- 문서>
- 카카오내비>
- JavaScript
menu
시작하기
로그인
커뮤니케이션
광고
카카오내비


JavaScript
이 문서는 JavaScript SDK(Kakao SDK for JavaScript)를 사용한 카카오내비 API 구현 방법을 안내합니다.
JavaScript SDK는 Kakao.Navi의 API로 카카오내비 네이티브(Native) 앱에서 목적지 공유 및 길 안내 기능을 실행합니다. 카카오내비 앱이 설치돼 있다면 앱, 그렇지 않다면 설치 페이지를 엽니다.
이 문서에 포함된 기능들은 [도구] > [JS 데모]에서 JavaScript 예제 및 실제 동작을 확인할 수 있습니다.
길 안내
기본 정보
| 레퍼런스 | 앱 설정 |
|---|---|
Kakao.Navi.start() |
설치 초기화 |
| 권한 | 사전 설정 | 카카오 로그인 | 동의항목 |
|---|---|---|---|
| - | JavaScript 키 JavaScript SDK 도메인 |
- | - |
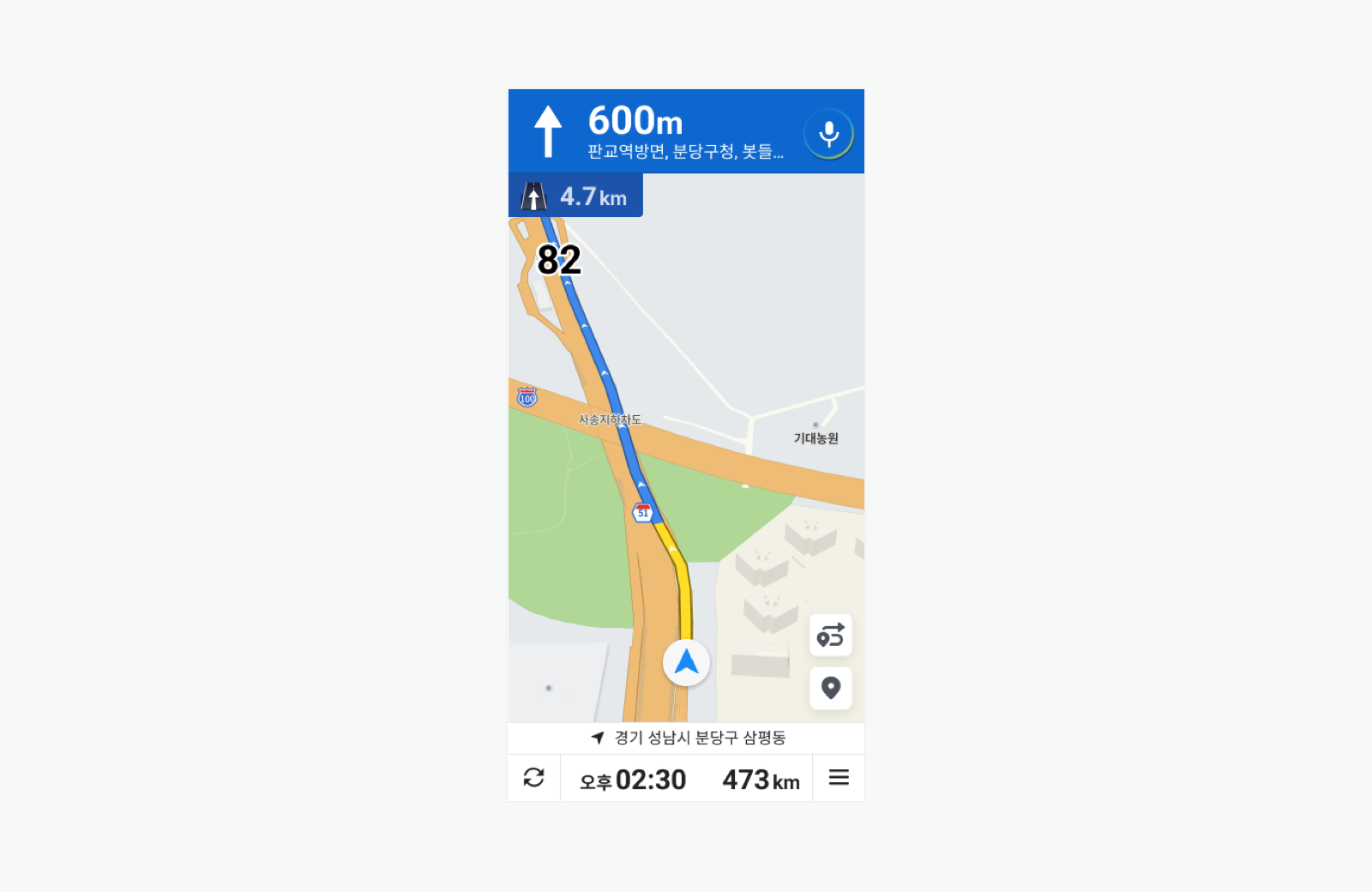
카카오내비를 실행하여 목적지까지의 길을 안내합니다.
JavaScript SDK 1.41.0 버전부터 길 안내 시 카카오내비 앱이 설치돼 있지 않다면 설치 페이지로 이동되며, 웹 페이지로 길 안내를 실행하는 기능은 제공하지 않습니다. 자세한 내용은 데브톡 공지사항을 참고합니다.
요청
Kakao.Navi.start()를 호출합니다. 필수 파라미터로 목적지 이름과 좌표를 전달해야 합니다.
name에 목적지 이름, x와 y에 목적지 좌표를 입력합니다. 좌표 타입은 wgs84 또는 katec여야 하고, coordType 파라미터로 지정할 수 있습니다.
이밖에 특정 차종이나 도로를 우선하는 등 길 안내 조건을 설정하기 위한 선택 파라미터들을 사용할 수 있습니다. 레퍼런스를 참고합니다.
응답
요청 성공 시, 카카오내비 앱이 실행되어 공유한 목적지를 보여줍니다.
예제
Kakao.Navi.start({
name: '현대백화점 판교점',
x: 127.11205203011632,
y: 37.39279717586919,
coordType: 'wgs84',
});

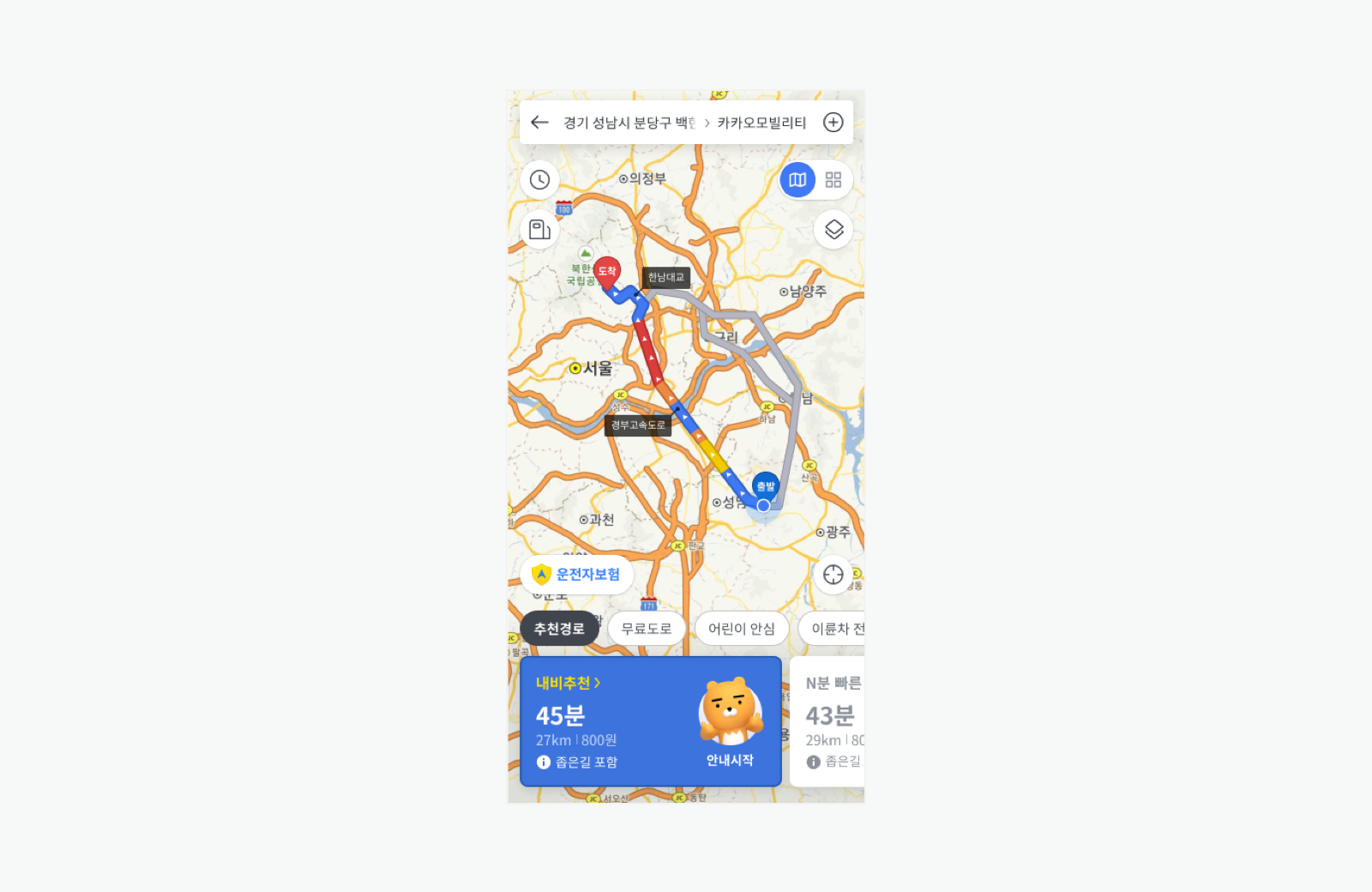
목적지 공유
기본 정보
| 레퍼런스 | 앱 설정 |
|---|---|
Kakao.Navi.share() |
설치 초기화 |
| 권한 | 사전 설정 | 카카오 로그인 | 동의항목 |
|---|---|---|---|
| - | JavaScript 키 JavaScript SDK 도메인 |
- | - |
카카오내비를 실행하여 지정한 목적지 정보를 공유합니다.
요청
Kakao.Navi.share()를 호출합니다. 필수 파라미터로 목적지 이름과 좌표를 전달해야 합니다.
name에 목적지 이름, x와 y에 목적지 좌표를 입력합니다. 좌표 타입은 wgs84 또는 katec여야 하고, coordType 파라미터로 지정할 수 있습니다.
응답
요청 성공 시, 카카오내비 앱이 실행되어 공유한 목적지를 보여줍니다.
예제
Kakao.Navi.share({
name: '현대백화점 판교점',
x: 127.11205203011632,
y: 37.39279717586919,
coordType: 'wgs84',
});