 텍스트 아이템 영역 아래에 볼드체로 최대 11자까지 출력 비고: ⓒ 영역에 하나 이상의 아이템이 있고, sum과 sum_op 값을 모두 전달해야 ⓓ 영역이 출력됨참고: ⓓ 영역 사용 시 ⓒ, ⓓ 영역의 item_op, sum_op는 오른쪽 정렬되고, 미사용 시에는 왼쪽 정렬됨 |
ⓓ | X |
ItemInfo: 텍스트 아이템 정보
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| item | String |
아이템 이름 최대 6자까지 출력 |
ⓒ | O |
| item_op SDK: itemOp |
String |
아이템 가격 사용 가능한 문자: 숫자, 통화기호, 쉼표(,), 마침표(.), 띄어쓰기 소수 단위 금액을 포함한 경우, 소수점 아래 2자리까지만 사용 권장 최대 2줄, 1줄인 경우 최대 14자, 2줄인 경우 최대 25자까지 출력 |
ⓒ | O |
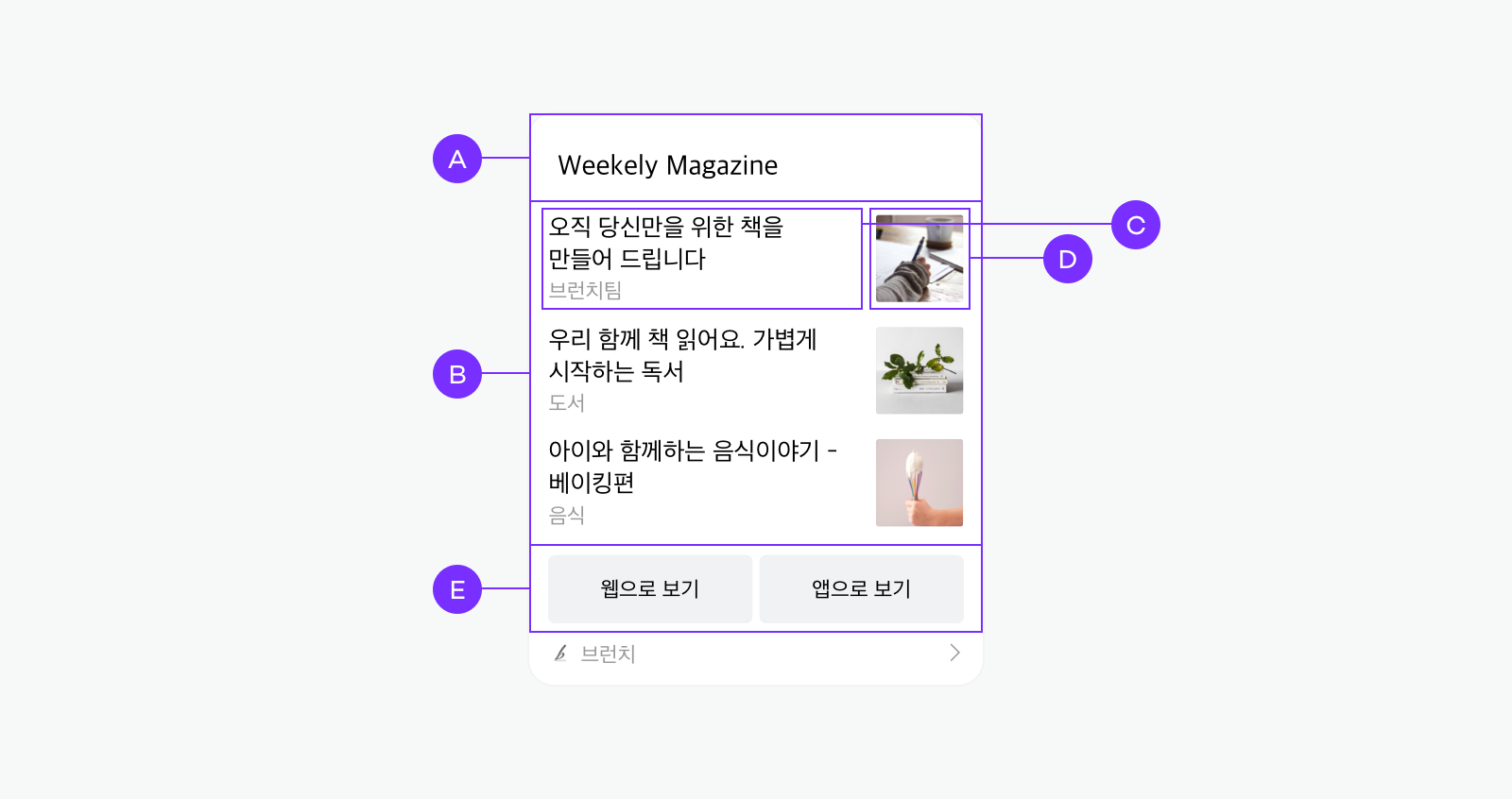
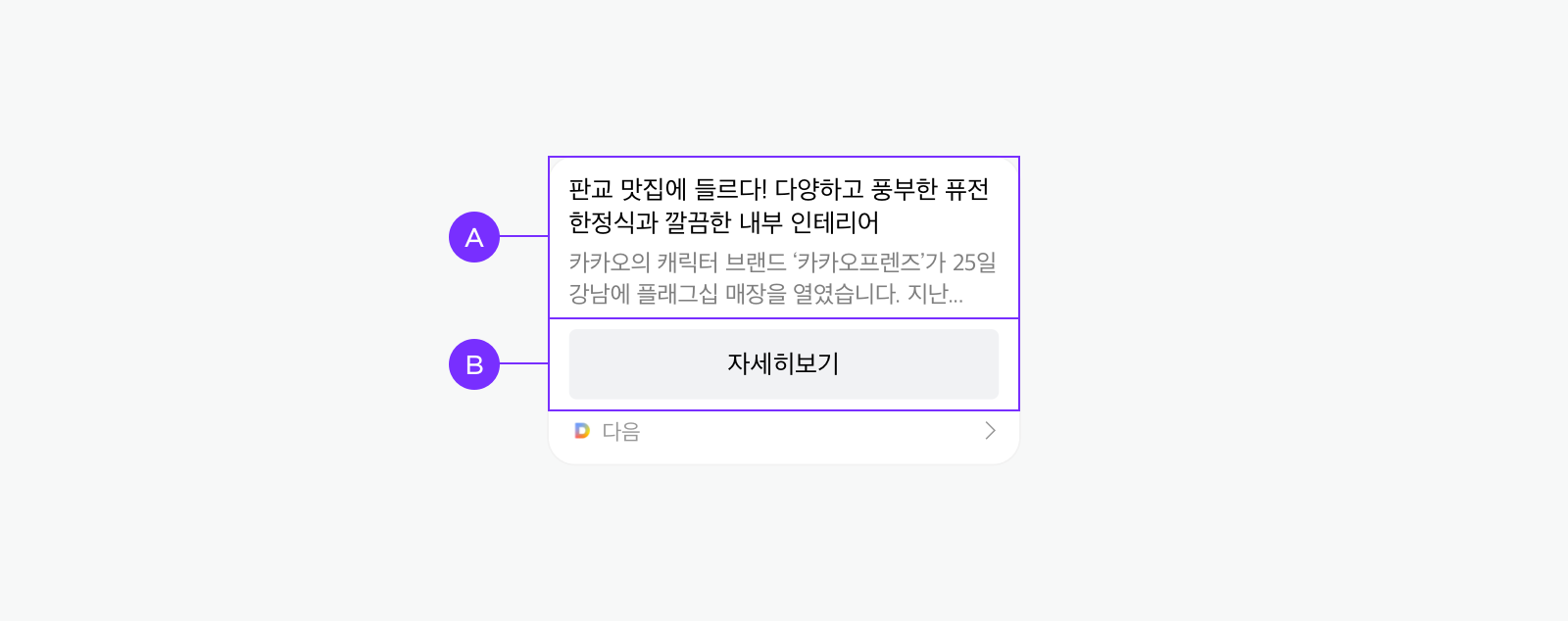
리스트 메시지
리스트 템플릿은 메시지 상단에 노출되는 헤더 타이틀과, 콘텐츠 목록, 버튼으로 구성됩니다. 헤더와 콘텐츠 각각의 링크를 설정할 수 있습니다. 피드 템플릿과 마찬가지로 하나의 기본 버튼을 가지며 버튼을 추가할 수 있습니다. 구성 요소는 list Object에서 확인할 수 있습니다.

🅐 헤더 🅑 아이템 리스트: 기본 템플릿의 경우 최대 3개, 사용자 정의 템플릿의 경우 최대 5개 목록 표시 🅒 제목/설명: 최대 3줄 표시 (제목 2줄, 설명 1줄) 🅓 이미지: 목록별 하나의 이미지 표시, 최소 200x200 픽셀 이상, 5MB이하 🅔 버튼: 최대 2개 표시, 버튼명 8자 이하 권장
list Object (SDK: ListTemplate)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type SDK: objectType |
String |
템플릿 종류, list 고정 값 |
- | O |
| header_title SDK: headerTitle |
String |
리스트 상단에 노출되는 메인 타이틀, 최대 200자 | 🅐 | O |
| header_link SDK: headerLink |
LinkJavaScript: LinkObject |
헤더 타이틀 내용에 해당하는 링크 정보 | 🅐 | O |
| contents | Content[]JavaScript: Array.<ContentObject>Android, Flutter: List<Content>iOS: [Content] |
리스트에 노출되는 콘텐츠 목록, 2개 이상 필수, 최대 3개 | 🅑 | O |
| button_title SDK: buttonTitle |
String |
기본 버튼 타이틀("자세히 보기")을 변경하고 싶을 때 설정 | 🅔 | X |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
버튼 목록, 최대 2개 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 |
🅔 | X |
* Kakao SDK for JavaScript를 통해 카카오톡 메시지 요청 시, 필드명에 REST API와 동일하게 스네이크 케이스(Snake case) 적용
* header_image_url, header_image_width, header_image_height: Deprecated, 헤더 영역 배경 이미지, 공지 참고
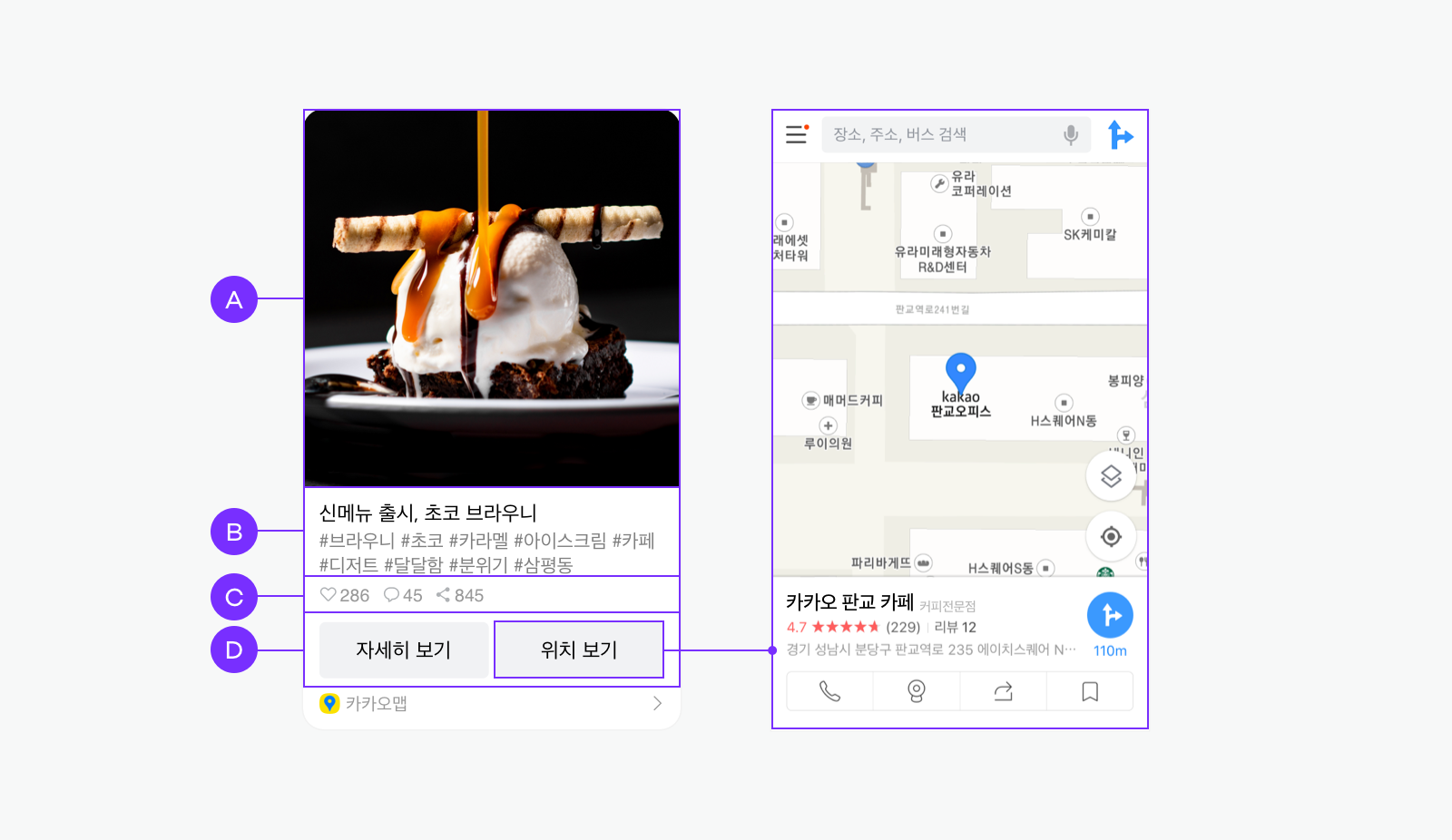
위치 메시지
기본 템플릿으로만 제공되는 위치 템플릿은 지도 표시에 사용되는 주소 정보와 해당 위치를 설명하는 콘텐츠로 구성됩니다. 왼쪽 하단에 기본 버튼, 오른쪽 하단에 지도를 보여주기 위한 [위치 보기] 버튼이 추가됩니다. [위치 보기] 버튼을 클릭하면 카카오톡 채팅방 내에서 바로 지도 화면으로 전환하여 해당 주소의 위치를 확인할 수 있습니다. 구성 요소는 location Object에서 확인할 수 있습니다.

🅐 이미지: 최대 1장 표시, 800x800 픽셀 이상 권장 🅑 제목/설명: 최대 4줄 표시 (제목, 설명 각각 2줄) 🅒 소셜: 최대 3개 표시 (순서: 좋아요 > 댓글 > 공유 > 조회 > 구독) 🅓 버튼: 최대 2개 표시, 버튼명 8자 이하 권장
location Object (SDK: LocationTemplate)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type SDK: objectType |
String |
템플릿 종류, location 고정 값 |
- | O |
| address | String |
공유할 위치의 주소 (예: 경기 성남시 분당구 판교역로 235) |
- | O |
| address_title SDK: addressTitle |
String |
카카오톡 내의 지도 뷰에서 사용되는 타이틀 (예: 카카오판교오피스) |
- | X |
| content | ContentJavaScript: ContentObject |
위치에 대해 설명하는 콘텐츠 정보 | 🅐, 🅑 | O |
| social | SocialJavaScript: SocialObject |
부가적인 소셜 정보 | 🅒 | X |
| button_title SDK: buttonTitle |
String |
기본 버튼 타이틀("자세히 보기")을 변경하고 싶을 때 설정 | 🅓 | X |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
버튼 목록, 최대 2개 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 |
🅓 | X |
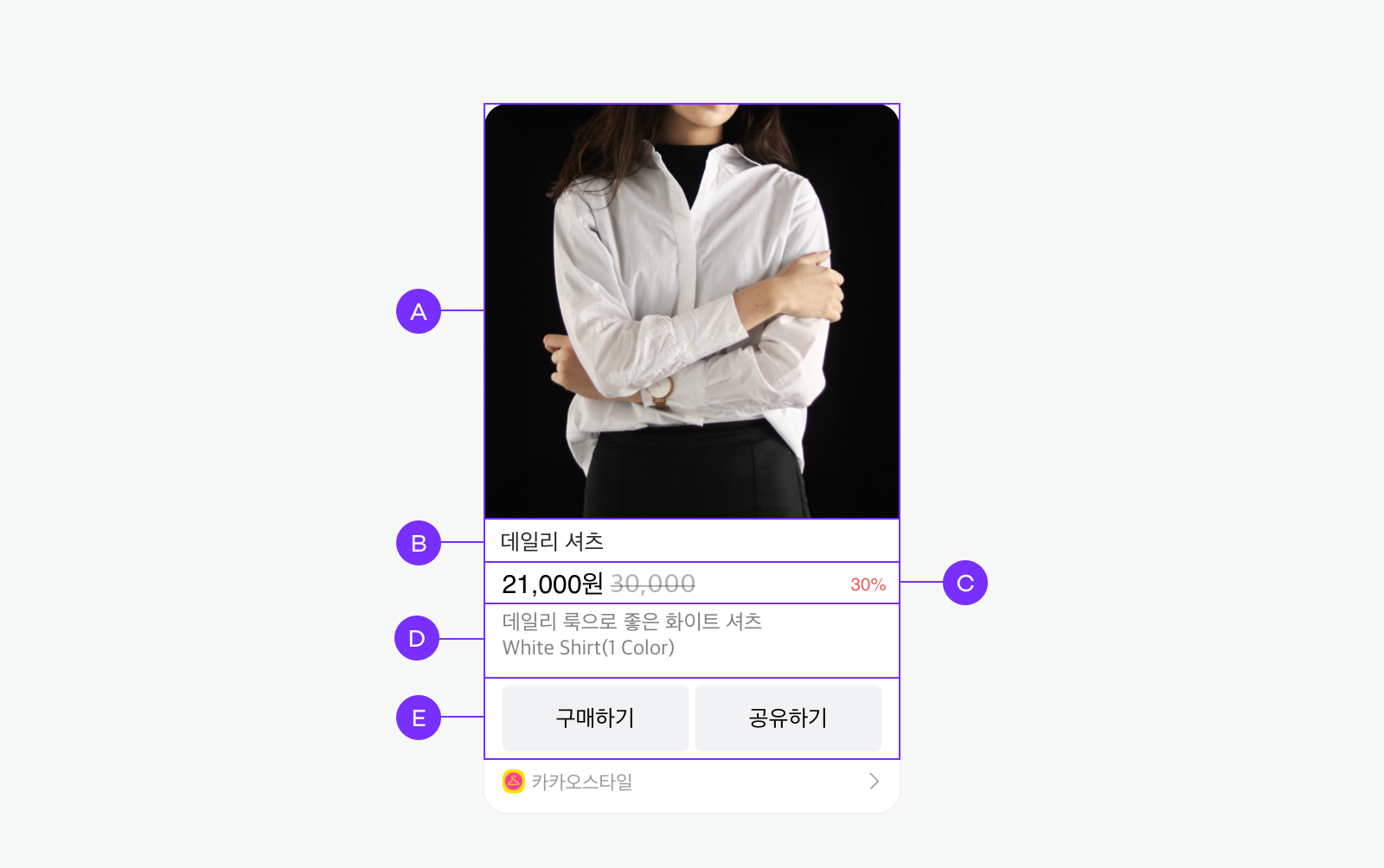
커머스 메시지
커머스 메시지는 이미지, 상품 정보, 콘텐츠, 버튼의 조합으로 구성됩니다. 기본 템플릿으로 제공되는 커머스 템플릿은 하나의 상품 정보를 버튼 하나와 같이 담을 수 있으며, 여러 개의 상품 정보를 보여주고 싶다면 사용자 정의 템플릿으로 구성해야 합니다. 상품 정보를 위한 구성 요소는 commerce Object에서 확인할 수 있습니다.

🅐 이미지: 최대 1장 표시, 800x800 픽셀 이상 권장 🅑 상품명: 상품 이름, 최대 2줄 출력 🅒 상품 정보: 할인 가격(통화 단위와 위치 변경 가능), 정상 가격, 할인율 🅓 콘텐츠: 제품 설명, 최대 2줄 표시 🅔 버튼: 최대 2개 표시, 버튼명 8자 이하 권장
commerce Object (SDK: CommerceTemplate)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type SDK: objectType |
String |
템플릿 종류, commerce 고정 값 |
- | O |
| content | ContentJavaScript: ContentObject |
메시지의 콘텐츠 정보 | 🅐, 🅓 | O |
| commerce | CommerceJavaScript: CommerceObjecet |
상품 이름 및 가격 정보 | 🅒 | O |
| button_title SDK: buttonTitle |
String |
기본 버튼 타이틀("자세히 보기")을 변경하고 싶을 때 설정 | 🅔 | X |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
버튼 목록, 최대 2개 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 |
🅔 | X |
하위 Commerce (iOS: CommerceDetail, Android: Commerce)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| product_name SDK: productName |
String |
상품 이름 및 제목, 최대 2줄 출력 상품 가격보다 위에 검은 글씨로 출력 |
🅑 | X |
| regular_price SDK: regularPrice |
Int |
정상 가격 | 🅒 | O |
| discount_price SDK: discountPrice |
Int |
할인된 가격 | 🅒 | X |
| discount_rate SDK: discountRate |
IntiOS: NSNumber |
할인률 | 🅒 | X |
| SDK: fixedDiscountPrice | Int |
정액 할인 가격, 할인율과 동시 사용 불가 | 🅒 | X |
| currency_unit SDK: currencyUnit |
String |
통화 단위 또는 기호 (예: 원, USD, ₩, $ 등) (기본값: 원) |
🅒 | X |
| currency_unit_position SDK: currencyUnitPosition |
Int |
통화 단위 표시 위치 0: 가격 뒤에 표시1: 가격 앞에 표시 (기본값: 0) |
- | X |
텍스트 메시지
기본 템플릿으로 제공되는 텍스트 템플릿은 텍스트 영역과 하나의 기본 버튼을 가지며, 버튼을 추가할 수 있습니다. 구성 요소는 text Object에서 확인할 수 있습니다.

🅐 텍스트: 최대 200자 표시 🅑 버튼: 최대 2개 표시, 버튼명 8자 이하 권장
text Object (SDK: TextTemplate)
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type SDK: objectType |
String |
템플릿 종류, text 고정 값 |
- | O |
| text | String |
텍스트 정보, 최대 200자 | 🅐 | O |
| link | Link |
콘텐츠 클릭 시 이동할 링크 정보 | 🅐 | O |
| button_title SDK: buttonTitle |
String |
기본 버튼 타이틀("자세히 보기")을 변경하고 싶을 때 설정 | 🅑 | X |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
버튼 목록, 최대 2개 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 |
🅑 | X |
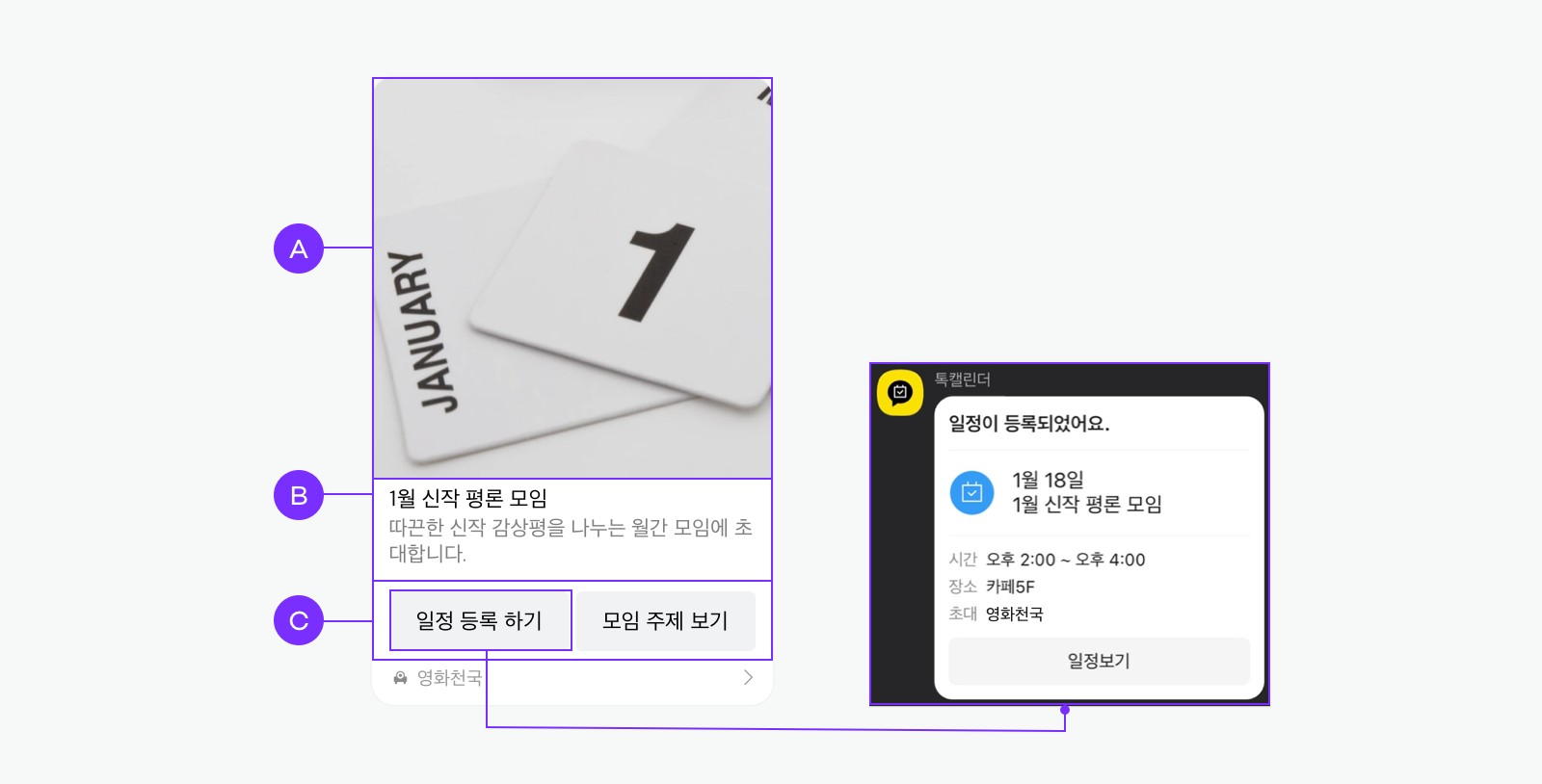
캘린더 메시지
캘린더 메시지는 톡캘린더의 구독 캘린더 또는 공개 일정 정보, 이미지, 버튼으로 구성됩니다. 구성 요소는 calendar Object에서 확인할 수 있습니다.

🅐 이미지: 최대 1장 🅑 제목/설명: 최대 4줄 표시 (제목, 설명 각각 2줄) 🅒 버튼: 최대 2개 표시, 기본 버튼 1개와 사용자 정의 버튼 1개로 구성
calendar Object
| 이름 | 타입 | 설명 | 영역 | 필수 |
|---|---|---|---|---|
| object_type | String |
템플릿 종류, calendar 고정 값 |
- | O |
| id_type | StringiOS: IdType |
id의 타입, event(공개 일정) 또는 calendar(구독 캘린더) 중 하나비고: id_type에 따라 🅒의 기본 버튼이 다음의 지정된 문구로 출력됨공개 일정 ID: [일정 등록 하기] 구독 캘린더 ID: [캘린더 구독하기] |
- | O |
| id | String |
공개 일정 또는 구독 캘린더 ID | - | O |
| content | ContentJavaScript: ContentObject |
일정 제목과 설명 | 🅐, 🅑 | O |
| buttons | Buttons[]JavaScript: Array.<ButtonObject>Android, Flutter: List<Button>iOS: [Button] |
사용자 정의 버튼 정보, 최대 1개의 버튼 정보만 사용됨 캘린더 메시지는 기본적으로 공개 일정 추가 또는 구독 캘린더 구독을 위한 기본 버튼을 제공하고, 1개의 사용자 정의 버튼을 선택적으로 추가 가능 |
🅒 | X |
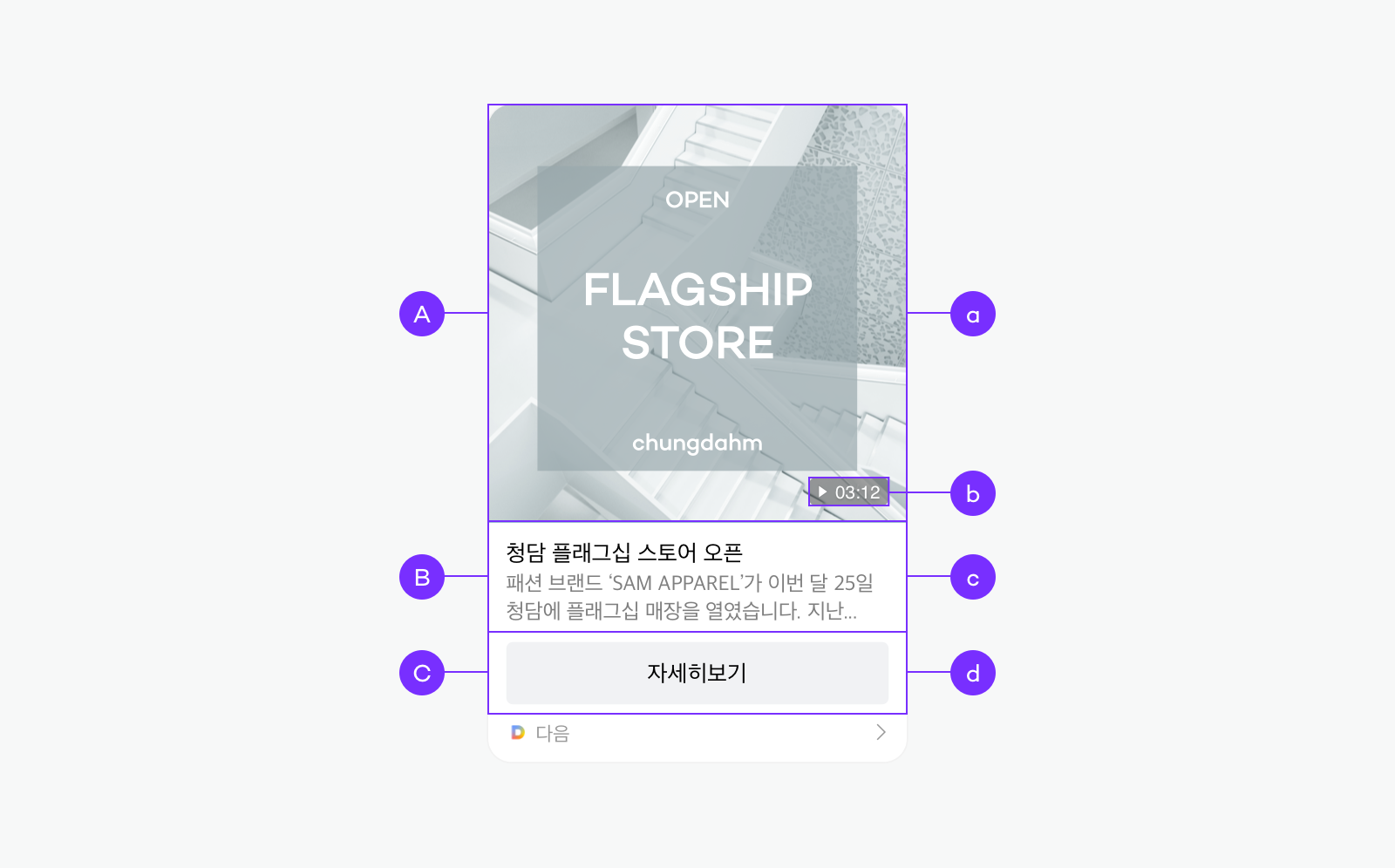
스크랩 메시지
스크랩 메시지는 오픈 그래프 프로토콜(Open Graph Protocol) 기반의 웹 페이지 스크랩 정보를 담은 이미지, 제목, 설명, 링크의 조합으로 구성됩니다.

🅐 이미지: 스크랩한 웹 페이지 대표 이미지 표시 🅑 제목/설명: 최대 4줄 표시 (제목, 설명 각각 2줄 표시) 🅒 버튼: 버튼명은 "${SCRAP_HOST}에서 확인" 형식으로 스크랩한 웹 페이지에서 지정한 이름 표시, 버튼 클릭 시 스크랩한 웹 페이지로 이동
스크랩 메시지에 사용되는 기본 키(Argument key)
다음 기본 키는 웹 페이지 스크랩 정보를 위해 이미 할당되어 있으므로 다른 사용자 인자 키로 사용할 수 없습니다. 요청한 웹 페이지가 오픈 그래프 메타 태그값을 포함한 경우, 각 키 값에 다음과 같이 적용됩니다.
| 키 | 설명 | 영역 |
|---|---|---|
| ⓐ ${SCRAP_IMAGE} ${SCRAP_IMAGE_WIDTH} ${SCRAP_IMAGE_HEIGHT} |
og:image으로 지정된 웹 페이지의 대표 이미지 |
🅐 |
| ⓑ ${SCRAP_IMAGE_DURATION} |
og:music:duration, og:vedio:duration으로 지정된 비디오나 음악의 재생 시간 |
🅐 |
| ⓒ ${SCRAP_TITLE} |
og:title로 지정된 웹 페이지의 제목 |
🅑 |
| ⓒ ${SCRAP_DESCRIPTION} |
og:description으로 지정된 웹 페이지에 대한 설명 |
🅑 |
| ⓓ ${SCRAP_HOST} |
og:site_name으로 지정된 웹 페이지의 이름지정하지 않을 경우, 요청한 웹 페이지의 사이트 도메인 표시 |
🅒 |
| ⓓ ${SCRAP_REQUESTED_URL} |
스크랩 요청한 주소의 URL 스크랩 메시지의 구성 요소(🅐이미지, 🅑제목/설명, 🅒버튼) 클릭 시 해당 URL로 이동 |
- |
내 애플리케이션 설정에 등록된 도메인만 스크랩 및 전송 가능합니다. 도메인은 카카오디벨로퍼스의 [내 애플리케이션] > [플랫폼] > [Web] 메뉴에서 등록할 수 있습니다.
공통 구성 요소
다음은 여러 종류의 메시지 템플릿에 공통적으로 사용되는 객체의 구성 정보입니다.
content Object (SDK: Content)
| 이름 | 타입 | 설명 | 필수 |
|---|---|---|---|
| title | String |
콘텐츠의 타이틀 | O* |
| image_url SDK: imageURL |
StringiOS: URL |
콘텐츠의 이미지 URL | O* |
| image_width SDK: imageWidth |
IntJavaScript: Number |
콘텐츠의 이미지 너비, 픽셀 단위 | X |
| image_height SDK: imageHeight |
IntJavaScript: Number |
콘텐츠의 이미지 높이, 픽셀 단위 | X |
| description | String |
콘텐츠의 상세 설명, title과 합쳐 최대 4줄 표시 | O* |
| link | LinkJavaScript: LinkObject |
콘텐츠 클릭 시 이동할 링크 정보 | O |
* title, image_url, description 중 하나 필수
콘텐츠의 내용을 담고 있는 오브젝트입니다. 이미지는 URL로 전달해야 하며, 다음과 같은 조건을 만족해야 합니다.
- RFC2396, RFC1034, RFC1123를 준수해야 합니다. 규격에 맞지 않는 이미지 URL은 이미지가 보이지 않습니다.
- 이미지의 크기는 너비 200픽셀 이상, 높이 200픽셀 이상이어야 합니다.
- 이미지 파일의 크기는 5MB를 초과할 수 없습니다.
social Object (SDK: Social)
| 이름 | 타입 | 설명 | 필수 |
|---|---|---|---|
| like_count SDK: likeCount |
IntJavaScript: Number |
콘텐츠의 좋아요 수 | X |
| comment_count SDK: commentCount |
IntJavaScript: Number |
콘텐츠의 댓글 수 | X |
| shared_count SDK: sharedCount |
IntJavaScript: Number |
콘텐츠의 공유 수 | X |
| view_count SDK: viewCount |
IntJavaScript: Number |
콘텐츠의 조회 수 | X |
| subscriber_count SDK: subscriberCount |
IntJavaScript: Number |
콘텐츠의 구독 수 | X |
좋아요 수, 댓글 수 등의 소셜 정보를 표현하기 위해 사용되는 오브젝트입니다. 5개의 속성 중 최대 3개까지만 표시해 줍니다. 우선 순위는 Like > Comment > Shared > View > Subscriber 순서입니다.
button Object (SDK: Button)
| 이름 | 타입 | 설명 | 필수 |
|---|---|---|---|
| title | String |
버튼의 타이틀 | O |
| link | LinkJavaScript: LinkObject |
버튼 클릭 시 이동할 링크 정보(하나는 필수로 존재해야 함) | O |
메시지 구성 시 buttonTitle, buttons 모두 주어졌다면 buttons를 우선 사용합니다. 둘 다 주어지지 않았을 때에는 기본 타이틀과 content에 있는 link 정보로 버튼 하나가 구성됩니다.
link Object (SDK: Link)
| 이름 | 타입 | 설명 | 필수 |
|---|---|---|---|
| web_url SDK: webURL |
StringiOS: URLFlutter: Uri |
PC버전 카카오톡에서 사용하는 웹 링크 URL 도메인 부분은 [내 애플리케이션] > [플랫폼] > [Web]에서 등록한 사이트 도메인과 일치해야 함 |
O* |
| mobile_web_url SDK: mobileWebURL |
StringiOS: URLFlutter: Uri |
모바일 카카오톡에서 사용하는 웹 링크 URL 도메인 부분은 [내 애플리케이션] > [플랫폼] > [Web]에서 등록한 사이트 도메인과 일치해야 함 |
O* |
| android_execution_params SDK: androidExecutionParams |
StringAndroid, Flutter: Map<String,String> |
안드로이드 카카오톡에서 사용하는 앱 링크 URL에 사용될 파라미터 해당 값이 없을 경우 mobile_web_url 이용 |
O* |
| ios_execution_params SDK: iosExecutionParams |
StringAndroid, Flutter: Map<String,String> |
iOS 카카오톡에서 사용하는 앱 링크 URL에 사용될 파라미터 해당 값이 없을 경우 mobile_web_url 이용 |
O* |
* web_url, mobile_web_url, android_execution_params, ios_execution_params 중 하나 필수
메시지에서 콘텐츠 영역이나 버튼 클릭 시에 이동되는 링크 정보를 담은 오브젝트입니다. 플랫폼별로 각각 링크를 설정할 수 있으며, 사용자의 카카오톡 실행 환경에 따라 적합한 링크가 동작합니다. Web 링크는 PC/Mac, Android, iOS 모두 지원됩니다. Android와 iOS 링크는 해당 플랫폼에서만 버튼에 적용됩니다.
메시지에 링크를 적용하려면 link의 필드 중 최소 하나 이상 설정 필수이며, 링크 설정이 없거나 사용자의 카카오톡 실행 환경에서 사용할 수 있는 링크 설정이 없다면 메시지 콘텐츠 영역에 링크가 적용되지 않거나 버튼이 나타나지 않습니다.
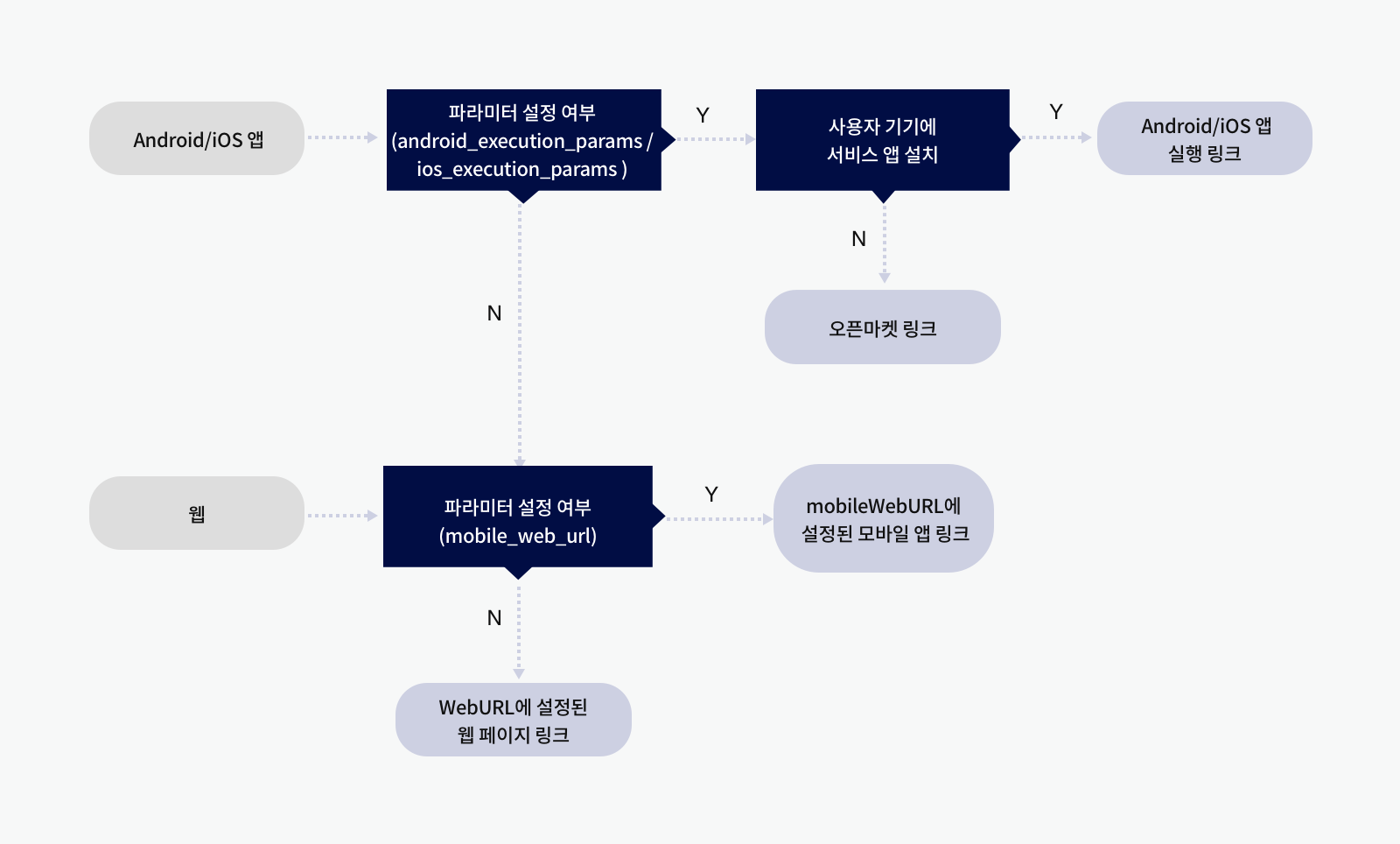
다음은 플랫폼 별 링크가 동작하는 조건입니다.

메시지에 [내 애플리케이션] > [플랫폼]에 설정되어 있지 않은 플랫폼의 링크는 사용할 수 없습니다. 앱에 설정된 플랫폼의 경우에도 해당 플랫폼의 링크를 등록하지 않으면 버튼에 적용되지 않습니다.
콘텐츠 영역과 버튼의 링크는 요청 파라미터와 앱 설정, 사용자 환경에 따라 다음 우선순위로 동작합니다.
- 앱 실행 링크: URL 스킴 설정을 통해 허용한 서비스 앱을 실행합니다.
- 오픈마켓 링크: 앱이 설치되지 않은 경우, 플랫폼에서 설정한 마켓 URL이 적용됩니다.
- 모바일 웹 링크: mobile_web_url 값으로 지정한 링크가 적용됩니다. Web 플랫폼에 여러 개의 도메인이 설정돼 있을 경우, 정상적으로 랜딩 가능한 첫 번째 도메인을 기본값으로 사용합니다.
- PC 웹 링크: webURL 값으로 지정한 링크가 적용됩니다. Web 플랫폼에 여러 개의 도메인이 설정돼 있을 경우, 정상적으로 랜딩 가능한 첫 번째 도메인을 기본값으로 사용합니다.
특정 링크가 설정 되어 있지 않을 경우, 메시지 콘텐츠 영역에 링크가 적용되지 않거나 버튼이 나타나지 않습니다.
예시 1
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): Web, Android 메시지의 링크 파라미터(버튼 링크): Android( android_execution_params) |
버튼 출력: PC/Mac, Android, iOS 기기 모두 출력 버튼에 적용되는 링크: Android 기기에서는 Android 링크 PC/Mac, iOS 기기에서는 Web 링크(공통 링크) |
예시 2
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): Android, iOS 메시지의 링크 파라미터(버튼 링크): Android( android_execution_params),iOS( ios_execution_params) |
버튼 출력: Android, iOS 기기에서만 출력 적용되는 링크: Android 기기에서는 Android 링크 iOS 기기에서는 iOS 링크 |
예시 3
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): Web 메시지의 링크 파라미터(버튼 링크): Web( web_url, mobile_web_url) |
버튼 출력: PC/Mac, Android, iOS 기기 모두 출력 적용되는 링크: Web 링크 |
예시 4
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): iOS 메시지의 링크 파라미터(버튼 링크): Web( web_url, mobile_web_url) |
버튼 출력: PC/Mac, iOS, Android 기기 모두 출력 적용되는 링크: Web 링크 |
메시지 템플릿 도구
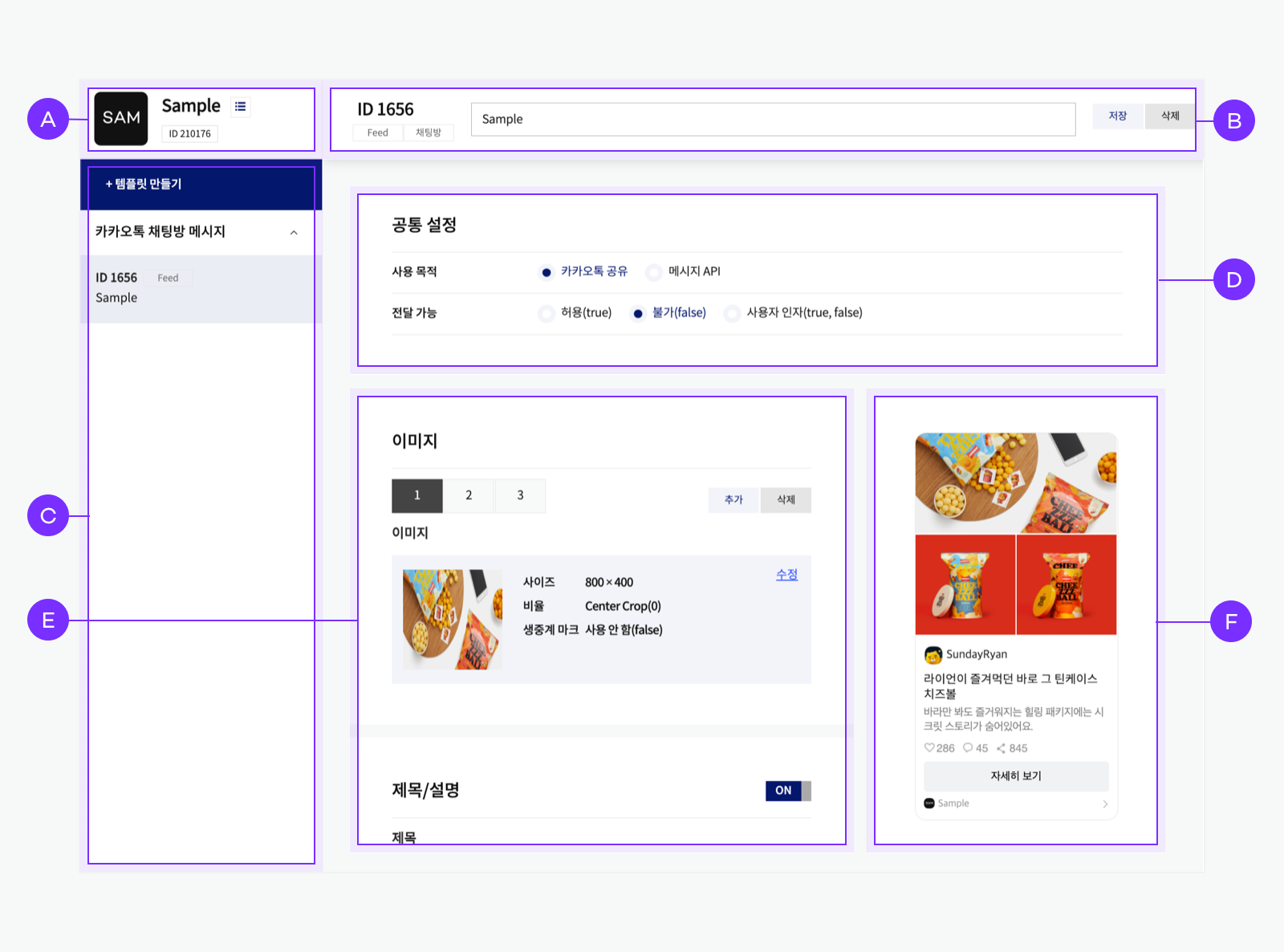
[도구] > [메시지 템플릿]에서 손쉽게 사용자 정의 템플릿을 등록하고 수정할 수 있습니다. 사용자 정의 템플릿은 앱마다 등록해야 하며, 다른 앱의 메시지 ID를 사용해 메시지를 보낼 수 없습니다. [도구] > [메시지 템플릿]에서 앱 선택 후 원하는 종류의 사용자 정의 템플릿을 등록할 수 있습니다.

🅐 앱 정보: 현재 선택된 앱 정보, 앱 이름 옆 목록 아이콘을 눌러 다른 앱 선택 가능 🅑 사용자 정의 템플릿 정보: 템플릿 ID, 이름, 종류 확인과 변경사항 저장, 템플릿 삭제 가능 🅒 목록: 현재 선택된 앱에 등록된 사용자 정의 템플릿 목록 🅓 공통 설정: 사용자 정의 템플릿의 사용 목적, 전달 가능 여부 설정 가능 🅔 구성 요소별 설정: 각 구성 요소 상세 설정 🅕 미리보기: 현재 설정을 반영한 미리보기, 각 구성 요소 클릭 시 해당 설정 화면 출력
종류별 구성 요소 지원 여부
🅔 구성 요소별 설정의 경우, 메시지 템플릿의 종류에 따라 설정 가능한 구성 요소가 다릅니다. 다음은 메시지 타입별로 설정 가능한 구성 요소 표입니다. 구성 요소 이름을 눌러 상세 정보를 확인할 수 있습니다.
| 메시지 타입 | 피드 | 피드(확장형) | 리스트 | 커머스 |
|---|---|---|---|---|
| 이미지 | O | O | X | O |
| 프로필 | O | O | X | O |
| 헤더 | O | O | O | X |
| 이미지 아이템 | O | O | X | X |
| 텍스트 아이템 리스트 | O | O | X | X |
| 제목/설명 | O | O | X | X |
| 소셜 | O | O | X | X |
| 아이템 리스트 | X | X | O | X |
| 상품 | X | X | X | O |
| 상품 설명 | X | X | X | O |
| 버튼 | O | O | O | O |
| 공통 링크 | O | O | O | O |
공통 설정
메시지 말풍선에 적용되는 사용 목적, 전달 가능 여부를 설정합니다.
| 구성 요소 | 설명 |
|---|---|
| 사용 목적 | 메시지를 어느 기능에 사용할 것인지 설정합니다. [카카오톡 공유] 또는 [메시지 API] 중 메시지 전송에 사용할 기능을 선택합니다. 비고: 메시지 API 중 나에게 보내기 기능만 사용할 경우, 사용 목적을 [카카오톡 공유]로 설정해야 합니다. |
| 전달 가능 | 메시지에 [전달] 버튼을 포함할 것인지 설정할 수 있습니다. [허용(true)]: [전달] 버튼 포함 [불가(false)]: [전달] 버튼 포함하지 않음 [사용자 인자]: 메시지 전송 요청 시 사용자 인자를 통해 [전달] 버튼 포함 여부 지정 |
이미지
메시지 구성 요소 중 콘텐츠의 일부에 해당하는 설정입니다. 이미지를 모두 삭제하면 메시지에서 이미지 영역을 제외할 수 있습니다.
| 구성 요소 | 설명 |
|---|---|
| 이미지 | 최대 3장의 이미지를 등록할 수 있으며, 각 이미지 파일의 크기는 5MB 이하여야 합니다. [사용자 인자]로 설정하면 사용자 인자를 사용하도록 설정할 수 있습니다. 메시지 전송 요청 시, 해당 사용자 인자에 대한 이미지 URL 값을 전달해 원하는 이미지로 채울 수 있습니다. |
| 이미지 사이즈 | 최소 400px * 400px, 최대 800px * 800px로 설정할 수 있습니다. 가로세로 비율은 최소 2:1, 최대 3:4입니다. 등록한 이미지들의 사이즈가 설정대로 변경되어 메시지에 포함됩니다. |
| 비율 | 메시지에 포함된 이미지의 비율을 설정합니다. 이미지 사이즈를 설정한 경우에는 비율을 [Center Crop(0)]으로 설정해야 합니다. 비율을 설정하더라도 미리보기에는 반영되지 않으므로, 테스트 메시지를 보내 실제 출력되는 모습을 확인해야 합니다. 비율 설정은 이미지가 2개 이상인 경우 적용되지 않습니다. [Center Crop(0)]: 이미지 사이즈에 맞춰 이미지를 가운데 정렬하고, 영역을 벗어나는 부분은 보이지 않게 합니다. [원본 비율 유지(1)]: 1:1 비율의 영역 안에 이미지를 원래 비율대로 출력하고, 남는 공간은 흰색으로 채웁니다. [Custom(0, 1)]: 메시지 전송 요청 시 사용자 인자 값으로 지정하도록 합니다. [Center Crop(0)] 또는 [원본 비율 유지(1)] 중 하나로 요청 시 전달합니다. |
| 이미지 개수 | 세 번째 이미지에만 있는 설정입니다. 메시지에 출력되는 3번째 이미지에 '+3'과 같이 추가 이미지 숫자가 몇장인지 표시하는 기능입니다. 사용자 정의 템플릿에는 최대 3장의 이미지만 첨부할 수 있으나 공유하려는 원본 콘텐츠에는 3장을 초과하는 이미지가 있을 경우, 메시지를 클릭하면 몇 장의 이미지를 더 볼 수 있는 것인지 알려주는 용도로 사용합니다. 추가 이미지 숫자를 보여주지 않으려면 이 항목을 입력하지 않습니다. 최대 값은 3입니다. |
| 생중계 마크 | 동영상이나 이미지로 생중계 방송을 공유할 때 유용한 설정으로, 'LIVE' 라벨을 이미지에 오른쪽 아래에 부착합니다. |
| 재생시간 | 동영상을 공유할 때 유용한 설정으로, 공유한 동영상의 재생시간 라벨을 이미지 오른쪽 아래에 부착합니다. |
프로필
이미지 아래의 영역의 이미지와 제목/설명 사이에 나타나는 프로필 형태의 정보를 설정합니다. 마치 프로필의 인물이나 서비스가 정보를 게시한 것처럼 보이게 할 수 있습니다. 이 영역은 사용자 정의 템플릿 이용 시에만 설정할 수 있고, 기본 템플릿은 프로필을 지원하지 않습니다.
| 구성 요소 | 설명 |
|---|---|
| 이미지 | 프로필 이미지입니다. 원형으로 테두리를 다듬어 출력됩니다. 5MB 이하인 한 장의 이미지만 올릴 수 있습니다. [사용자 인자]로 설정하면 메시지 전송 요청 시 사용자 인자 값으로 이미지 URL 값을 전달해 원하는 이미지로 채울 수 있습니다. |
| 이미지 사이즈 | 가로 800 픽셀, 세로 800 픽셀이 최대 값입니다. 프로필 이미지는 작은 원형으로 표시되므로, 출력 비율에만 영향을 줍니다. |
| 프로필명 | 프로필 닉네임을 설정합니다. 너무 길게 설정하면 말줄임표(...)로 생략됩니다. |
헤더
피드, 피드(확장형), 리스트 메시지에서 상단에 나타나는 제목 영역을 설정합니다. 피드(확장형) 사용 시, 프로필과 헤더는 둘 중 하나만 사용할 수 있습니다.
| 구성 요소 | 설명 |
|---|---|
| 헤더명 | 피드(확장형) 또는 리스트 메시지의 제목을 설정합니다. |
이미지 아이템
제목, 카테고리, 이미지로 구성된 하나의 아이템 정보를 입력할 수 있습니다.
| 구성 요소 | 설명 |
|---|---|
| 제목 | 아이템의 제목 또는 이름입니다. 최대 2줄까지 출력되며, 출력 가능 길이 초과 시 말줄임표(...)로 생략됩니다. |
| 카테고리 | 아이템의 카테고리나 부가 정보입니다. 최대 1줄까지 출력되며, 출력 가능 길이 초과 시 말줄임표(...)로 생략됩니다. |
| 이미지 | 아이템의 이미지입니다. 5MB 이하인 한 장의 이미지만 올릴 수 있습니다. [사용자 인자]로 설정하면 메시지 전송 요청 시 사용자 인자 값으로 이미지 URL 값을 전달해 원하는 이미지로 채울 수 있습니다. |
텍스트 아이템 리스트
각 아이템의 정보로, 최대 5개까지 설정할 수 있습니다.
| 구성 요소 | 설명 |
|---|---|
| 제목 | 아이템의 제목 또는 이름입니다. 제목과 설명을 모두 입력하지 않으면 해당 아이템이 메시지에 출력되지 않습니다. 최대 6자까지 출력되며, 출력 가능 길이 초과 시 말줄임표(...)로 생략됩니다. |
| 설명 | 아이템의 설명입니다. 제목과 설명을 모두 입력하지 않으면 해당 아이템이 메시지에 출력되지 않습니다. 최대 2줄까지 출력되며, 출력 가능 길이 초과 시 말줄임표(...)로 생략됩니다. |
| 요약 제목 | 아이템 리스트의 내용을 종합 또는 요약하는 내용의 제목입니다. 최대 6자까지 출력되며, 하나 이상의 아이템이 있어야만 출력됩니다. |
| 요약 설명 | 아이템 리스트의 내용을 종합 또는 요약하는 내용의 설명입니다. 하나 이상의 아이템이 있어야만 출력됩니다. 최대 11자까지 출력되며, 출력 가능 길이 초과 시 말줄임표(...)로 생략됩니다. |
| 텍스트 정렬 | 아이템 리스트 및 요약 정보의 설명 정렬 위치를 설정합니다. [왼쪽(left)], [오른쪽(right)], [가운데(center)], [사용자 인자] 중에서 선택할 수 있습니다. [사용자 인자]로 설정하면 메시지 전송 요청 시 사용자 인자 값으로 정렬 위치를 지정할 수 있습니다. (예: {"${AL}":"left"}) |
제목/설명
메시지 구성 요소 중 콘텐츠의 일부에 해당하며, 영역에 글자로 출력되는 제목과 설명을 설정합니다. 제목/설명은 제목 두 줄, 설명 두 줄까지만 출력됩니다. 너무 길면 내용이 중간에 잘려 보이게 됩니다.
| 구성 요소 | 설명 |
|---|---|
| 제목 | 보다 크고 검은 글씨로 출력되는 제목 내용입니다. |
| 설명 | 보다 작은 회색 글씨로 출력되는 설명 내용입니다. |
소셜
메시지 구성 요소 중 소셜에 해당하는 설정입니다. 마치 메시지로 공유한 내용이 많은 사용자들의 관심과 호응을 받은 것처럼 보이게 할 수 있고, 사용자 인자를 활용해 실제 사용자들의 좋아요나 댓글 수를 반영할 수도 있습니다.
소셜 영역에는 최대 3가지 정보만 출력할 수 있습니다. 값을 입력하지 않은 항목이 소셜 영역에서 제외됩니다. 3개를 초과하는 항목이 입력됐을 경우, 우선 노출순위는 좋아요 > 댓글 > 공유 > 조회 > 구독자순입니다.
| 구성 요소 | 설명 |
|---|---|
| 좋아요 | 하트 아이콘과 함께 표시되는 사용자 반응 수입니다. |
| 댓글 | 말풍선 아이콘과 함께 표시되는 사용자 댓글 수입니다. |
| 공유 | 공유 아이콘과 함께 표시되는 공유 수입니다. |
| 조회 | 눈동자 아이콘과 함께 표시되는 조회 수입니다. |
| 구독자 | 사람 아이콘과 함께 표시되는 구독자 수입니다. |
아이템 리스트
메시지 구성 요소 중 리스트에 해당하며, 리스트 영역은 여러 개의 아이템을 목록 형태로 메시지에 담아 보여줍니다. 최대 5개의 아이템을 목록에 담을 수 있습니다. 아이템은 최소 1개 이상 존재해야 합니다.
| 구성 요소 | 설명 |
|---|---|
| 리스트 랭킹 | 아이템마다 숫자로 된 랭킹 표시를 넣고 싶을 때 설정합니다. [사용함]을 선택하면 리스트의 아이템이 숫자로 된 순위와 함께 나타납니다. 아이템 목록을 순위 정보처럼 보여주고자 할 때 유용한 설정입니다. [사용자 인자]로 설정하면 해당 사용자 인자 값으로 [사용함(true)] 또는 [사용 안 함(false)]을 전달하여 랭킹 사용 여부를 설정할 수 있습니다. 아이템별 숫자는 1부터 5까지이고, 먼저 입력된 순서대로 숫자가 부여됩니다. |
| 제목 | 아이템의 제목으로, 너무 길면 내용이 중간에 잘려 보이게 됩니다. |
| 설명 | 아이템의 설명으로 제목보다 작은 회색 글씨로 출력됩니다. 너무 길면 내용이 중간에 잘려 보이게 됩니다. |
| 이미지 | 아이템의 오른쪽에 작은 이미지를 추가합니다. 최대 5MB까지 업로드 가능합니다. [사용자 인자]로 설정하면 메시지 전송 요청 시 이미지 URL 값을 전달해 원하는 이미지로 채울 수 있습니다. |
| 이미지 사이즈 | 가로 800 픽셀, 세로 800 픽셀이 최대 값입니다. 출력 비율에만 영향을 줍니다. |
| 비율 | 이미지 비율을 설정합니다. 미리보기를 지원하지 않으므로 테스트 메시지를 통해 확인해야 합니다. |
| 생중계 마크 | 동영상이나 이미지로 생중계 방송을 공유할 때 유용한 설정으로, [LIVE] 라벨을 이미지에 오른쪽 아래에 부착합니다. |
| 재생 시간 | 동영상을 공유할 때 유용한 설정으로, 공유한 동영상의 재생시간 라벨을 이미지 오른쪽 아래에 부착합니다. |
상품
커머스 메시지의 상품 이름 및 가격 정보를 설정합니다. 메시지 구성 요소 중 커머스의 하위 항목인 commerce에 해당합니다. 이미지 > 프로필 > 상품 설명 순서로 위치합니다.
| 구성 요소 | 설명 |
|---|---|
| 상품명 | 상품 이름을 입력합니다. 검은 글씨로 가격 위에 나타나며, 최대 2줄까지만 출력됩니다. |
| 가격 | 상품의 정상 판매 가격으로, 할인된 가격과 비교해 보여주는 용도의 정보입니다. 취소선이 그어진 회색 글씨로 할인된 가격 오른쪽에 출력됩니다. |
| 할인률 | 할인된 가격이 가격 대비 얼마나 저렴한지 표시하는 정보로, 가격 영역의 가장 오른쪽에 작은 빨간 글씨로 출력됩니다. |
| 할인된 가격 | 할인된 상품 가격 정보로, 가격 영역의 가장 왼쪽에 출력됩니다. |
| 통화 단위 | 가격에 붙여 표시할 통화 단위입니다. |
| 통화 단위 위치 | [가격 뒤(0)], [가격 앞(1)], [사용자 인자] 중 선택할 수 있습니다. |
상품 설명
커머스 메시지의 상품 설명을 설정하는 메뉴입니다. 메시지 구성 요소 중 커머스의 description에 해당합니다.
| 구성 요소 | 설명 |
|---|---|
| 상품 설명 | 상품 설명을 입력합니다. 가격 정보 아래에 최대 2줄까지 출력됩니다. |
버튼
메시지 구성 요소 중 버튼에 해당합니다. 사용자 정의 템플릿에는 1~2개의 회색 버튼을 추가할 수 있습니다. 버튼은 사용자를 웹 페이지 또는 앱으로 이동시키기 위한 용도로 사용합니다.
| 구성 요소 | 설명 |
|---|---|
| 버튼명 | 버튼에 출력되는 글씨를 설정합니다. 너무 길면 문구가 잘려 보이게 됩니다. |
| 버튼 노출 대상 | 버튼을 메시지를 [보내는 이에게만(sender)], [받는이에게만(receiver)] 등 특정 사용자에게만 출력할 것인지 설정합니다. |
| 링크 설정 | 개별링크 설정으로 선택하면 버튼마다 사용자 클릭 시 이동할 링크 정보를 설정할 수 있습니다. 링크 정보의 우선순위와 실행 조건에 대해서는 링크를 참고합니다. [공통링크 사용]으로 설정하면 공통 링크에 설정된 정보로 모든 버튼의 링크가 설정됩니다. |
| 버튼 정렬 | 버튼이 2개일 때 참고하는 정렬 기준입니다. [가로(0)]로 설정하면 가로 크기가 작은 버튼 두 개가 좌우로 나란히, [세로(1)]로 설정하면 1개일 때와 같은 크기의 버튼 두개가 위아래로 출력됩니다. [사용자 인자]로 설정하면, 메시지 전송 요청 시 정렬 방식을 지정할 수 있습니다. |
컴포넌트 링크 관리
메시지 구성 요소 중 링크를 설정합니다. 링크 설정은 크게 세 가지로 나뉩니다.
- 공통 링크: 웹 페이지나 앱 링크를 걸 수 있는 영역에 공통적으로 적용할 링크 정보
- 컴포넌트별 링크: 특정 구성 요소에 적용할 링크 정보, [컴포넌트 별 링크 상세]에서 확인 및 설정 가능
- 출처 링크: 메시지 하단의 앱 기본 정보에 걸린 링크 정보, 메시지 템플릿 도구로 등록한 사용자 정의 템플릿에서만 편집 가능, 앱 이름과 아이콘은 수정 불가
공통링크는 각 사용자 환경에 해당하는 플랫폼 설정을 반영하므로 사용자마다 링크가 다르게 동작할 수 있습니다. 또한 사용자 인자를 사용해 동적으로 랜딩 설정을 할 수도 있습니다. 사용자 환경이나 사용자 변수에 따라 랜딩 설정이 동적으로 변경되지 않도록 하려면 메시지 템플릿에 고정적인 개별링크를 설정해 사용하는 것이 좋습니다.
각 링크에 설정 가능한 항목은 아래와 같습니다. 링크 정보의 우선순위와 실행 조건에 대해서는 링크를 참고합니다.
| 구성 요소 | 설명 |
|---|---|
| Mobile Web | 메시지 수신자 환경이 모바일인 경우 동작합니다. 앱 정보에 Web 플랫폼이 등록돼 있어야 설정 가능합니다. [DOMAIN]: 플랫폼에 등록된 도메인 중 선택할 수 있습니다. [PATH]: 전체 URL에서 도메인을 제외한 값으로 입력합니다. |
| Web | 메시지 수신자 환경이 PC인 경우 동작합니다. 앱 정보에 Web 플랫폼이 등록돼 있어야 설정 가능합니다. 설정 항목은 [Mobile Web]과 동일합니다. |
| Android Scheme | 앱 정보에 Android 플랫폼이 등록돼 있어야 설정 가능합니다. [SCHEME]: 플랫폼 설정에 따라 kakao${NATIVE_APP_KEY}://kakaolink 형식으로 자동 입력됩니다.[PARAMETER]: 앱 실행 시 전달할 값들을 설정합니다. 메시지를 통해 앱을 실행한 사용자인지 확인하거나 특정 페이지로 이동시키는 등의 맞춤식 처리를 위해 사용할 수 있습니다. 사용자 인자를 지원합니다. |
| Android Market | 서비스 앱이 설치되지 않은 Android 환경에서 동작합니다. 앱 정보에 Android 플랫폼이 등록돼 있어야 설정 가능합니다. |
| iOS Scheme | 앱 정보에 iOS 플랫폼이 등록돼 있어야 설정 가능합니다. 설정 항목은 [Android Scheme]과 동일합니다. |
| iOS Market | 서비스 앱이 설치되지 않은 iOS 환경에서 동작합니다. 앱 정보에 iOS 플랫폼이 등록돼 있어야 설정 가능합니다. |