- Docs>
- Flutter>
- Getting started
menu
Getting started
Kakao Developers
Login
Communication
Advertisement
- Concepts
- Ad creation: Ad account
- Ad creation: Campaign
- Ad creation: Ad group
- Targeting for ad group
- Custom audience targeting for ad group
- Ad creation: Creative common
- Ad creation: Display creative
- Ad creation: Message creative
- Ad creation: Personalized message creative
- Bizboard landing settings
- Report
- Message management
- Personalized message management
- Message ad management
- Message ad operation
- Ad View management
- Business Form linkage management
- Pixel & SDK linkage management
- Audience management
- Engagement targeting management
- Customer file management
- Friend group management
- Ad account management
- Reference
- Type information
- Error code
Flutter


Getting started
This document guides how to use the Kakao SDK for Flutter("Flutter SDK") provided by the Kakao Developers.
Packages
The packages and main features of Flutter SDK are below.
| Packages | Client | Description |
|---|---|---|
kakao_flutter_sdk_common |
- | Common package for essential elements Including PrivacyInfo.xcprivacy file for iOS appsMain features: Initialize |
kakao_flutter_sdk_auth |
AuthApi |
Package for the authentication and token management through Kakao Login Main features: Check token presence API |
kakao_flutter_sdk_user |
UserApi |
Package for the Kakao Login APIs Main features: Kakao Login API, Retrieve user information API |
kakao_flutter_sdk_share |
ShareClient |
Package for the Kakao Talk Share APIs Main features: Send message with custom template API |
kakao_flutter_sdk_talk |
TalkApi |
Package for the Kakao Talk Channel, Kakao Talk Social, Kakao Talk Message APIs Main features: Follow Kakao Talk Channel API |
kakao_flutter_sdk_template |
- | Package for message templates |
kakao_flutter_sdk_friend |
PickerApi |
Package for the picker APIs Main features: Retrieve friends through picker API |
kakao_flutter_sdk_navi |
NaviApi |
Package for the Kakao Navi APIs |
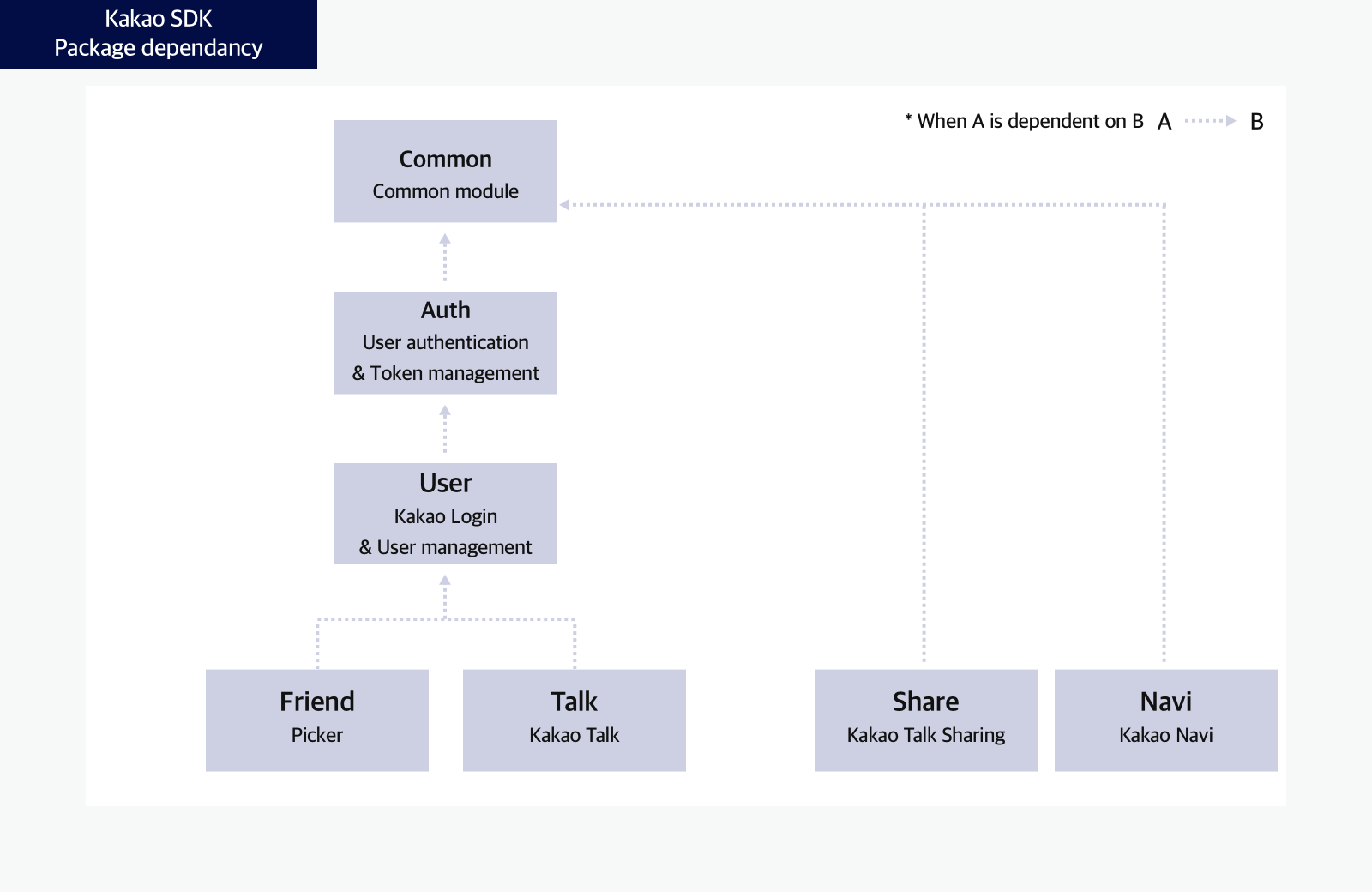
Package dependency
Some packages in the Kakao SDK are dependent on another package. Each subordinate package is automatically added together.

Before you begin
Requirements
- Flutter 3.22.0 or higher
- Dart 3.4.0 or higher
- Target Android API level 21 or higher (Android 5.0 or higher)
- Xcode 11.0 or higher
- iOS 13.0 or higher
Note: External library dependency
The Flutter SDK uses the following libraries.
Supported web browser
The Flutter SDK supports web browsers below in the mobile and PC web environments.
| Browser | Android | iOS | macOS | Windows |
|---|---|---|---|---|
| Chrome* | O | O | O | O |
| Edge* | O | O | O | O |
| Firefox* | O | O | O | O |
| Safari | X | O | O | X |
* The Flutter SDK does not support Internet Explorer (IE).
** The default browser for development and debugging.
Platform
Refer to the details below and the Platform key, then register the platform information supported by your service in [App] > [Platform key] on the app management page.
- Native app only: Register the Native app key (Android, iOS).
- Web only: Register the JavaScript key.
- Both native app and web: Register the Native app key (Android, iOS) and the JavaScript key.
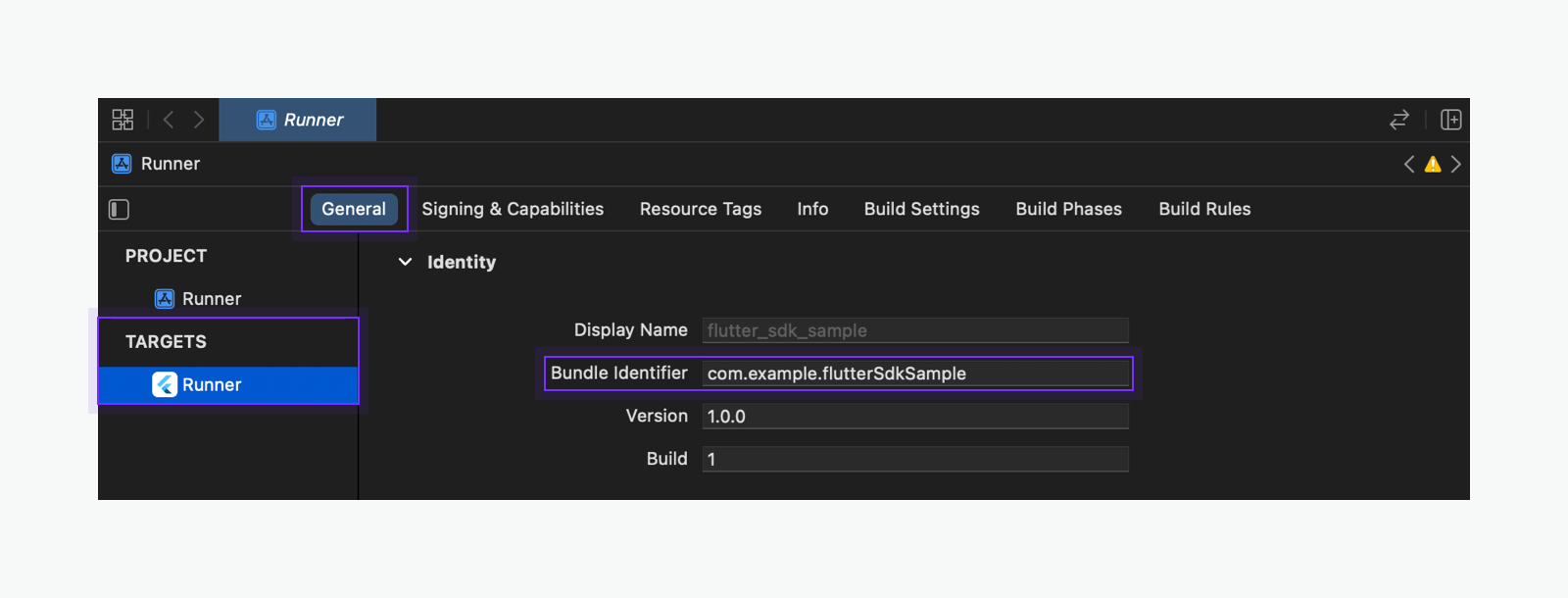
Note: How to check the bundle ID for iOS
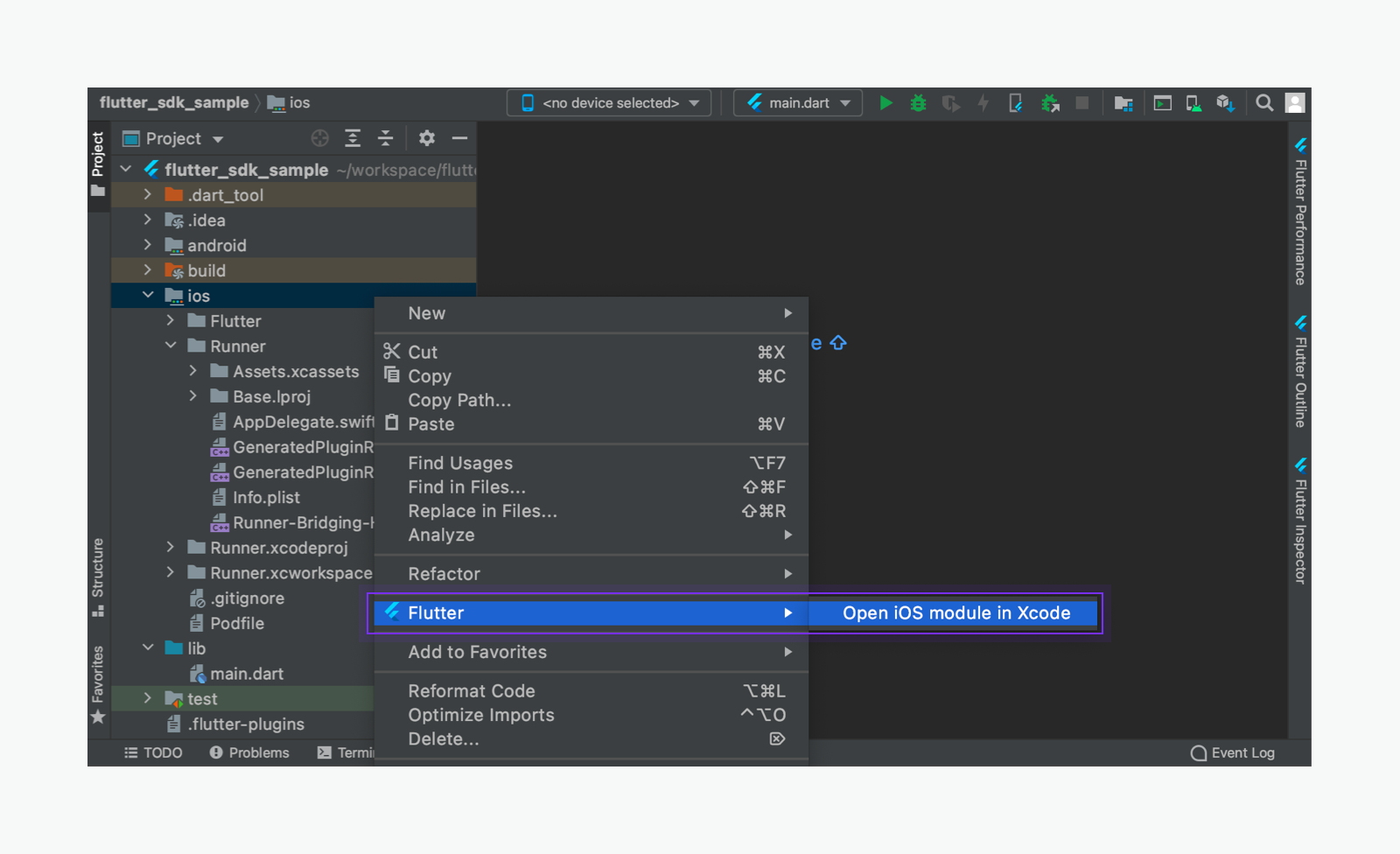
The bundle ID for iOS platform information is on [Target] > [General] > [Bundle Identifier] in Xcode. Open the project in Xcode or [${Project}] > [ios] in Android Studio.


Project settings
Custom URL Scheme
To use a custom URL scheme on Android devices, set a custom URL scheme to launch the service app when a user clicks a button or link in the Kakao Talk message or to be returned to the service app when Kakao Login process is done.
After setting up a custom URL scheme, launching the service app using the kakao${YOUR_NATIVE_APP_KEY}://${PRODUCT_NAME} type scheme is available. Input the native app key to ${YOUR_NATIVE_APP_KEY} by referring to [App] > [Platform key] on the app management page. Input the following host property of product to ${PRODUCT_NAME}.
- Kakao Login:
oauth - Kakao Talk Share, Kakao Talk Message:
kakaolink
Android
Edit AndroidManifest.xml file in Flutter project ${Project} > android > app > src.
- Kakao Login
- Add
<activity>element for setting Redirect URI inside<application>element. See the example below.
- Add
- Kakao Talk Share, Kakao Talk Message
- Inside of
<application>element withandroid:name=".MainActivity"property, add<intent-filter>with<data android:host="${PRODUCT_NAME}" android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />type element. See the example below.
- Inside of
- For the app targeting Android 12 (API 31) or higher, declare
android:exportedand set it totrue.
<application>
<!-- Setting for Kakao Login Custom URI Scheme -->
<activity
android:name="com.kakao.sdk.flutter.AuthCodeCustomTabsActivity"
android:exported="true">
<intent-filter android:label="flutter_web_auth">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Setting for "kakao${YOUR_NATIVE_APP_KEY}://oauth" type app execution scheme -->
<!-- Kakao Login Redirect URI -->
<data android:scheme="kakao${YOUR_NATIVE_APP_KEY}" android:host="oauth"/>
</intent-filter>
</activity>
<!-- Custom URL Scheme for Kakao Talk Share, Kakao Talk Message -->
<activity
android:name=".MainActivity"
android:configChanges="orientation|keyboardHidden|keyboard|screenSize|smallestScreenSize|locale|layoutDirection|fontScale|screenLayout|density|uiMode"
android:exported="true"
android:hardwareAccelerated="true"
android:launchMode="singleTop"
android:theme="@style/LaunchTheme"
android:windowSoftInputMode="adjustResize">
<!-- skip -->
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<!-- Setting for "kakao${YOUR_NATIVE_APP_KEY}://oauth" type app execution scheme -->
<!-- Kakao Talk Share, Kakao Talk Message -->
<data android:host="kakaolink"
android:scheme="kakao${YOUR_NATIVE_APP_KEY}" />
</intent-filter>
</activity>
</application>
iOS
To use a custom URL scheme on iOS devices, both setting below are required.
- Allowlist
- Open the project in Xcode via [
${Project}] > [ios] and set the allowlist - Setting path: [TARGET] > [Info] > [Custom iOS Target Properties]
- Path of Info.plist file for manual setting: [
${Project}] > [ios] > [Runner] > [Info.plist]
- Open the project in Xcode via [
- URL Schemes
- Open the project in Xcode via [
${Project}] > [ios] and set the URL schemes - Setting path: [TARGET] > [Info] > [URL Types] > [URL Schemes]
- Open the project in Xcode via [
Optional: Receiving a custom URL scheme
Explains to receive a custom URL scheme of Kakao Talk Share and Kakao Talk Message.
For an app that is not running, call the function below when the app runs.
String? url = await receiveKakaoScheme();
// Custom URL scheme is assigned to url. Write the usage code for the assigned scheme.
For a running app, you can receive a custom URL scheme via Stream provided by the Dart language. See the example below.
kakaoSchemeStream.listen((url) {
// Custom URL scheme is assigned to url. Write the usage code for the assigned scheme.
}, onError: (e) {
// Write an exception handling code for the error.
});
The above two functions should be called at the time after the Flutter SDK initialization. See Initialize.
Optional: Sending data when launch
In the case of native apps, additional data can be sent with a custom URL scheme for the service requirement. Set the key and value to androidExecutionParams, iosExecutionParams parameter. See the example below.
kakao${YOUR_NATIVE_APP_KEY}://${PRODUCT_NAME}?${androidExecutionParams}
kakao${YOUR_NATIVE_APP_KEY}://${PRODUCT_NAME}?${iosExecutionParams}
// Example
kakao${YOUR_NATIVE_APP_KEY}://kakaolink?key1=value1&key2=value2&key3=value3
Optional: Hybrid app
To use the Flutter SDK for a web page on a hybrid application ("hybrid app"), develop a WebView as follows to work properly. Required actions are the same as Kakao SDK for JavaScript. Refer to Set up for hybrid app.
Install
To import the Kakao Flutter packages in the project, set dependencies as follows.
1. Add dependencies
Add the dependency for the Flutter SDK in pubspec.yaml. Add desired or all packages.
dependencies:
kakao_flutter_sdk: ^1.9.5 # Add all packages
kakao_flutter_sdk_user: ^1.9.5 # Package for the Kakao Login APIs
kakao_flutter_sdk_share: ^1.9.5 # Package for the Kakao Talk Share APIs
kakao_flutter_sdk_talk: ^1.9.5 # Package for the Kakao Talk Channel, Kakao Talk Social, Kakao Talk Message APIs
kakao_flutter_sdk_friend: ^1.9.5 # Package for the picker APIs
kakao_flutter_sdk_navi: ^1.9.5 # Package for the Kakao Navi APIs
To add all packages, run the following command in Terminal.
$ flutter pub add kakao_flutter_sdk
In Flutter SDK 1.2.0, the names of the package, classes, and methods related to Kakao Talk Share have been changed. Refer to Notice. - lower than 1.2.0: kakao_flutter_sdk_link - 1.2.0 and higher: kakao_flutter_sdk_share
2. Get packages
To get the packages, run the following command in Terminal.
$ flutter pub get
If the current version of the Flutter SDK in the service app is 0.9.0 or lower, update it by referring to Miagration.
Initialize
Call the init() method in the main() function. Note that the initialization should be done before calling runApp() method.
Platform key are required to initialize. Pass the app keys for the platforms that the service supports.
- Supports native apps only
- Use Native app key to call Kakao APIs
- Pass Native app key with
nativeAppKeyparameter when callinginit()method
- Supports web only
- Use JavaScript key to call Kakao APIs
- Pass JavaScript key with
javaScriptAppKeyparameter when callinginit()method
- Supports both Native apps and web
- Use both JavaScript key and Native app key to call Kakao APIs
- Pass Native app key with
nativeAppKeyparameter, and pass JavaScrip key withjavaScriptAppKeywhen callinginit()method
import 'package:kakao_flutter_sdk_common/kakao_flutter_sdk_common.dart';
// Initialize Flutter SDK for Kakao to use Kakao APIs.
void main() {
...
// To finish Kakao Login process successfully, call the method below
WidgetsFlutterBinding.ensureInitialized();
// Initialize the Flutter SDK before call runApp()
KakaoSdk.init(
nativeAppKey: '${YOUR_NATIVE_APP_KEY}',
javaScriptAppKey: '${YOUR_JAVASCRIPT_APP_KEY}',
);
runApp(MyApp());
...
}