- 문서>
- 메시지 템플릿>
- 이해하기
menu
시작하기
로그인
커뮤니케이션
광고
메시지 템플릿


이해하기
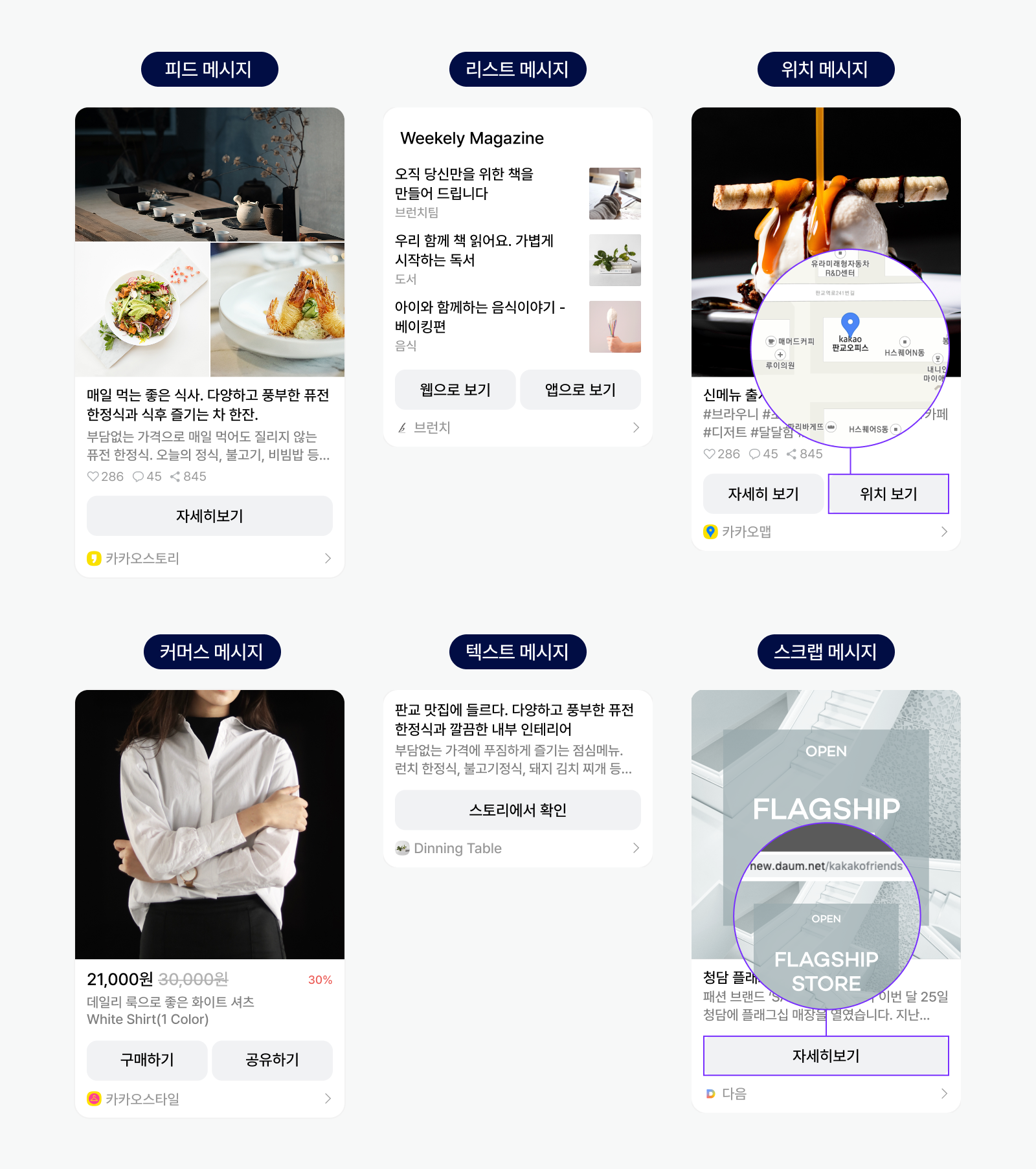
이 문서는 카카오톡 메시지 API 또는 카카오톡 공유 API 호출 시 사용할 수 있는 메시지 템플릿을 소개합니다.
기능 소개
메시지 템플릿은 카카오톡 공유 API와 카카오톡 메시지 API로 발송하는 메시지를 정해진 구조와 형식에 따라 구성할 수 있도록 정해놓은 양식입니다. 이미지, 텍스트, 버튼 등 다양한 구성 요소를 조합하여 메시지를 만들 수 있습니다.
템플릿 종류
카카오디벨로퍼스에서 지원하는 메시지 템플릿 종류는 아래와 같습니다.

| 템플릿 | 설명 |
|---|---|
| 피드(Feed) | 이미지와 글로 구성된 기본 메시지 형식입니다. 이미지와 텍스트로 구성된 피드 A형과 이미지 아이템 또는 텍스트 아이템 리스트을 지원하는 피드 B형을 제공합니다. 스크랩 메시지는 피드 템플릿 구조를 기반으로 요청한 웹 페이지 URL에서 오픈 그래프 프로토콜(Open Graph Protocol)을 기반으로 웹 페이지 정보를 읽어와 구성한 메시지 형식입니다. 권장 용도: 단일 내용 전달 또는 웹 페이지 공유 |
| 리스트(List) | 한 개 이상의 콘텐츠를 세로 목록으로 표시하는 메시지 형식입니다. 각 목록은 이미지와 글로 구성할 수 있습니다. 권장 용도: 메시지 하나로 여러 개의 내용 전달 |
| 커머스(Commerce) | 상품 가격을 포함해 상품 정보를 자세히 보여주는 메시지 형식입니다. 권장 용도: 상품의 가격 정보(정상 가격, 할인 가격, 할인율)를 포함한 내용 전달 |
| 위치(Location) | 위치 정보를 포함한 메시지 형식입니다. 메시지에 포함된 위치 정보 버튼을 선택해 카카오맵으로 자세한 장소 정보를 확인할 수 있습니다. 권장 용도: 위치 정보를 포함한 내용 전달 |
| 텍스트(Text) | 글로만 구성된 메시지 형식입니다. 권장 용도: 텍스트로만 구성된 내용 전달 |
| 캘린더(Calendar) | 톡캘린더의 공개 일정 또는 구독 캘린더 정보를 포함한 메시지 형식입니다. 서비스 앱과 연결된 카카오톡 채널 정보만 포함할 수 있습니다. 권장 용도: 서비스의 일정 정보가 포함된 내용 전달 |
구성 방식 비교
메시지 템플릿은 아래 두 가지 방식으로 사용할 수 있습니다.
| 구분 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|
| 구성 방식 | 사전 정의된 템플릿 형식에 맞춰 JSON 또는 객체로 구성 요소를 정의하는 방법메시지 발송 API 요청 시, 정의한 객체를 함께 전달 참고: 기본 템플릿 |
[도구] > [메시지 템플릿]에서 템플릿을 구성하고, API 호출 시 해당 템플릿 ID를 전달하는 방법 참고: 사용자 정의 템플릿 |
| 이용할 수 있는 템플릿 | 피드, 리스트, 위치, 커머스, 텍스트, 캘린더, 스크랩 | 피드, 리스트, 커머스 |
| 동적/개인화 메시지 | 코드 레벨에서 직접 값을 채워 유연하게 구성 | 템플릿 내에서 변수 형태인 사용자 인자를 사용하고, API 호출 시 template_args로 인자 값을 전달해 동적으로 구성 가능 |
| 유지보수 | API 호출 시 메시지 구성 객체를 수정해 즉시 반영 가능 변경 시 코드 배포 필요할 수 있음 |
메시지 템플릿 도구에서 템플릿 수정 가능 동일한 템플릿을 수정한 경우, 템플릿 ID는 변경사항이 없으므로 코드 수정 없이 업데이트 가능 |
| 장점 | 메시지 템플릿 도구보다 더 자유롭게 메시지를 구성할 수 있음 코드 레벨에서 메시지 구성을 제어할 수 있음 |
UI 기반이라 메시지 구성 방법이 쉬움 메시지 구성 시 미리보기 가능 |
| 단점 | JSON 구조 오류 시 API 에러 발생 위험 요청 페이로드가 큼 |
메시지 템플릿 도구에서 지원하는 종류와 구조만 사용 가능 |
템플릿별 구성 요소
메시지 템플릿 종류마다 지원하는 구성 요소가 다릅니다. 이 섹션에서는 템플릿 구성 요소별로 구성 방식을 안내합니다.에 따라 템플릿 종류별 구성 요소를 소개합니다
피드 템플릿
피드 템플릿은 콘텐츠 영역과 버튼으로 구성된 메시지 템플릿입니다. 콘텐츠 영역에는 이미지, 메시지, 소셜 정보를 포함할 수 있습니다. 콘텐츠의 구성에 따라 피드 A형과 피드 B형으로 나뉩니다.
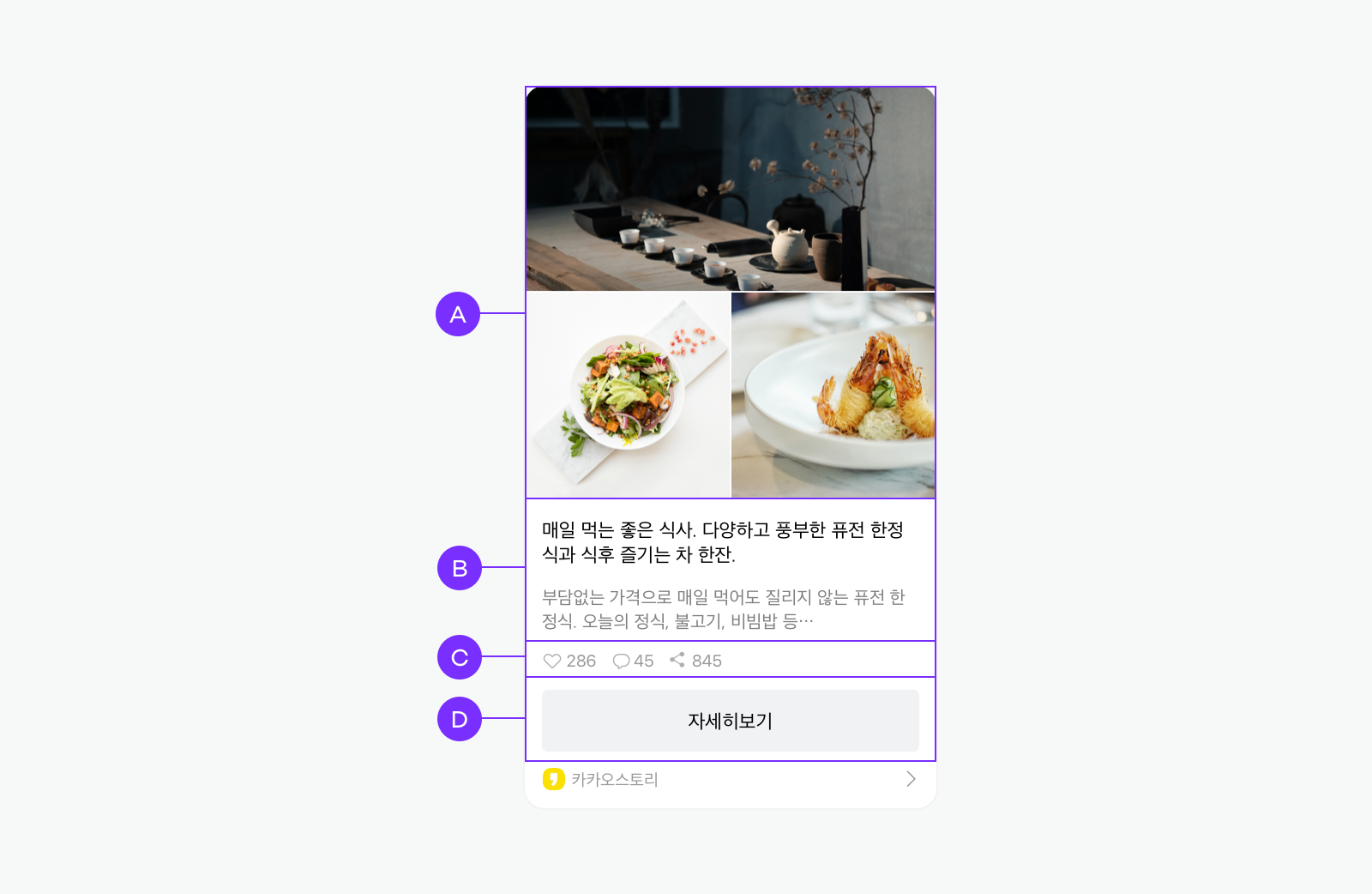
피드 A형

| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 이미지 | 메시지 상단에 추가되는 이미지 | Content.image_urlContent.image_widthContent.image_height |
이미지 |
| 🅑 | 텍스트 | 메시지 제목과 설명 영역 | Content.titleContent.description |
메시지 제목/본문 |
| 🅒 | 소셜 | 소셜 지표 영역 | social |
소셜 |
| 🅓 | 버튼 | 메시지 하단의 버튼 영역 | buttonsbutton_title |
버튼 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | Content.linkButton.link |
컴포넌트 링크 관리 |
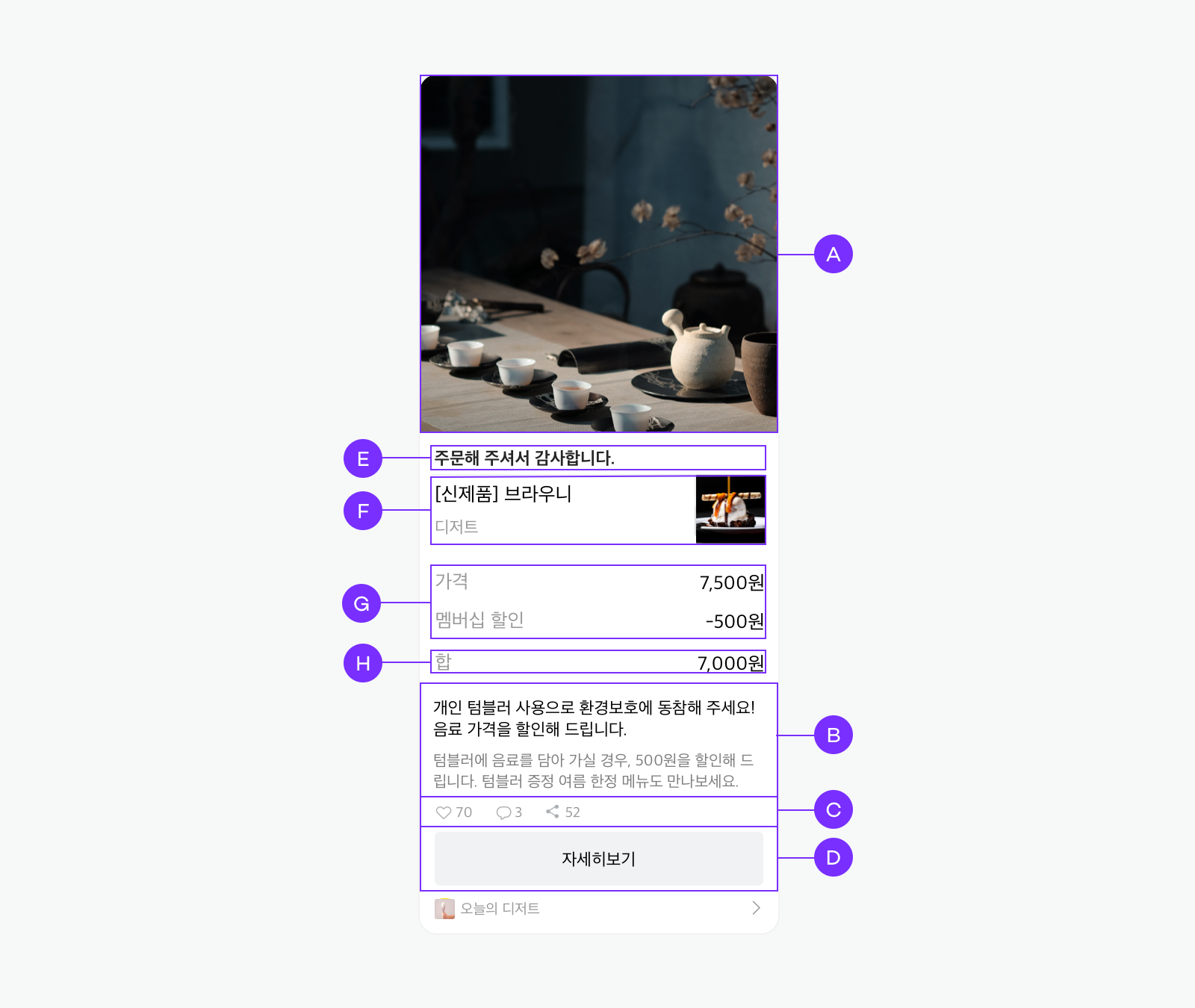
피드 B형
이미지 아이템이나 텍스트 아이템을 추가한 피드 메시지 입니다. 영수증, 메뉴, 제품 설명을 포함한 메시지 형태 구성 시 사용할 수 있습니다. 🅐부터 🅓 영역은 피드 A형과 동일합니다. 이 섹션에서 ItemContent만 설명합니다.

| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅔 | 헤더 또는 프로필 | 헤더와 프로필 중 한 가지만 사용 가능 - 헤더: 상단 문구 형식 - 프로필: 닉네임과 프로필 사진으로 구성 |
ItemContent.profile_text ItemContent.profile_image_url |
헤더, 프로필 |
| 🅕 | 이미지 아이템 | 제목, 카테고리, 이미지로 구성된 영역 최대 1개 추가 가능 |
ItemContent.title_image_text ItemContent.title_image_url ItemContent.title_image_category |
이미지 아이템 |
| 🅖 | 텍스트 아이템 | 텍스트로 구성된 아이템 영역 최대 5개 추가 가능 |
ItemContent.items |
텍스트 아이템 리스트 |
| 🅗 | 요약 정보 | 텍스트 아이템의 종합 및 요약 정보, 제목과 설명으로 구성 | ItemContent.sum ItemContent.sum_op |
텍스트 아이템 리스트 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | Content.linkButton.link |
컴포넌트 링크 관리 |
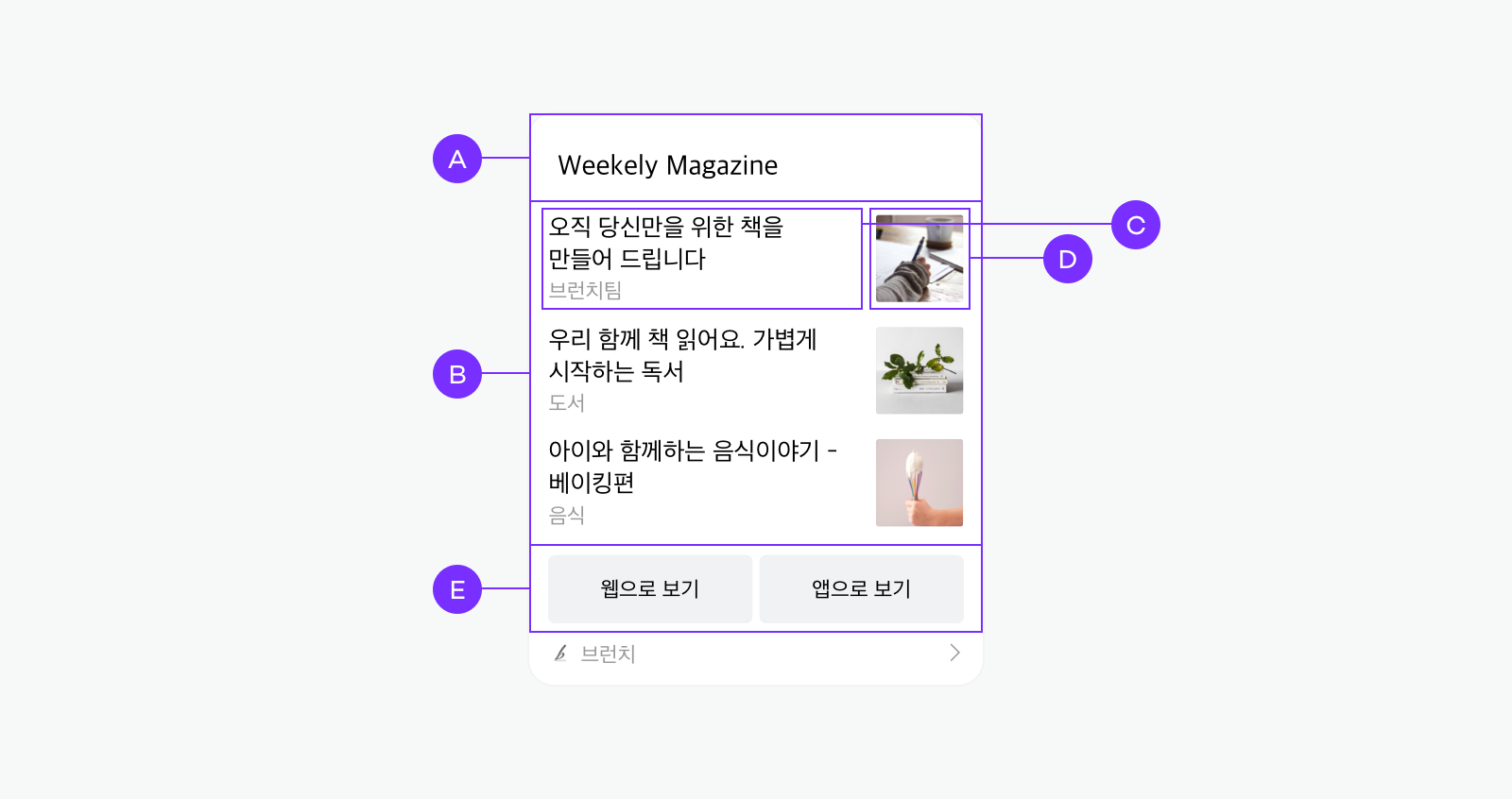
리스트 템플릿
리스트 템플릿은 메시지 상단에 노출되는 헤더 타이틀과, 콘텐츠 목록, 버튼으로 구성됩니다.

| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 헤더 | 메시지 상단에 노출되는 제목 | header_title |
헤더 |
| 🅑 | 아이템 리스트 | 콘텐츠 목록을 표시하는 영역 - 기본 템플릿: 최대 3개 - 사용자 정의 템플릿: 최대 5개 |
contents |
아이템 리스트 |
| 🅒 | 텍스트 | 각 아이템의 제목과 설명 - 제목: 최대 2줄 - 본문: 최대 1줄 |
Content.title Content.description |
메시지 제목/본문 |
| 🅓 | 이미지 | 각 아이템의 썸네일 이미지 - 이미지 크기: 최소 200x200 픽셀 - 용량: 최대 5MB - 아이템당 1개 이미지만 표시 |
Content.image_urlContent.image_widthContent.image_height |
이미지 |
| 🅔 | 버튼 | 메시지 하단의 버튼 영역 | buttonsbutton_title |
버튼 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | header_linkContent.linkButton.link |
컴포넌트 링크 관리 |
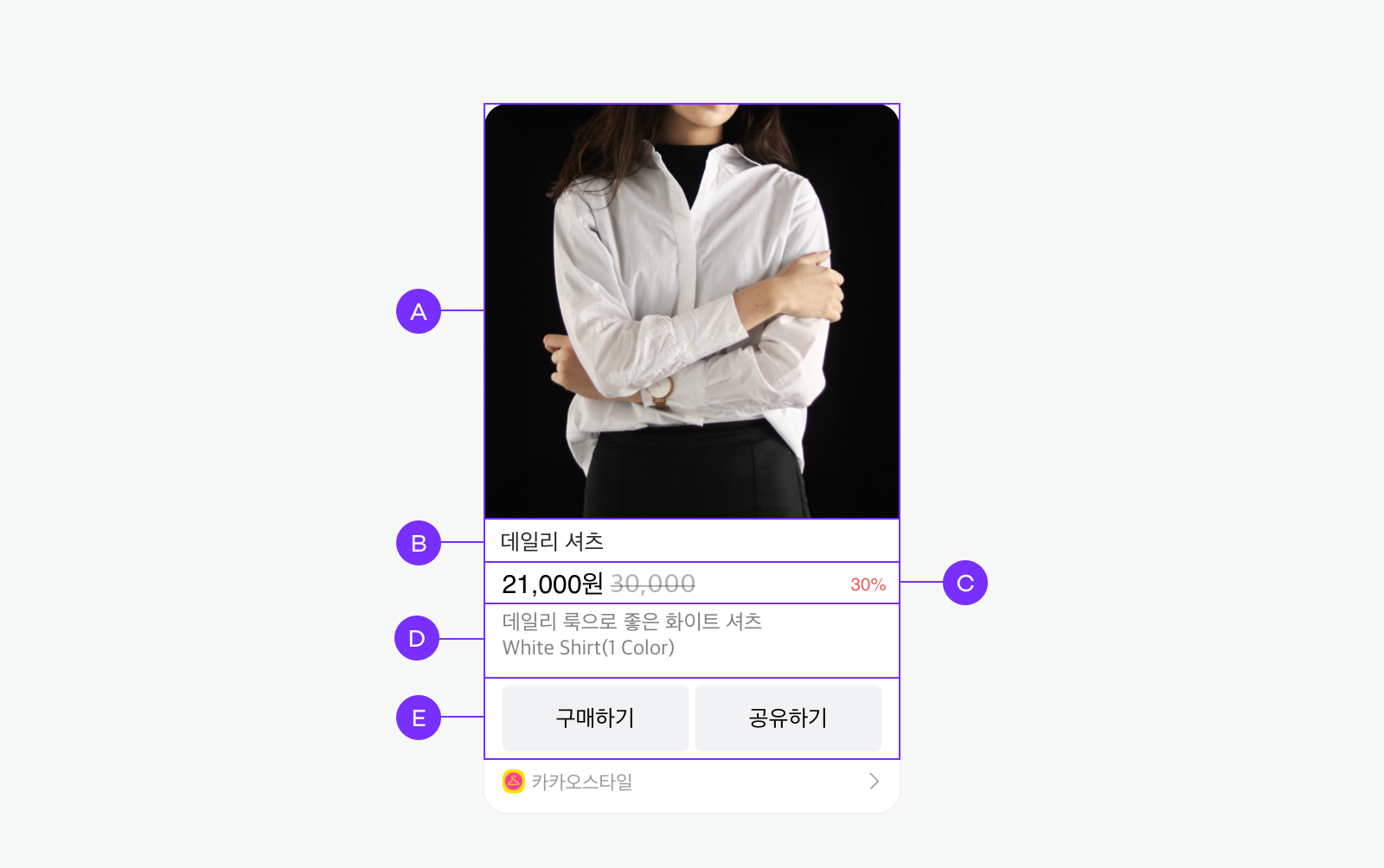
커머스 템플릿
커머스 템플릿은 이미지, 상품 정보, 텍스트, 버튼을 포함합니다.

| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 이미지 | 이미지 크기: 800x800 픽셀 이상 권장 | Content.image_urlContent.image_widthContent.image_height |
이미지 |
| 🅑 | 상품명 | 상품 이름, 최대 2줄 출력 | Commerce.product_name |
상품 |
| 🅒 | 할인 가격 | 할인된 상품 가격(통화 단위와 위치 변경 가능) | Commerce.discount_price |
상품 |
| 🅒 | 정상 가격 | 할인 전 상품의 원래 가격 | Commerce.regular_price |
상품 |
| 🅒 | 할인율 | 상품의 할인 비율 | Commerce.discount_rate |
상품 |
| 🅒 | 통화 단위 | 가격에 표시될 통화 단위 | Commerce.currency_unit |
상품 |
| 🅒 | 통화 단위 위치 | 통화 단위 표시 위치 | Commerce.currency_unit_position |
상품 |
| 🅓 | 텍스트 | 상품 설명 | Content.description |
상품 설명 |
| 🅔 | 버튼 | 최대 2개 표시, 버튼명 8자 이하 권장 | buttons |
버튼 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | Content.linkButton.link |
컴포넌트 링크 관리 |
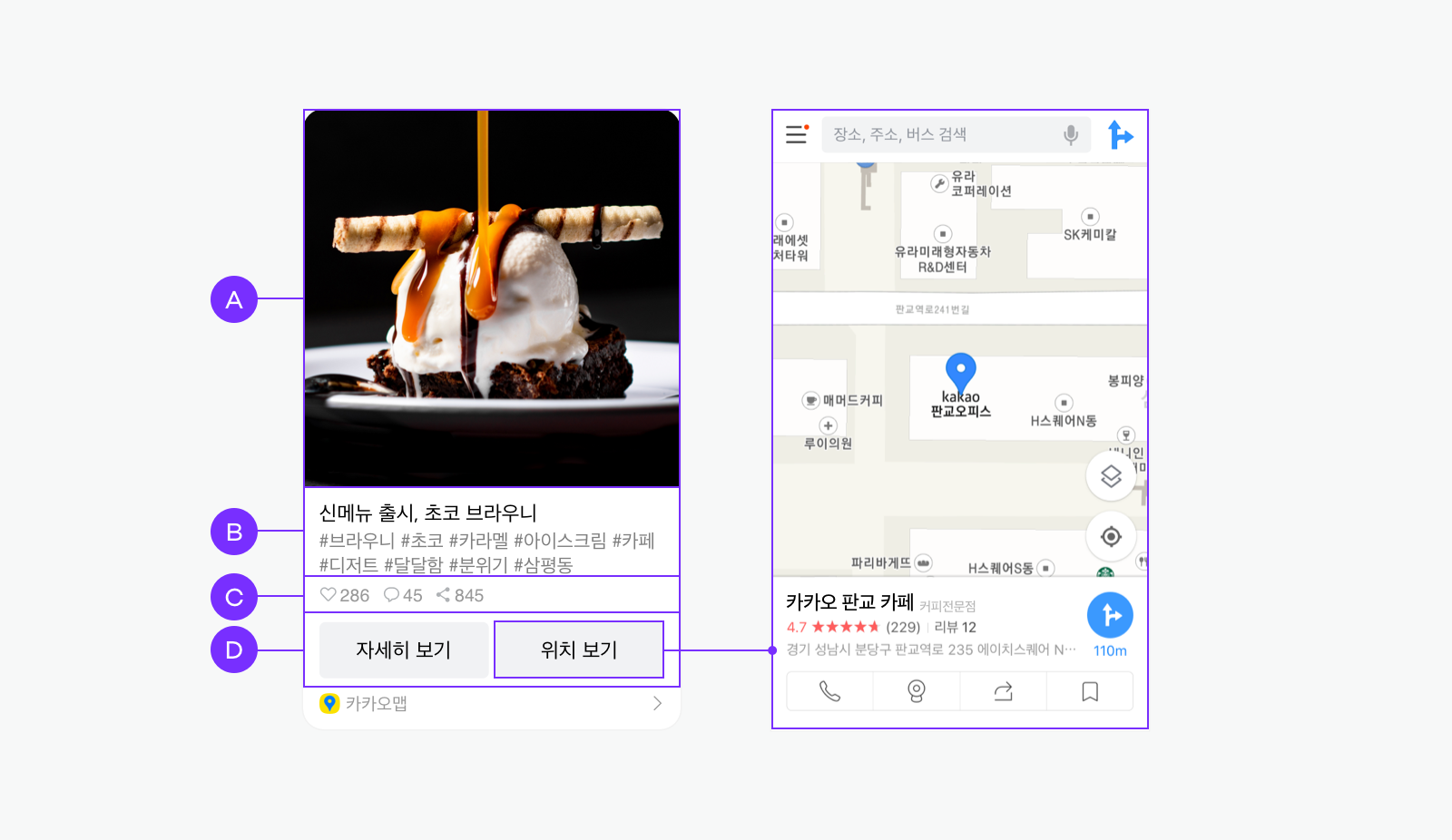
위치 템플릿
지도 표시에 사용되는 주소 정보와 해당 위치를 설명하는 콘텐츠로 구성됩니다.

위치 템플릿은 기본 템플릿으로만 구성할 수 있습니다. 기본 템플릿 > 위치 템플릿을 참고합니다.
| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 이미지 | 위치 템플릿은 최대 1장의 이미지만 추가 가능, 800x800 픽셀 이상 권장 | Content.image_urlContent.image_widthContent.image_height |
미지원 |
| 🅑 | 텍스트 | 메시지 제목과 설명 영역 | Content.titleContent.description |
미지원 |
| 🅒 | 소셜 | 소셜 지표 영역 | social |
미지원 |
| 🅓 | 버튼 | 기본 버튼과 더불어 지도를 보여주기 위한 [위치 보기] 버튼 추가 가능 [위치 보기] 버튼을 클릭 시, 카카오톡 채팅방 내에서 바로 지도 화면으로 전환하여 해당 주소의 위치 가능 |
buttons |
미지원 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | Content.linkButton.link |
미지원 |
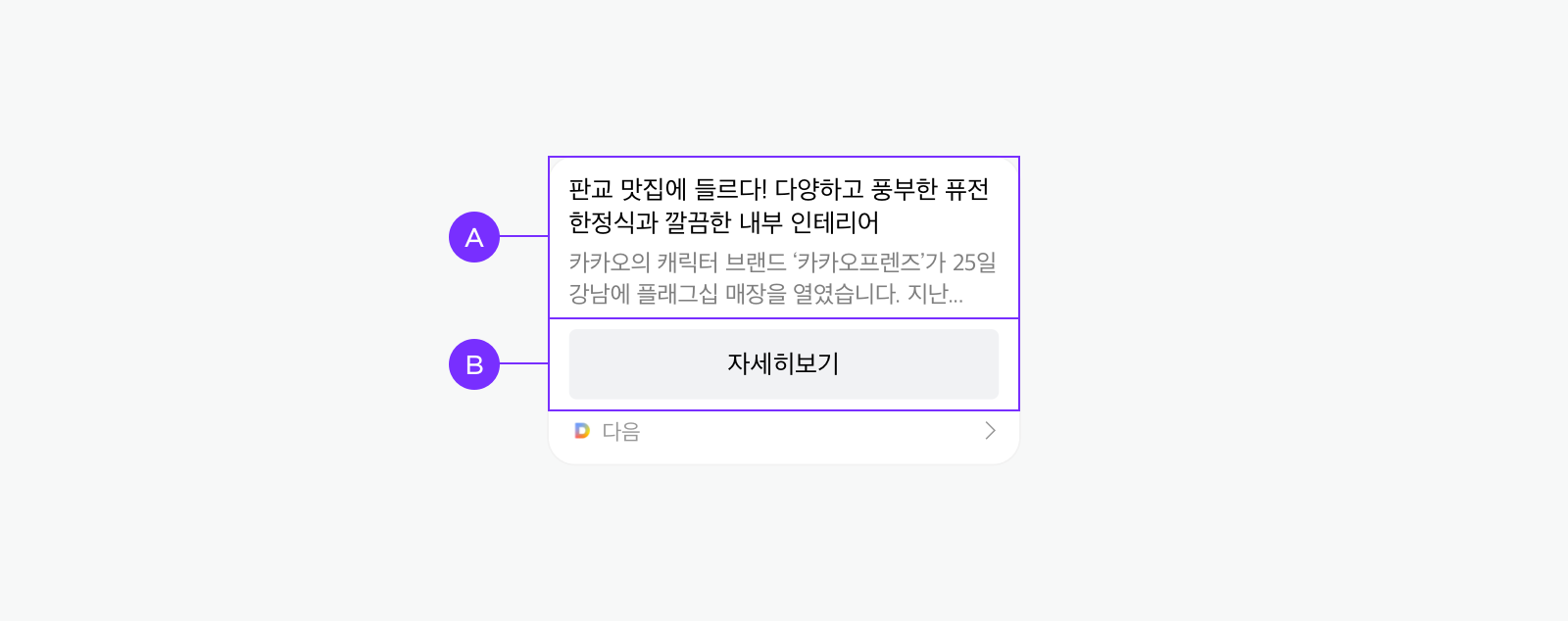
텍스트 템플릿
텍스트 템플릿은 텍스트 영역과 기본 버튼만을 포함한 간결한 형식의 메시지 템플릿입니다.

메시지 템플릿 도구에서는 텍스트 템플릿을 지원하지 않습니다. 필요 시, 피드 템플릿에서 이미지와 소셜 컴포넌트를 제외하고 사용할 수 있으나, 이 경우 제목과 본문을 합쳐 최대 4줄까지만 텍스트를 입력할 수 있습니다.
200자 이상의 장문 텍스트를 입력하려면 기본 템플릿을 사용해야 합니다. 자세한 내용은 기본 템플릿 > 텍스트 템플릿을 참고하세요.
| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 텍스트 | 최대 200자 표시 | text |
메시지 제목/본문 |
| 🅑 | 버튼 | 최대 2개 표시, 버튼명 8자 이하 권장 | buttons |
버튼 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | linkButton.link |
컴포넌트 링크 관리 |
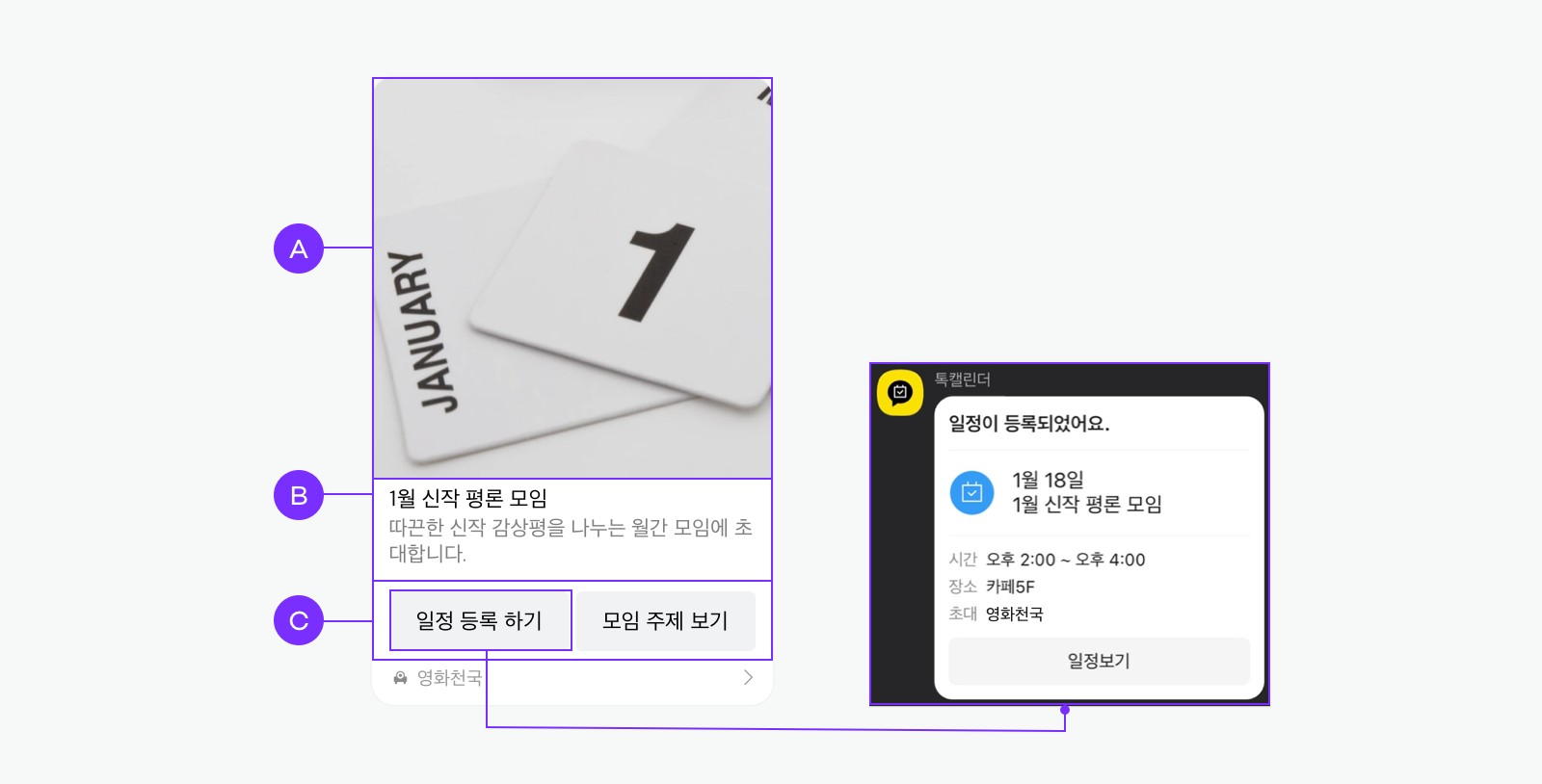
캘린더 템플릿
캘린더 메시지는 톡캘린더의 구독 캘린더 또는 공개 일정 정보, 이미지, 버튼으로 구성됩니다.

캘린더 템플릿은 기본 템플릿으로만 구성할 수 있습니다. 기본 템플릿 > 캘린더 템플릿을 참고합니다.
| 구분 | 구성 요소 | 설명 | 기본 템플릿 | 사용자 정의 템플릿 |
|---|---|---|---|---|
| 🅐 | 이미지 | 1장만 추가 가능 | Content.image_urlContent.image_widthContent.image_height |
미지원 |
| 🅑 | 제목 | 일정 제목 | Content.title |
미지원 |
| 🅑 | 본문 | 일정 설명 | Content.description |
미지원 |
| 🅒 | 버튼 | 최대 2개 추가 가능 |
buttons |
미지원 |
| 🅒 | 일정/캘린더 정보 | 메시지와 연결된 일정 또는 캘린더 정보 | id_typeid |
미지원 |
| - | 링크 | 클릭 가능한 컴포넌트에 추가할 링크 | Content.linkButton.link |
미지원 |
스크랩 메시지
스크랩 메시지는 웹 페이지의 핵심 정보를 자동으로 불러와 카카오톡 메시지로 전송하는 기능입니다. 웹 페이지 링크를 공유하면 해당 페이지의 대표 이미지, 제목, 설명, 링크를 토대로 피드 템플릿 형태의 메시지가 구성됩니다.
스크랩 메시지는 아래 메시지 발송 API로 사용할 수 있습니다.
작동 원리
사용자가 웹페이지 링크를 스크랩하면 해당 웹페이지의 HTML 코드의 <head> 영역에서 오픈 그래프 프로토콜의 메타 태그 정보를 추출합니다.
<meta property="og:title" content="청담 플래그십 스토어 오픈">
<meta property="og:image" content="https://example.com/intro.jpg">
<meta property="og:description" content="패션 브랜드 'SAM APPAREL'가 ...">
메타 태그에서 추출한 정보를 바탕으로 피드 템플릿 형태의 메시지가 구성됩니다.

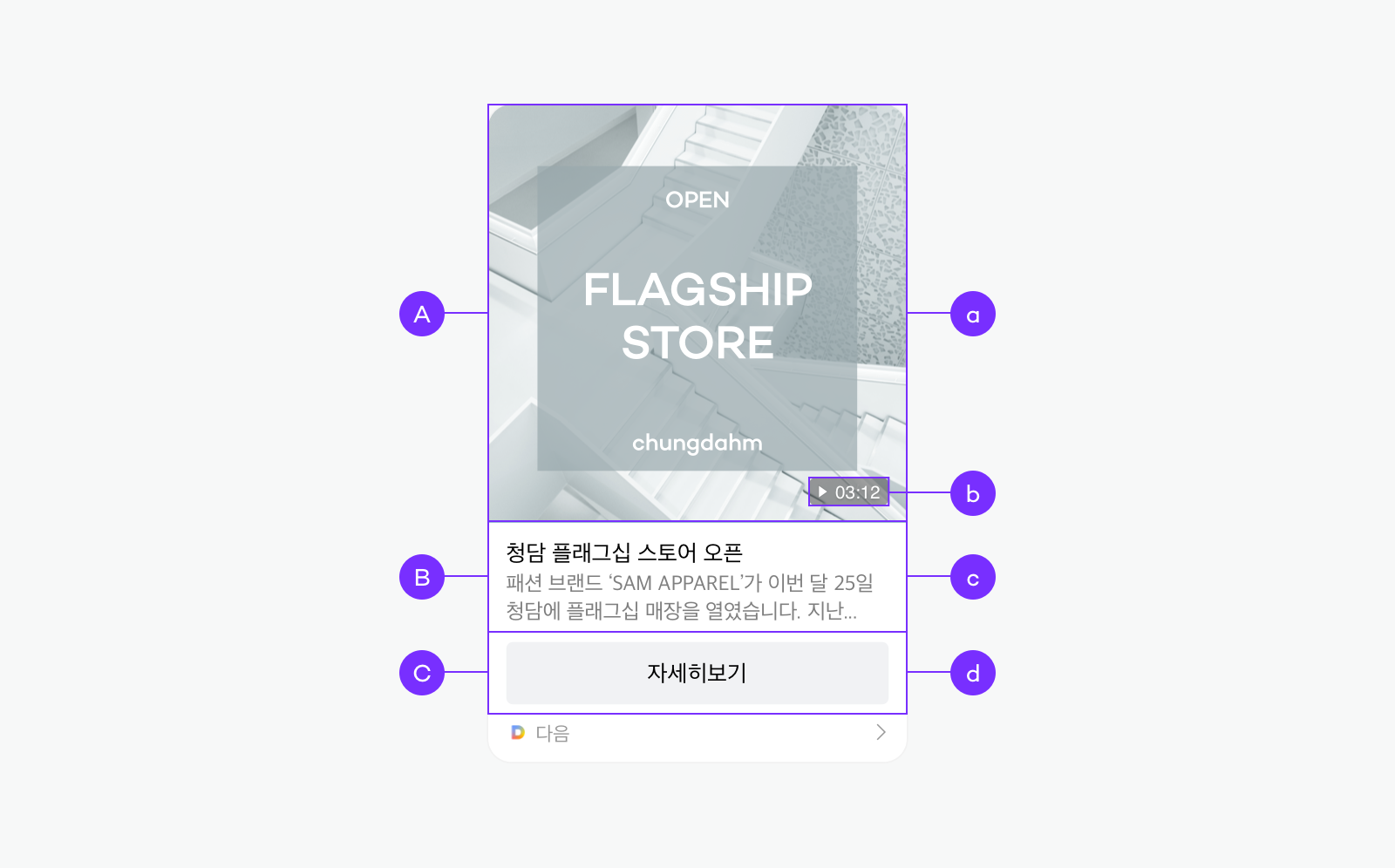
- 🅐 이미지:
og:image로 정의된 웹페이지의 대표 이미지 표시 - 🅑 제목/본문:
og:title와og:description로 정의된 값이 제목과 설명 영역에 각각 최대 2줄씩 표시 - 🅒 버튼:
og:site_name로 정의된 웹 페이지의 이름 또는 도메인이${SCRAP_HOST}에서 확인형식으로 표시, 클릭 시 해당 웹 페이지로 이동
자동 매핑되는 기본 키
요청한 웹 페이지가 아래 오픈 그래프 메타 태그값을 포함한 경우, 메시지의 각 영역에 해당 정보가 적용됩니다.
각 오픈 그래프 태그는 아래와 같이 카카오 메시지에서 사용되는 기본 키로 자동 매핑됩니다. 이 기본 키는 오픈 그래프 태그 값에 따라 자동으로 채워지기 때문에 template_args로 정의할 필요가 없으며, 사용자 인자 키로 사용할 수 없습니다.
| 구분 | OG 태그 | 기본 키 | 설명 |
|---|---|---|---|
| ⓐ | og:image | ${SCRAP_IMAGE}${SCRAP_IMAGE_WIDTH}${SCRAP_IMAGE_HEIGHT} |
스크랩한 웹 페이지의 대표 이미지 |
| ⓑ | og:music:duration og:video:duration |
${SCRAP_IMAGE_DURATION} |
비디오나 음악의 재생 시간 |
| ⓒ | og:title | ${SCRAP_TITLE} |
웹 페이지의 제목 |
| ⓓ | og:description | ${SCRAP_DESCRIPTION} |
웹 페이지에 대한 설명 |
| ⓔ | og:site_name | ${SCRAP_HOST} |
웹 페이지의 이름 지정하지 않을 경우, 요청한 웹 페이지의 사이트 도메인 표시 |
| - | - | ${SCRAP_REQUESTED_URL} |
스크랩 요청한 주소의 URL 스크랩 메시지의 구성 요소(🅐이미지, 🅑제목/본문, 🅒버튼) 클릭 시 이동할 주소 |
내 앱 설정에 등록된 도메인만 스크랩 및 전송 가능합니다. 도메인은 앱 관리 페이지의 [앱] > [제품 링크 관리] > [웹 도메인]에서 등록할 수 있습니다.
컴포넌트 제약 사항
메시지 템플릿을 구성하는 각 컴포넌트에 대한 제약 사항을 안내합니다.
이미지
- 파일 용량: 최대 5MB
- URL 형태로 이미지 파일 경로 전달 필요
- 사용자 기기의 로컬 이미지 경로 사용 불가
- 이미지 업로드 API로 업로드한 이미지 경로 사용 가능 (100일간 보관)
- 이미지 업로드 API 문서는 각 개발 문서 참고: JavaScript, Android, iOS, Flutter
- 이미지 개수
- 기본 템플릿: 1장
- 사용자 정의 템플릿: 최대 3장
- 이미지 크기
- 기본 템플릿: 최소 200x200 픽셀 이상
- 사용자 정의 템플릿: 최소 400x400 픽셀 이상
텍스트
- 메시지 제목/본문: 각각 최대 2줄까지 표시, 2줄 이상의 텍스트는 줄임 표시(...)로 표시
- 기본 템플릿으로 텍스트 메시지 구성 시, 최대 200자까지 표시 가능
소셜
- 5가지의 소설 지표 포함: 좋아요 수, 댓글 수, 공유 수, 조회 수, 구독 수
- 최대 3개까지 표시 가능
- 노출 우선순위: 좋아요 > 댓글 > 공유 > 조회 > 구독
버튼
- 버튼 개수: 최대 2개
- 버튼명: 8자 이하 권장
링크
- 콘텐츠 링크: 콘텐츠 영역 클릭 시 이동할 링크 설정 가능
- 버튼 링크: 각 버튼 클릭 시 이동할 링크 설정 가능
메시지에 앱 관리 페이지의 [앱] > [제품 링크 관리]에 등록되어 있지 않은 도메인 또는 스킴은 사용할 수 없습니다.
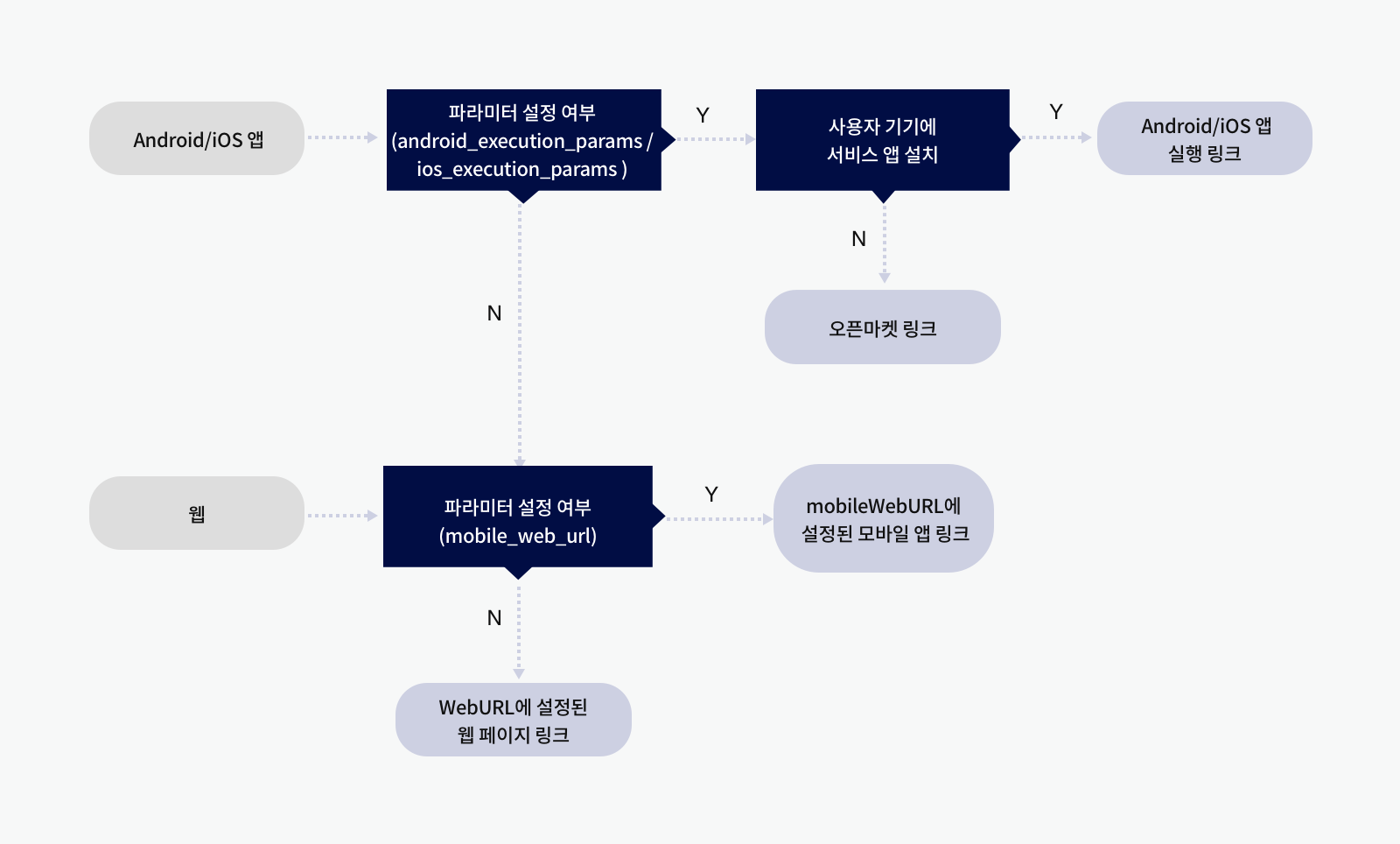
링크 동작 방식
컴포넌트에 링크 설정 시, 사용자가 이용하는 플랫폼별로 링크가 다르게 동작합니다.

콘텐츠 영역과 버튼의 링크는 요청 파라미터와 앱 설정, 사용자 환경에 따라 아래 우선순위로 동작합니다. 특정 링크가 설정 되어 있지 않을 경우, 메시지 콘텐츠 영역에 링크가 적용되지 않거나 버튼이 나타나지 않습니다.
- 앱 실행 링크: URL 스킴 설정으로 허용한 서비스 앱을 실행합니다.
- 스토어 링크: 앱이 설치되지 않은 경우, 플랫폼에서 설정한 스토어 URL이 적용됩니다.
- 모바일 웹 링크:
mobile_web_url값으로 지정한 링크가 적용됩니다. 앱 관리 페이지의 [앱] > [제품 링크 관리] > [웹 도메인]에 설정된 기본 웹 도메인을 기본값으로 사용합니다. - PC 웹 링크:
webURL값으로 지정한 링크가 적용됩니다. 앱 관리 페이지의 [앱] > [제품 링크 관리] > [웹 도메인]에 설정된 기본 웹 도메인을 기본값으로 사용합니다.
예시 1
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): 웹, Android 메시지의 링크 파라미터(버튼 링크): Android( android_execution_params) |
버튼 출력: PC/Mac, Android, iOS 기기 모두 출력 버튼에 적용되는 링크: Android 기기에서는 Android 링크 PC/Mac, iOS 기기에서는 웹 링크(공통 링크) |
예시 2
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): Android, iOS 메시지의 링크 파라미터(버튼 링크): Android( android_execution_params),iOS( ios_execution_params) |
버튼 출력: Android, iOS 기기에서만 출력 적용되는 링크: Android 기기에서는 Android 링크 iOS 기기에서는 iOS 링크 |
예시 3
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): Web 메시지의 링크 파라미터(버튼 링크): Web( web_url, mobile_web_url) |
버튼 출력: PC/Mac, Android, iOS 기기 모두 출력 적용되는 링크: 웹 링크 |
예시 4
| 플랫폼 및 파라미터 설정 | 실제 메시지 버튼의 링크 |
|---|---|
| 앱의 플랫폼(공통 링크): iOS 메시지의 링크 파라미터(버튼 링크): Web( web_url, mobile_web_url) |
버튼 출력: PC/Mac, iOS, Android 기기 모두 출력 적용되는 링크: 웹 링크 |