- 문서>
- 카카오싱크>
- 디자인 가이드
menu
시작하기
로그인
커뮤니케이션
광고
카카오싱크


디자인 가이드
이 문서는 카카오싱크 서비스에 필요한 카카오싱크 로그인 버튼, 카카오싱크 홍보 도구 디자인 요소를 기준에 맞게 사용하기 위한 가이드라인을 안내합니다.
카카오싱크 로그인 버튼
카카오싱크를 도입한 서비스에 적용할 수 있는 카카오싱크 로그인 버튼을 올바르게 적용하는 방법을 안내합니다. 이 버튼은 카카오싱크를 적용한 서비스의 회원가입이나 로그인 페이지 혹은 회원가입 및 로그인 통합 페이지에서 모두 구분 없이 사용할 수 있습니다.
리소스 다운로드
카카오에서 권장하는 크기와 비율에 맞춰 제작된 표준 디자인의 카카오싱크 로그인 버튼은 [도구] > [리소스 다운로드] > [카카오싱크] > [로그인]에서 다운로드할 수 있습니다. 버튼 이미지는 PNG 파일과 PSD 파일로 제공됩니다. 사용자 환경에 맞게 변경이 필요한 경우, [전체 다운로드(.zip)]를 눌러 원본 파일인 PSD 파일을 받아 수정할 수 있습니다.
표준 디자인의 카카오싱크 로그인 버튼 문구는 도구를 나타내는 "카카오로"와 기능을 나타내는 "시작하기"로 구성되어 있습니다. 버튼을 적용하는 환경과 목적에 따라 기능만을 명시한 축약형인 "시작하기" 문구만 사용할 수 있습니다.

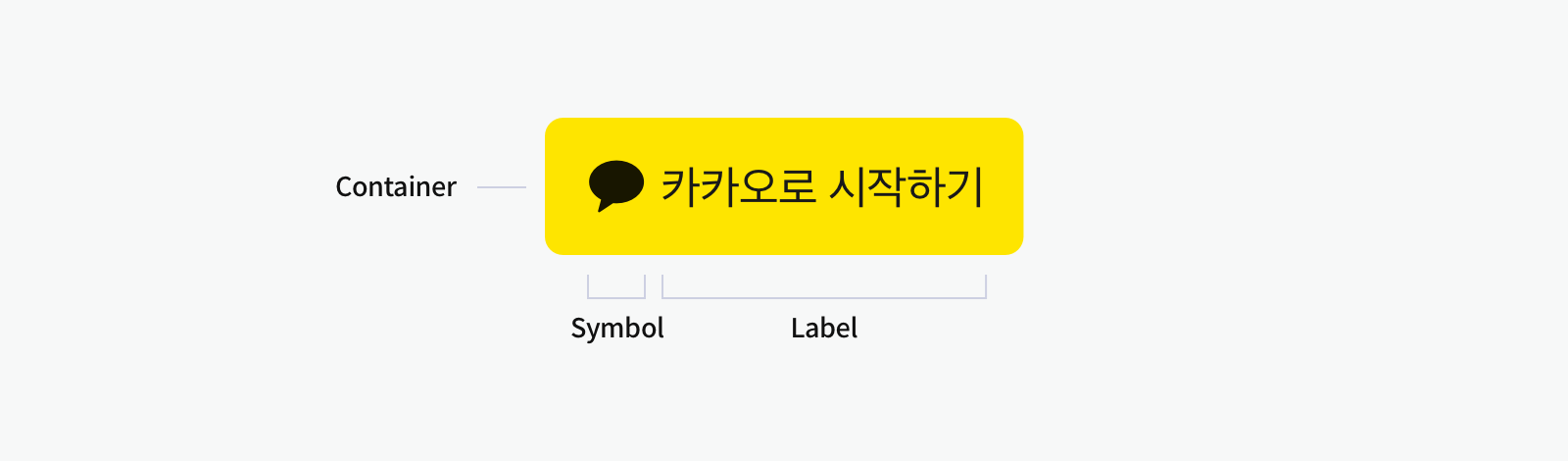
구성
카카오로 시작하기 버튼은 카카오를 상징하는 말풍선 모양의 심볼(Symbol), 버튼의 용도를 안내하는 레이블(Label), 그리고 심볼과 레이블을 감싸는 컨테이너(Container)로 이루어져 있습니다.

활용 가이드
카카오에서 제공하는 표준 디자인의 버튼을 사용하는 것을 권장하지만, 서비스의 UI/UX에 맞춰 카카오 로그인 버튼의 수정이 필요할 경우, 버튼을 유동적으로 재구성하여 사용할 수 있습니다. 가이드에 어긋난 버튼의 활용은 카카오싱크의 아이덴티티를 왜곡시키고 커뮤니케이션을 방해하므로, 임의로 색상과 형태를 변형시키지 않도록 합니다. 카카오 고유의 이미지를 해치지 않는 범위 내에서 아래 디자인 규정을 따라 제작합니다.
색상
| 구성 요소 | 색상 |
|---|---|
| 컨테이너 | #FEE500 |
| 심볼 | #000000, 90% |
| 레이블 | #191919 |
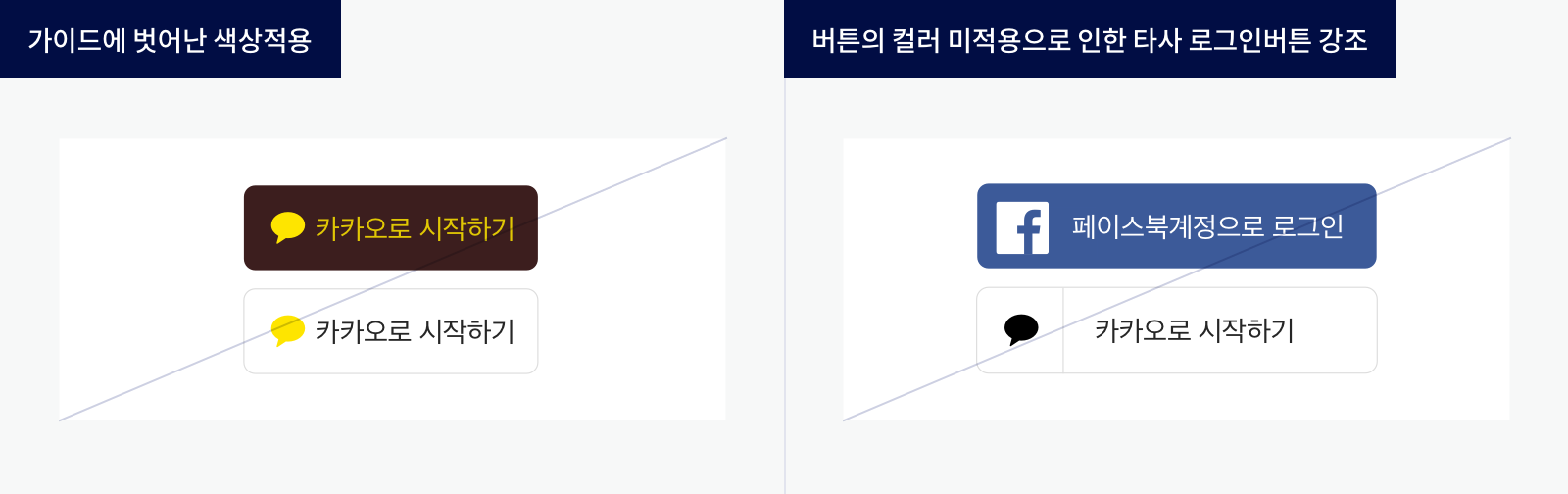
- 위의 색상 규정에 벗어난 색상을 적용해서는 안 됩니다.
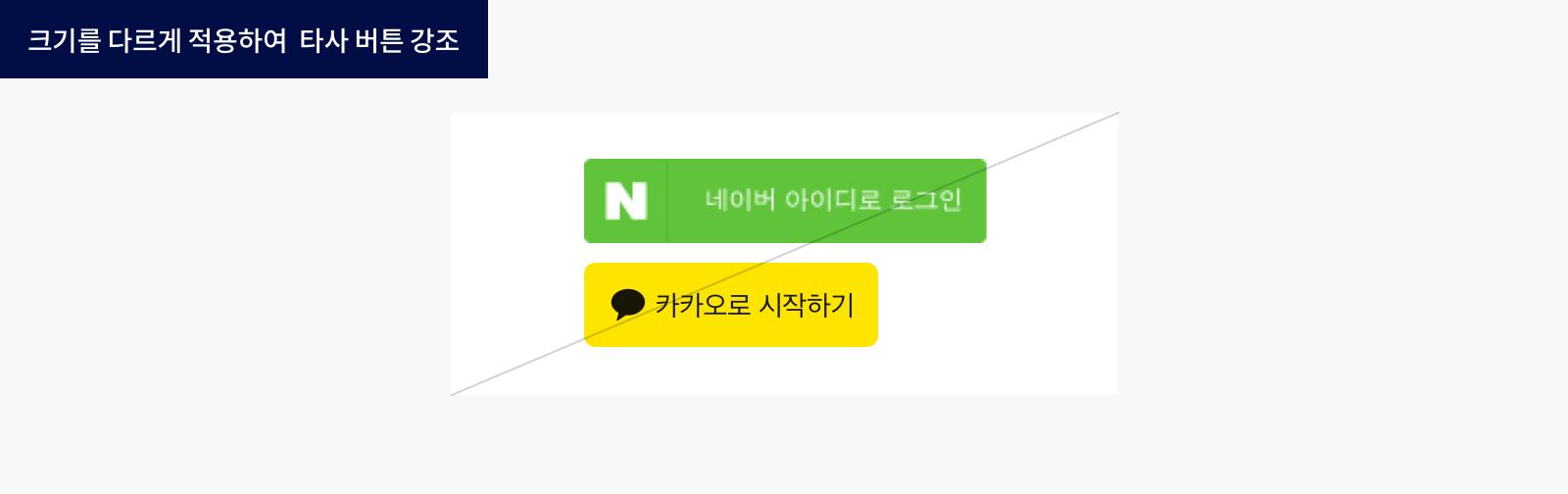
- 버튼의 색상을 지정하지 않아 타사 로그인 버튼을 강조해서는 안 됩니다.

심볼
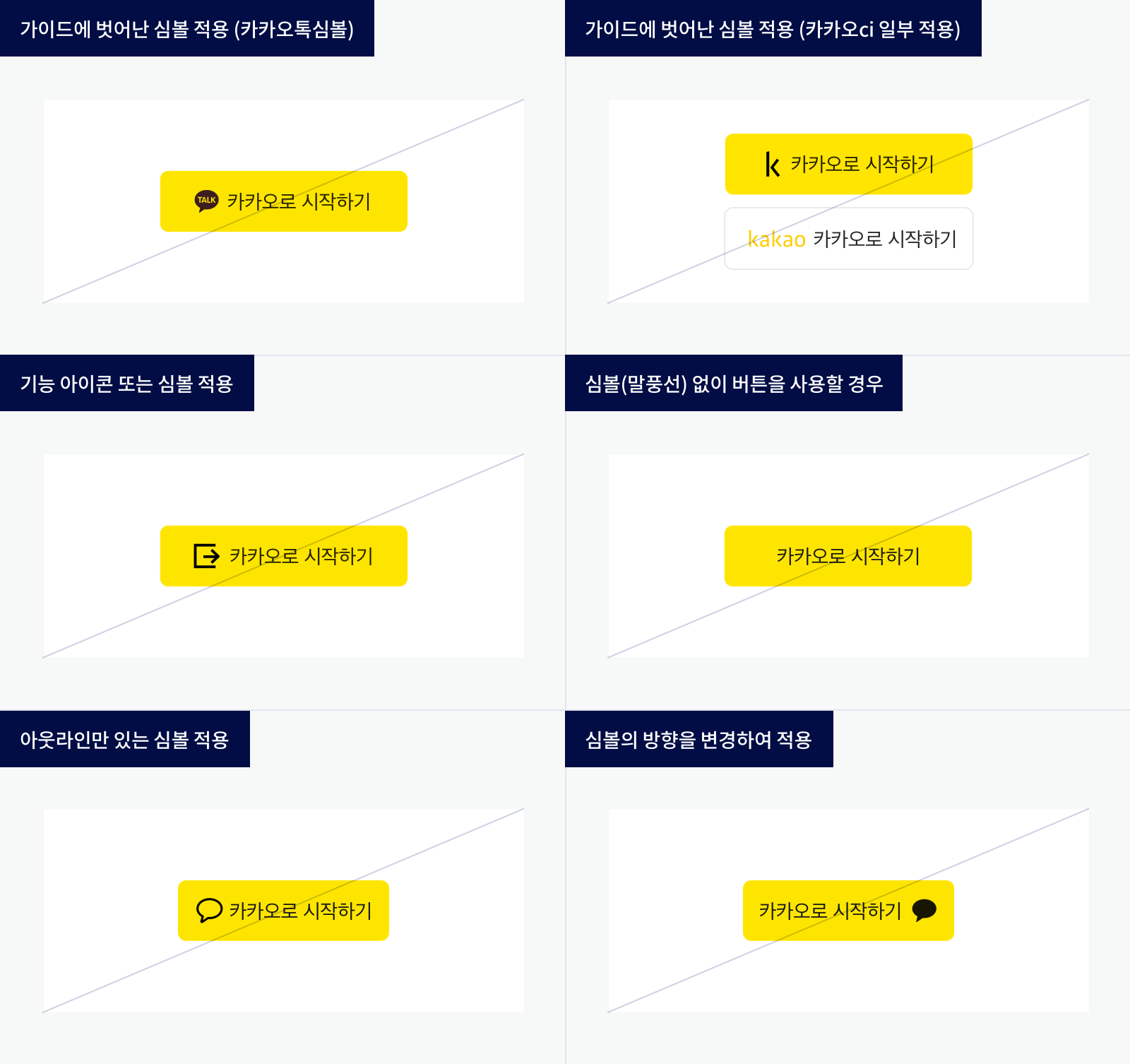
- 카카오를 상징하는 말풍선 모양의 심볼을 기본으로 사용합니다.
- 심볼의 형태, 비율, 색상은 변경할 수 없습니다.
- 카카오톡의 심볼이나 카카오 CI를 심볼로 적용할 수 없습니다.
- 기능 아이콘을 카카오로 시작하기 버튼의 심볼로 사용할 수 없습니다.
- 심볼 없이 카카오로 시작하기 버튼을 구성할 수 없습니다.
- 아웃라인만 있는 심볼을 사용할 수 없습니다.
- 심볼의 방향을 임의로 변경할 수 없습니다.
- 심볼은 타사의 심볼과 동등한 시각적 비중을 가져야 합니다.

레이블
- 레이블의 폰트는 #30Pt(Sp/Dp) 크기에 OS 별 기본 시스템 서체를 사용합니다.
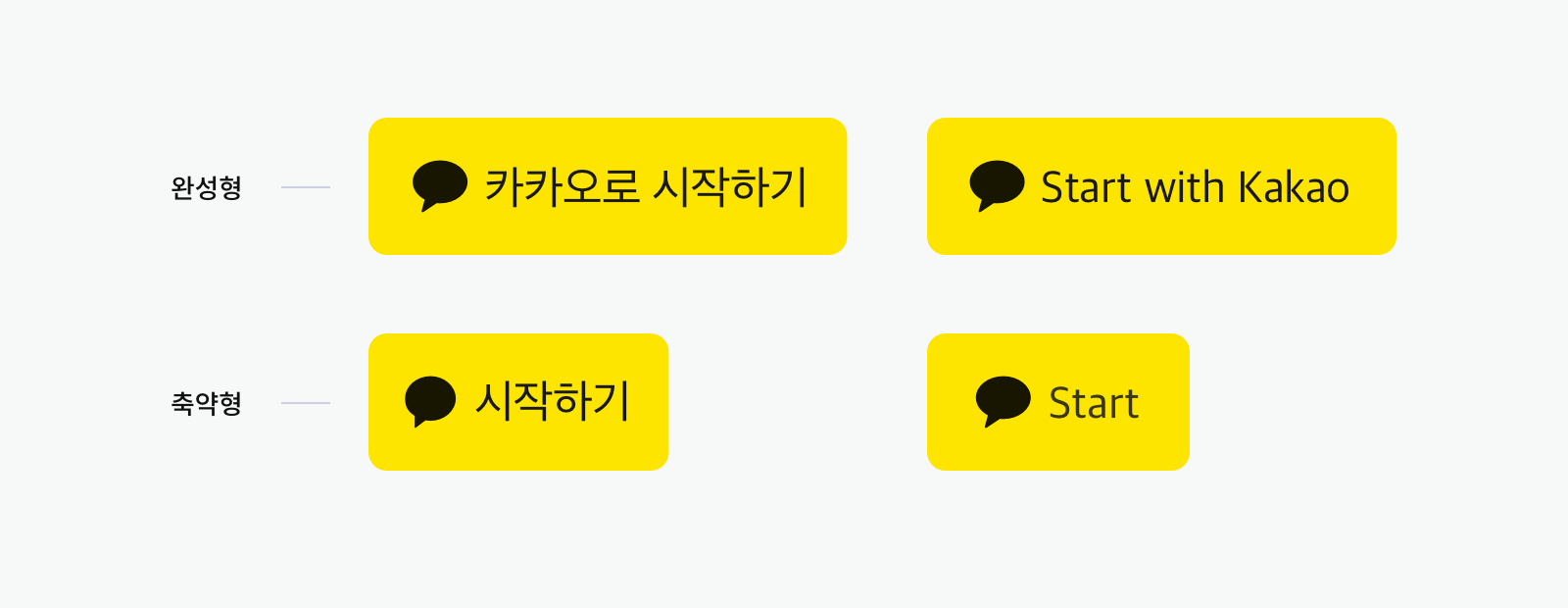
- 기본 레이블은 아래와 같이 완성형과 축약형으로 사용할 수 있습니다.
| 국문 | 영문 | |
|---|---|---|
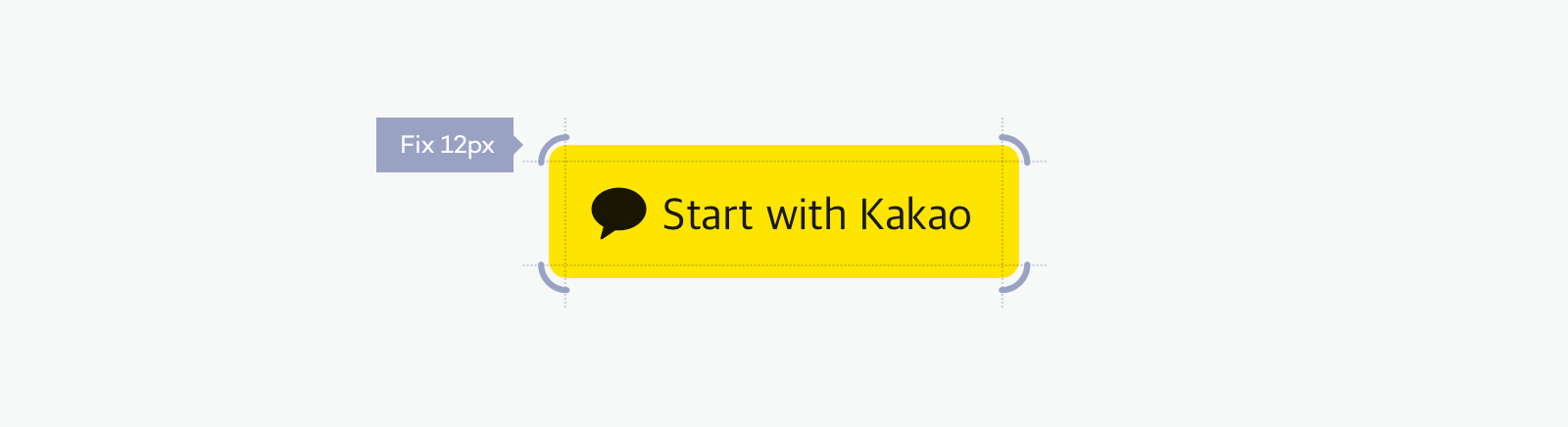
| 완성형 | 카카오로 시작하기 | Start with Kakao |
| 축약형 | 시작하기 | Start |
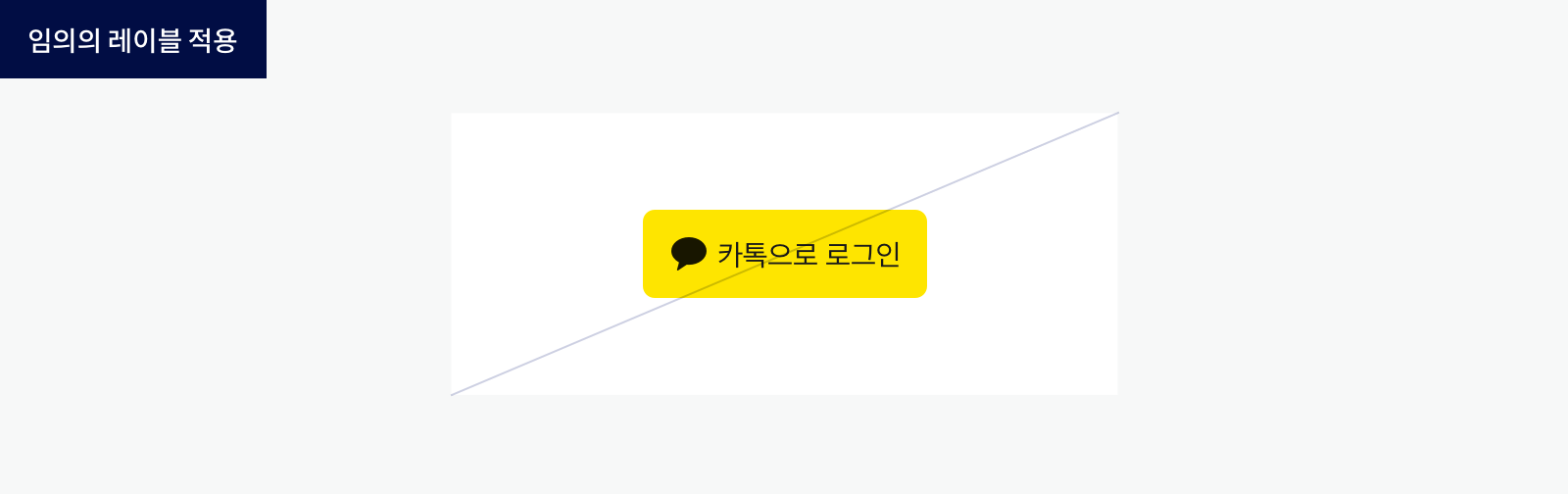
- 완성형과 축약형 레이블 외의 다른 레이블을 적용할 수 없습니다.

컨테이너
- 컨테이너 박스의 radius는 6 dp(12 pixel)로 적용합니다.

- 타사의 버튼과 크기를 다르게 적용하여 타사의 버튼을 강조해서는 안됩니다.

크기 변경
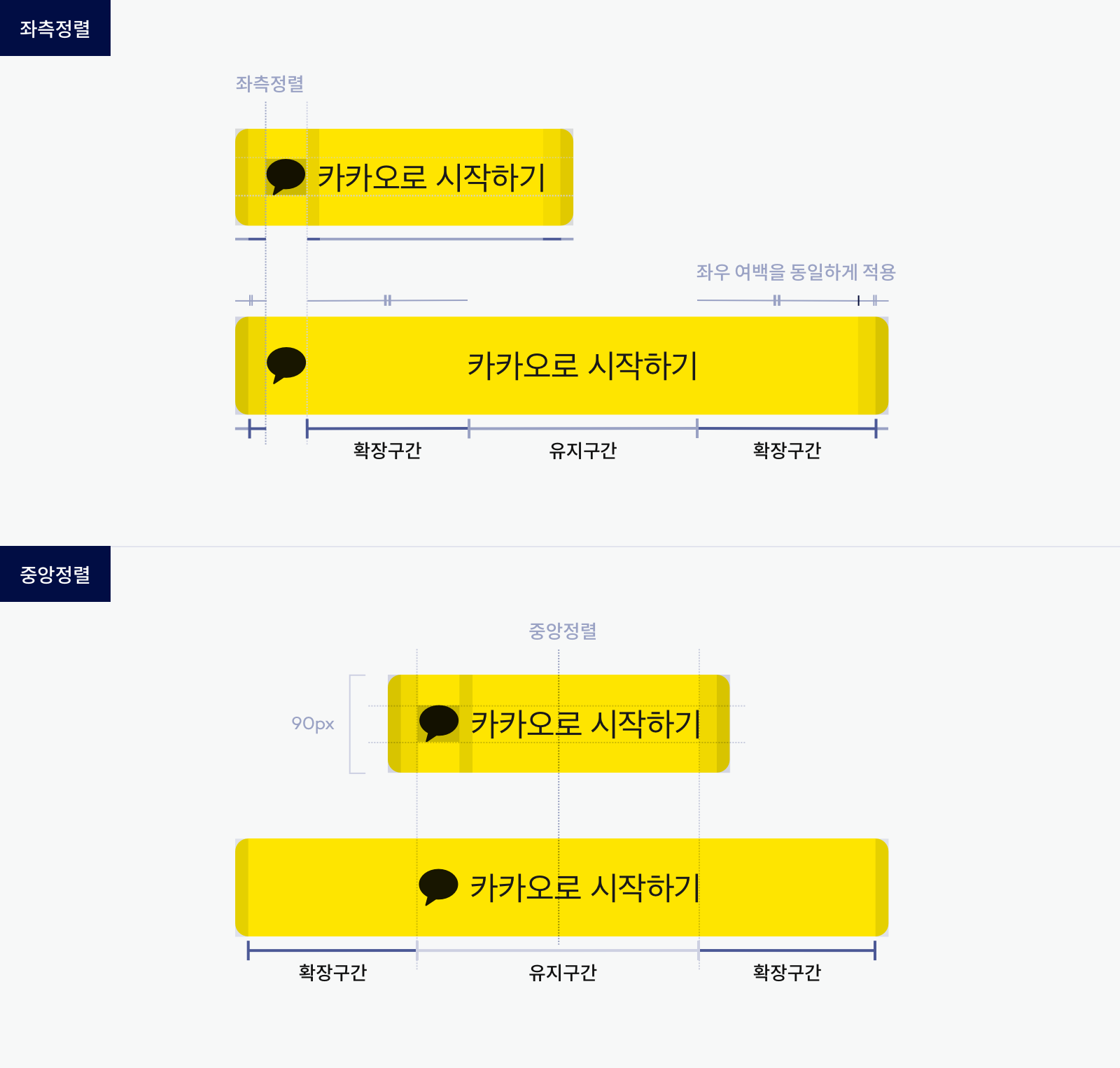
- 컨테이너의 가로 길이를 늘려야 할 경우
- 유지 구간 내의 세로 비율을 유지하면서 컨테이너의 확장구간을 좌, 우 방향으로 동일하게 확장합니다.
- 심볼은 좌측 정렬하거나, 레이블과 함께 가운데 정렬할 수 있습니다.
- 레이블의 자간 및 크기는 변경하지 않습니다.

- 버튼의 크기를 전체적으로 확대해야 할 경우
- 컨테이너의 크기에 따라 심볼과 레이블 크기 비율을 유지하여 확대합니다.
- 레이블의 세로 길이는 컨테이너의 세로 길이의 1/3을 넘지 않도록 합니다.
- 표준 디자인 보다 더 작은 버튼을 사용해야 할 경우
- 무리하게 비율을 조정하지 않고 축약형인 [시작하기] 버튼을 활용합니다.
카카오싱크 홍보 도구
카카오싱크로 간편가입을 유도하는 홍보 도구를 제작할 때 필요한 사항들을 안내합니다. 각 구성 요소를 임의로 수정해서는 안 되며, 아래 가이드를 준수하여 홍보 도구를 제작합니다.
리소스 다운로드
[도구] > [리소스 다운로드] > [카카오싱크] > [홍보 도구]에서 카카오싱크 홍보 도구 파일을 다운로드받을 수 있습니다. 기본 포스터형 AI 파일과 종류별 AI의 압축 파일을 제공합니다.
구성
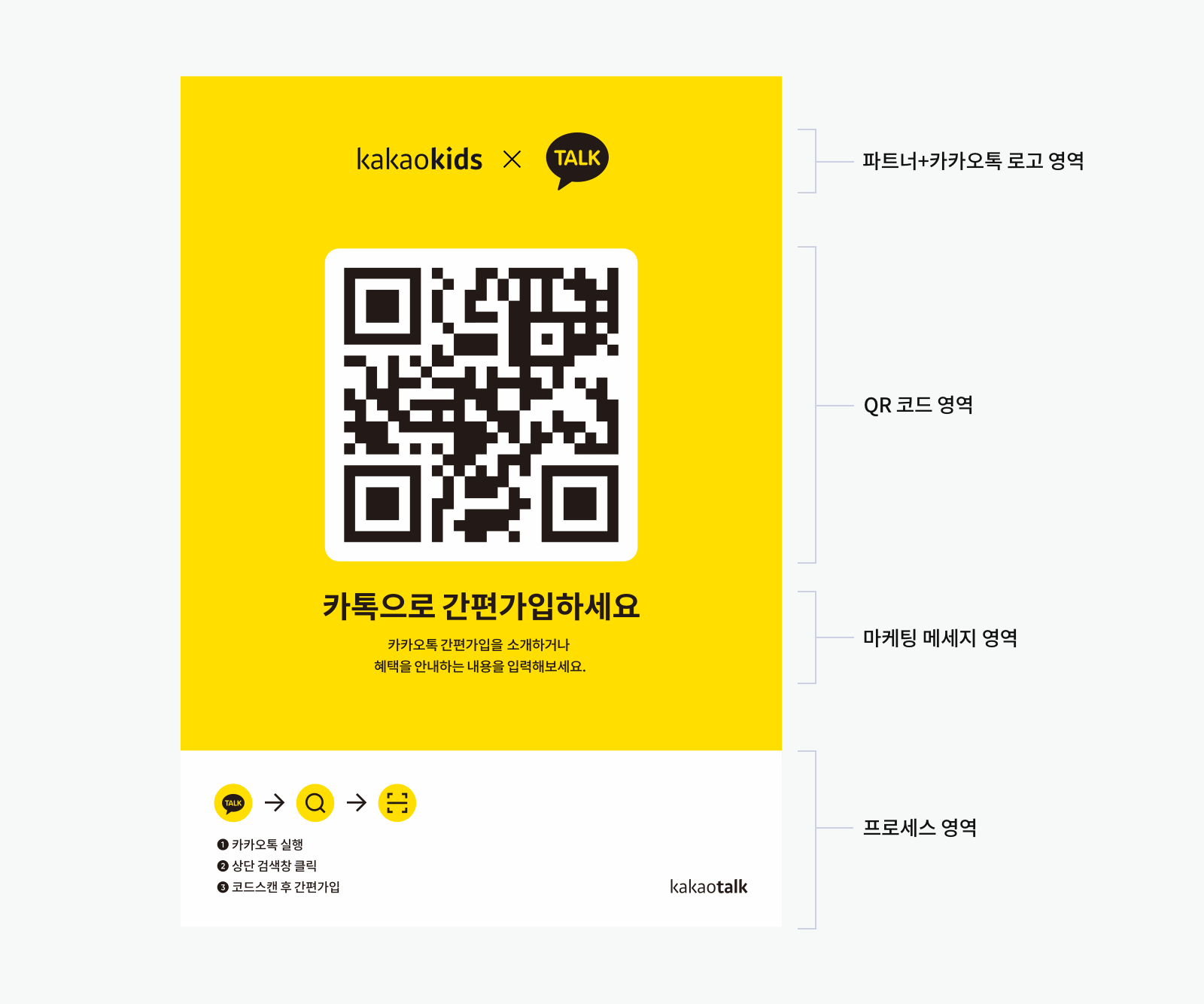
카카오싱크 홍보 도구는 파트너와 카카오톡의 로고가 조합된 '로고' 영역, 'QR 코드' 영역, '마케팅 메시지' 영역, '프로세스' 설명 영역으로 이루어져 있습니다.

활용 가이드
로고
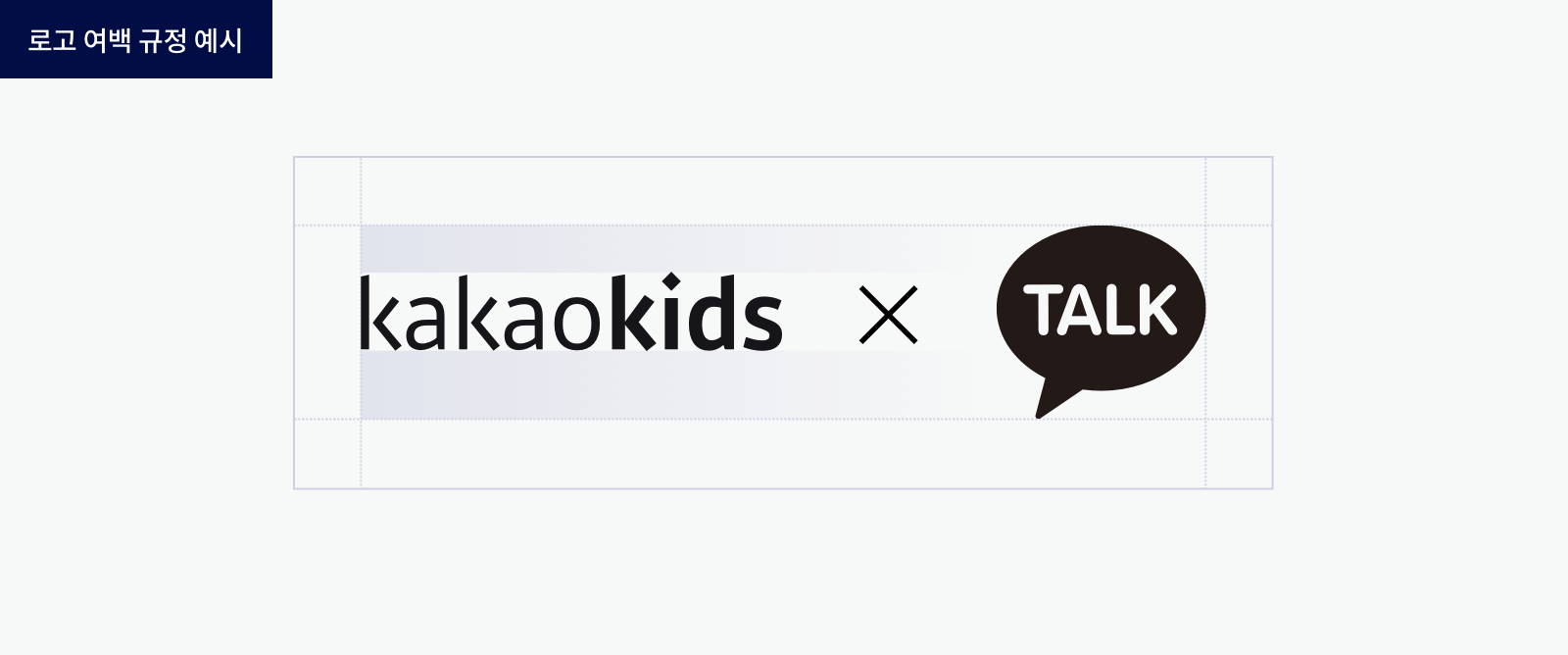
서비스의 로고와 카카오톡 로고의 조합으로 구성되며 브랜드 이미지를 인식시키는 중요한 요소로 활용됩니다.

- 로고는 포스터의 로고 영역에서 위의 여백 예시를 참고하여 가운데에 배치합니다.
QR 코드

- QR 코드의 주목도와 인식률을 높이기 위해 QR 코드 영역의 안쪽으로 하얀색 여백을 확보하여 QR코드를 적용합니다.
- 적용할 영역의 환경에 따라 비율을 확대 및 축소하여 사용하거나, 다양한 배경색에 유동적으로 적용할 수 있습니다.
마케팅 메시지
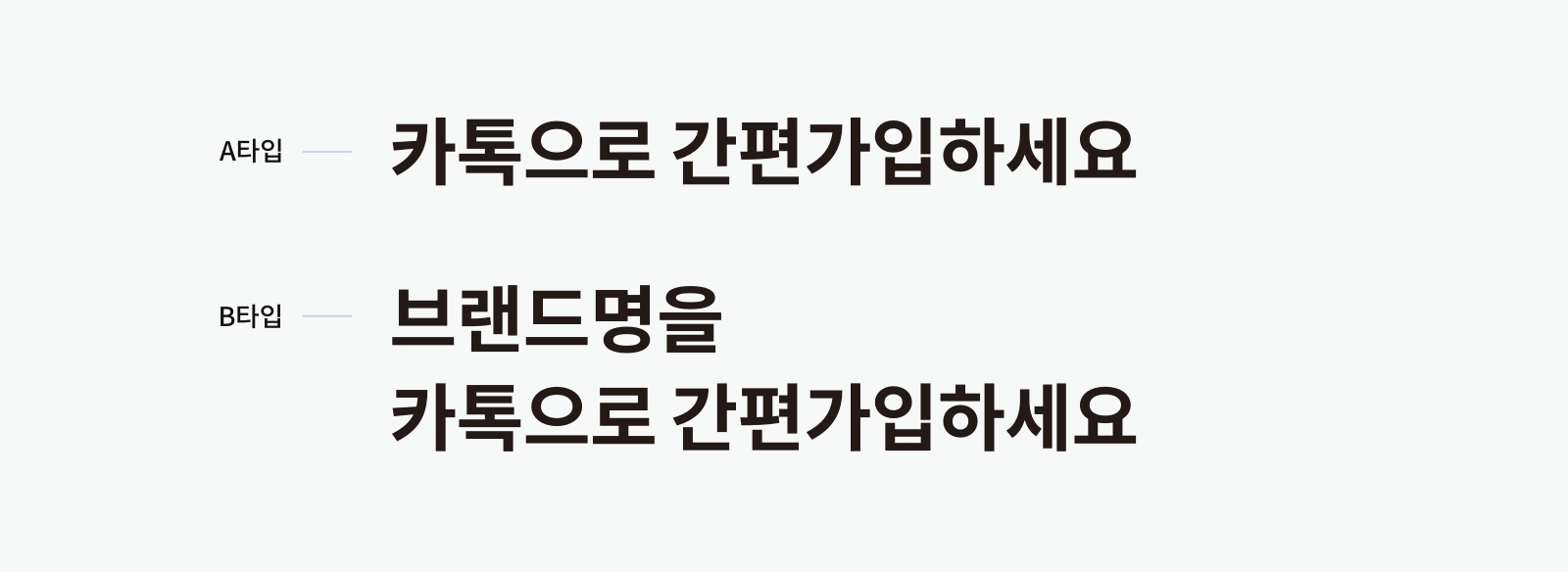
간편가입을 유도하는 마케팅 메시지는 축약형(A 타입)과 확장형(B 타입)으로 사용할 수 있습니다.

- 공간의 제약에 따라 서비스의 로고를 표기할 수 없을 경우 확장형을 사용하여 서비스의 브랜드명을 함께 안내합니다.
- 메시지에 적용되는 서식은 아래와 같습니다.
| 서식 | 값 |
|---|---|
| 서체 | Noto Sans C JK KR |
| 속성 | Bold |
| 자간 | -15 |
| 색상 | CO MO YO K100, PANTON Solid Neutral Black C (or U) |
프로세스
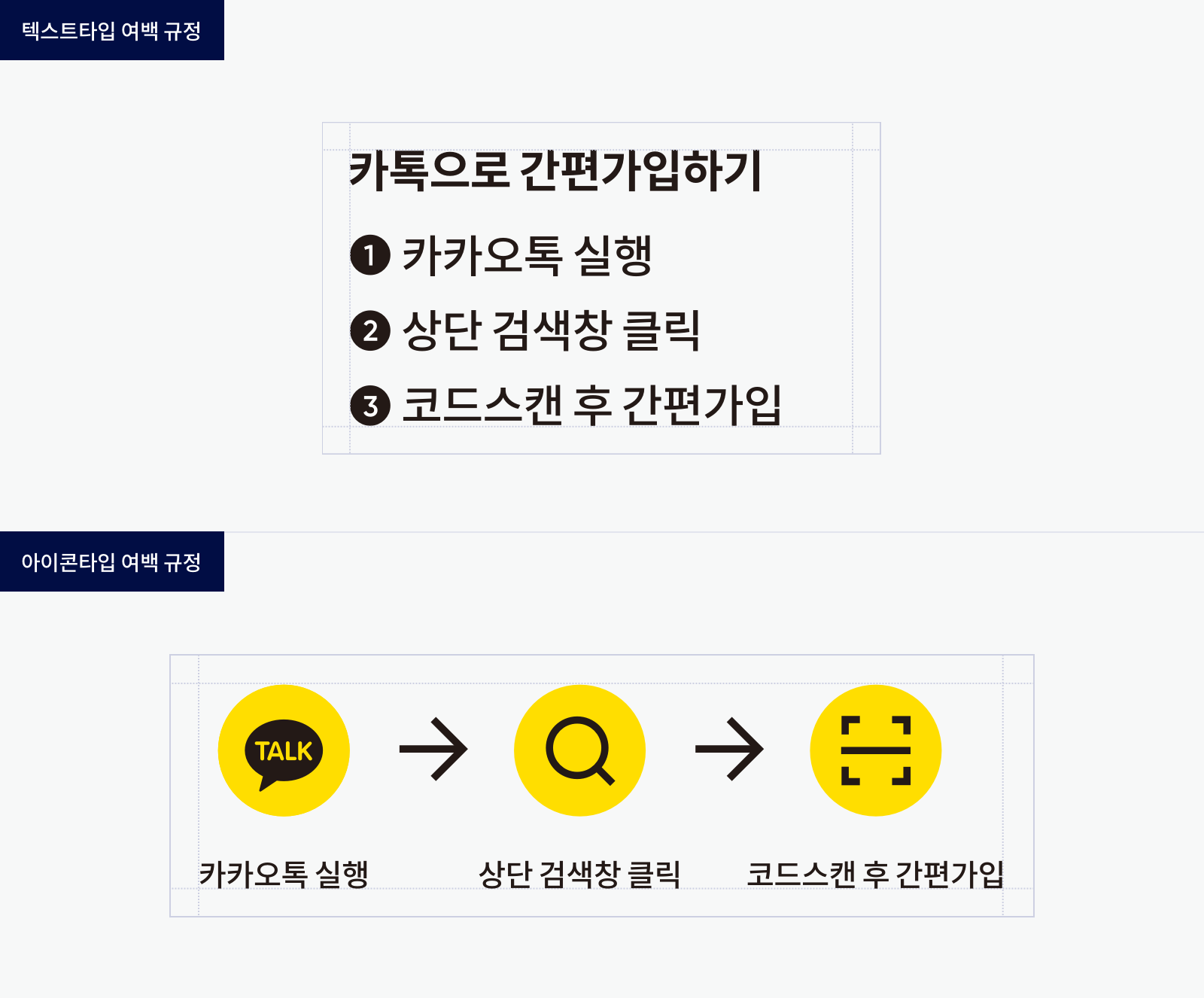
카카오톡 간편가입 방법을 이해하기 쉽게 설명하는 프로세스 설명 영역은 텍스트와 아이콘 두 가지 타입으로 사용할 수 있습니다.

- 프로세스 설명은 포스터의 프로세스 영역에서 위의 여백 예시를 참고하여 가운데에 배치합니다.
- 적용할 영역의 환경에 따라 비율을 확대 및 축소하여 사용하거나, 다양한 배경색에 유동적으로 적용할 수 있습니다.

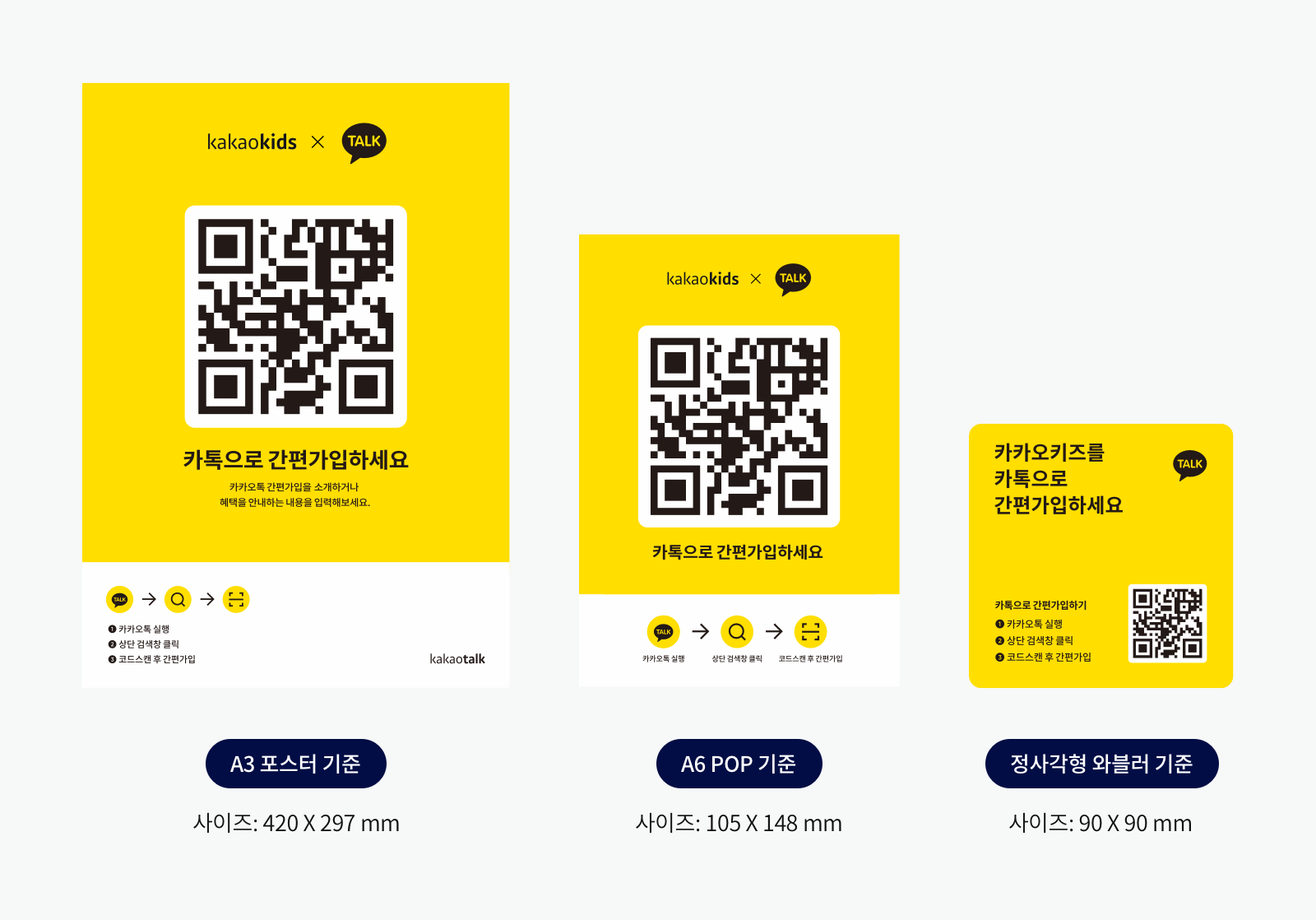
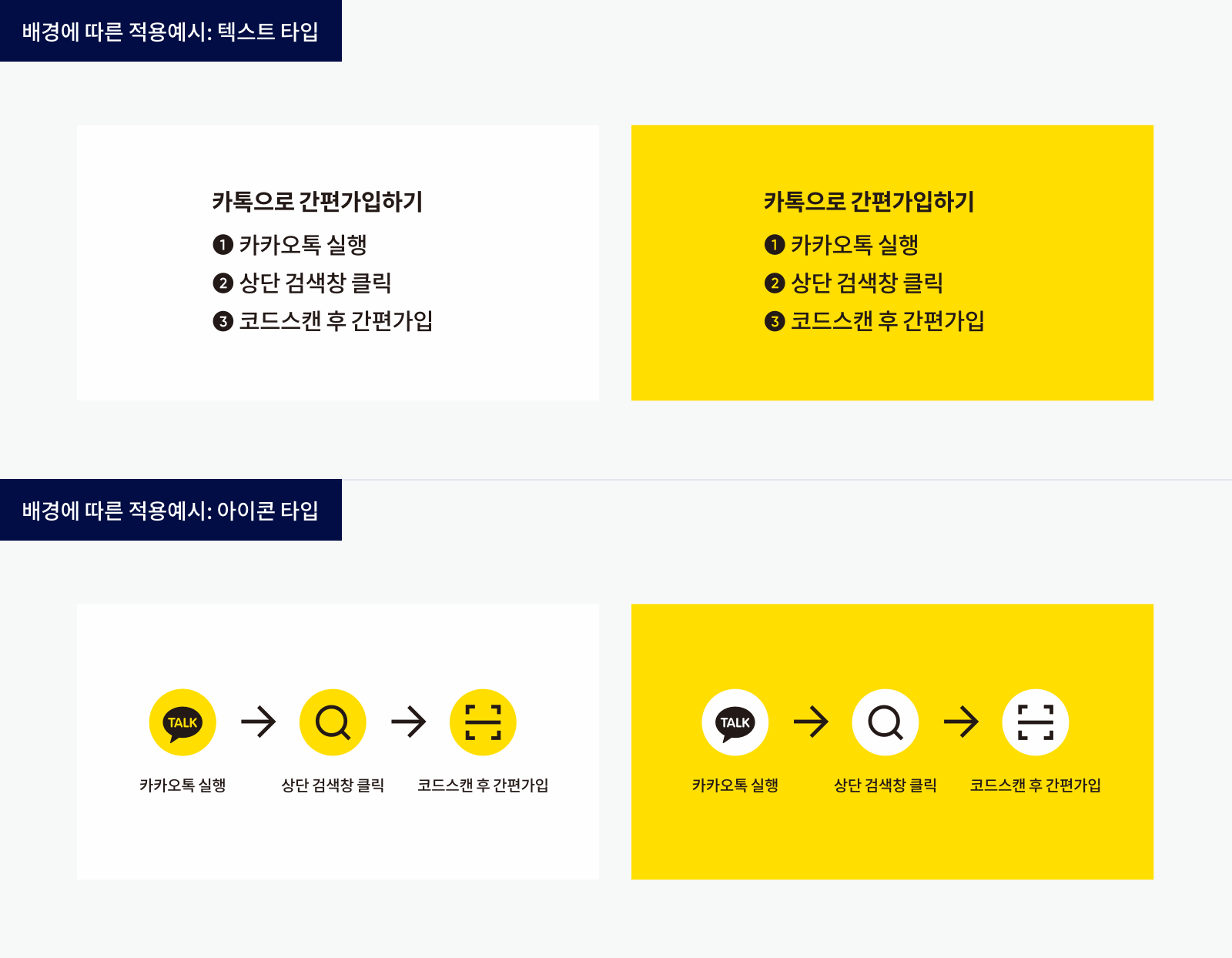
적용 예시
앞서 설명한 가이드에 준수하여 제작된 홍보 도구의 예시입니다.