- Docs>
- Kakao Login>
- Design Guide
menu
Getting started
Kakao Developers
Login
Communication
Advertisement
- Concepts
- Ad creation: Ad account
- Ad creation: Campaign
- Ad creation: Ad group
- Targeting for ad group
- Custom audience targeting for ad group
- Ad creation: Creative common
- Ad creation: Display creative
- Ad creation: Message creative
- Ad creation: Personalized message creative
- Bizboard landing settings
- Report
- Message management
- Personalized message management
- Message ad management
- Message ad operation
- Ad View management
- Business Form linkage management
- Pixel & SDK linkage management
- Audience management
- Engagement targeting management
- Customer file management
- Friend group management
- Ad account management
- Reference
- Type information
- Error code
Kakao Login


Design Guide
This document provides the design guidelines for the Kakao Login button.
You must comply with the following design guidelines when you add the Kakao Login button when integrating the Kakao Login function in your service.
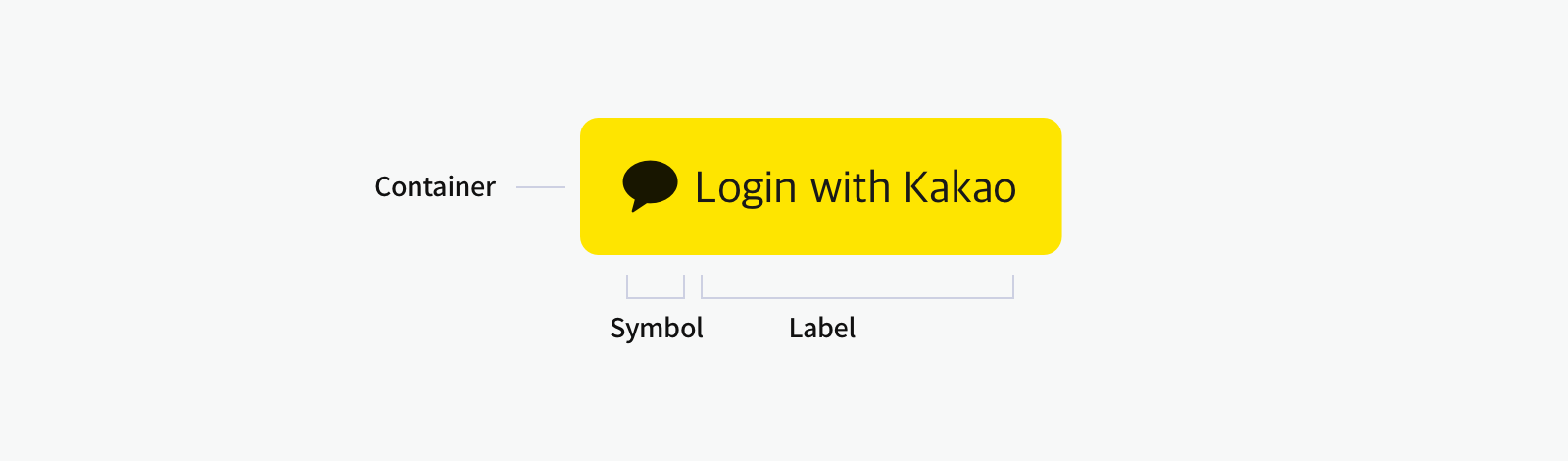
Components
The Kakao Login button consists of a symbol that looks like a chat bubble, a label that guides what users can do with the button, and a container that wraps the two components.

Standard design
Kakao provides the standard Kakao Login buttons with the recommended size and aspect ratio. You can download the buttons with the PNG and PSD file extensions in [Tools] > [Resource Download]. If you need to customize the button according to your service environment, download the original PSD files by clicking [Download all(.zip)] and modify the files.

Best practices
Kakao provides not only the standard buttons for you to apply them in your service more easily but also provides flexibility to customize the buttons according to the user interface or user experience in your service. However, you still must follow the design guidelines for the buttons so as not to damage Kakao's unique identity.
Color
| Component | Color |
|---|---|
| Container | #FEE500 |
| Symbol | #000000 |
| Label | #000000 85% |
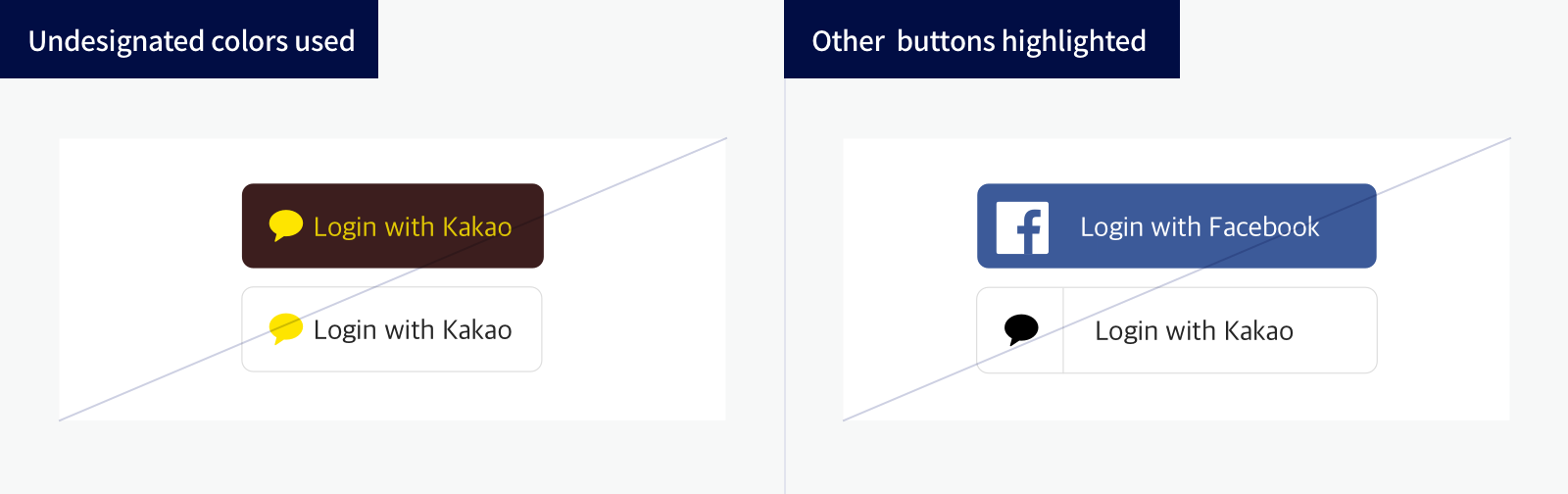
- Do not use undesignated colors other than the designated colors above.
- The Kakao Login button must remain in color to avoid calling attention to other company’s buttons.

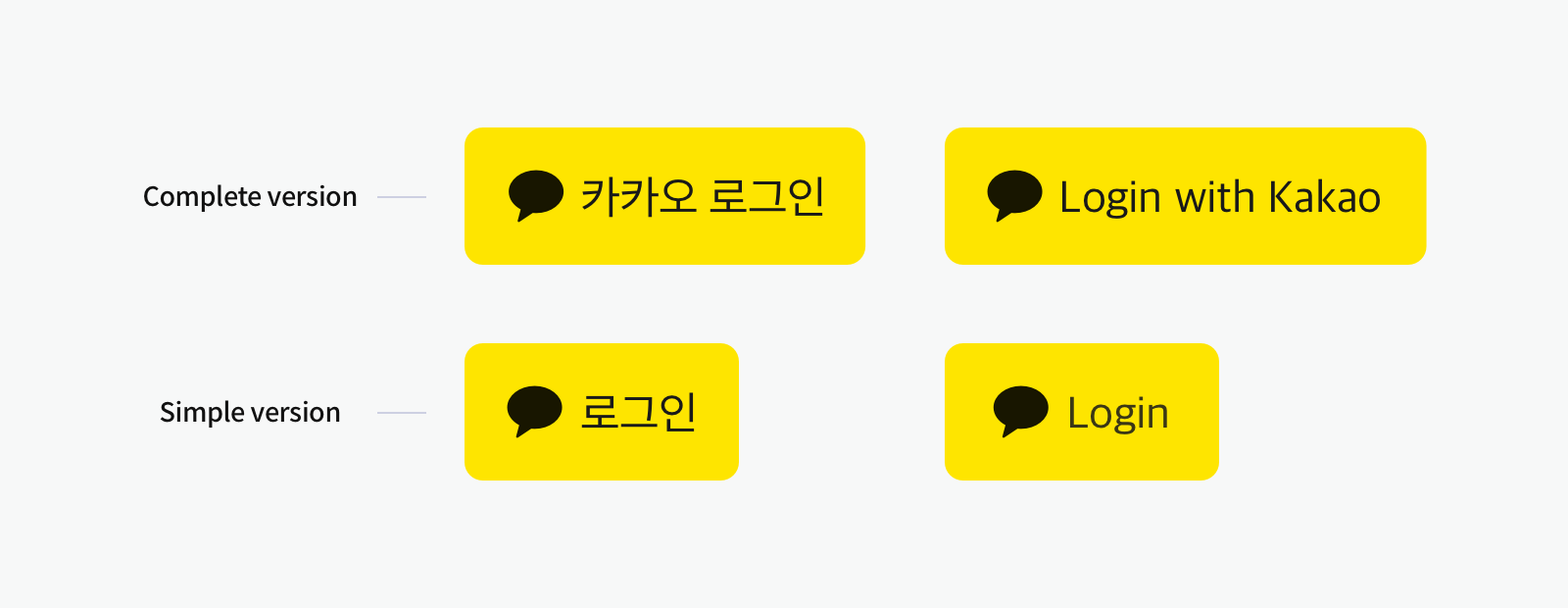
Label
- You can use either a complete or simple version for the label as follows:
| Korean | English | |
|---|---|---|
| Complete version | 카카오 로그인 | Login with Kakao |
| Simple version | 로그인 | Login |
- Use the system font set as a default for each OS with a font size of #30 points (Sp/Dp) for the label.
Symbol
- Use the chat bubble-shaped symbol representing Kakao as the symbol.
- Do not change the shape, ratio, and color of the symbol.
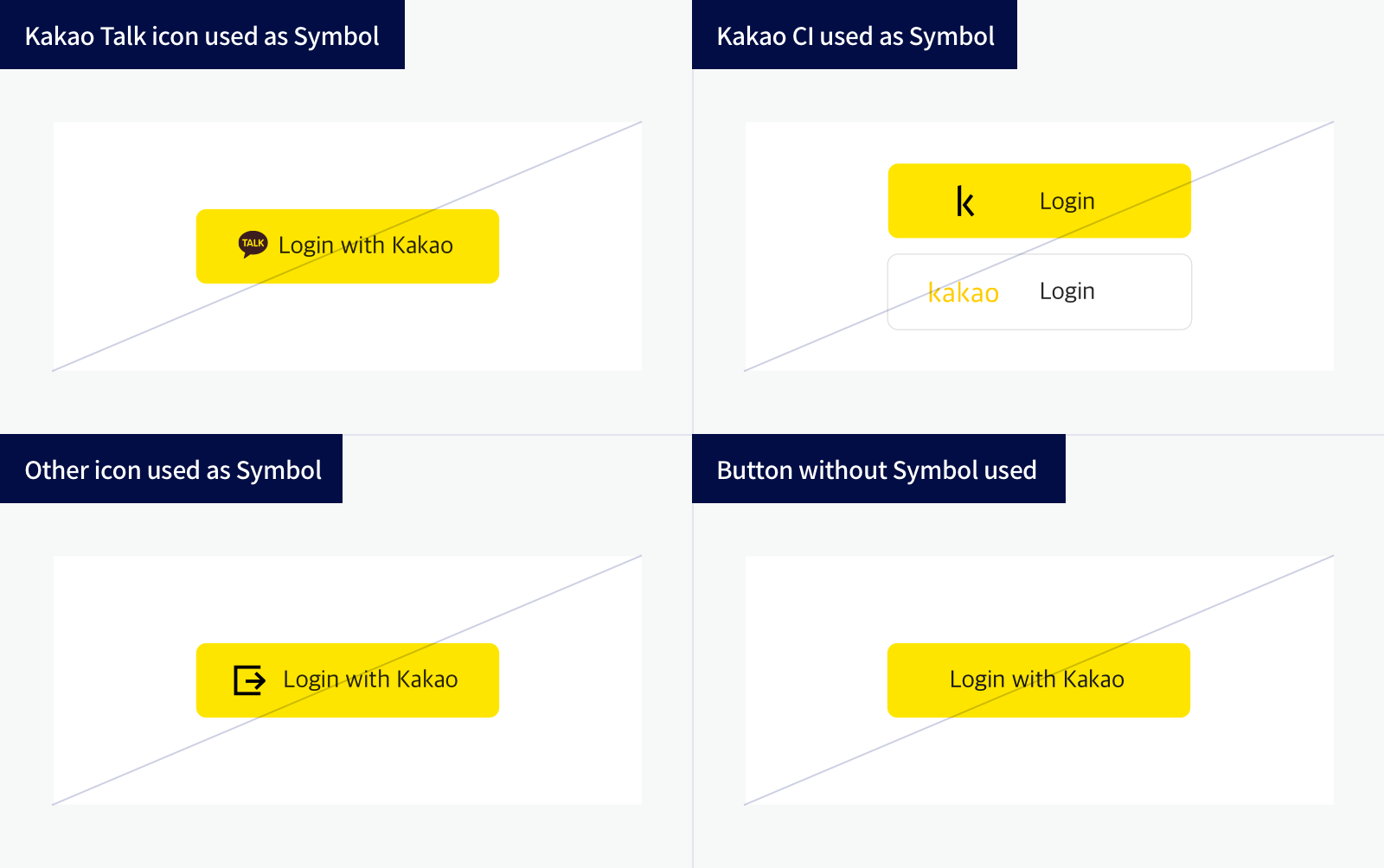
- Do not use Kakao Talk icon as the symbol.
- Do not use Kakao CI as the symbol.
- Do not use other icons as the symbol.
- Do not configure the Kakao Login button without the symbol.

Container
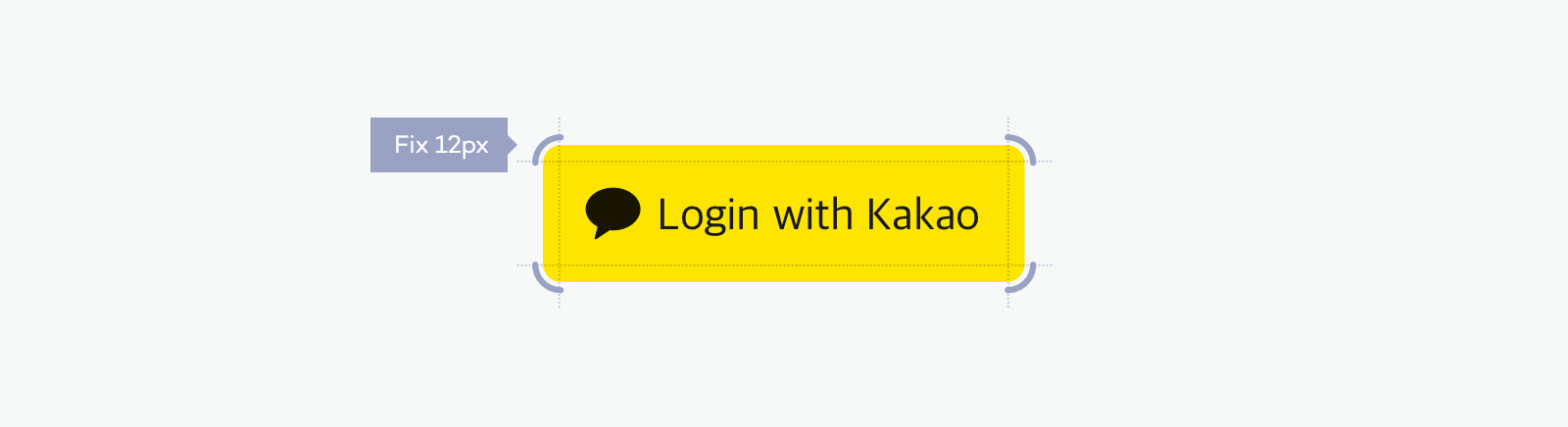
- Set the corner radius to 12 pixels for the container box.

Change size
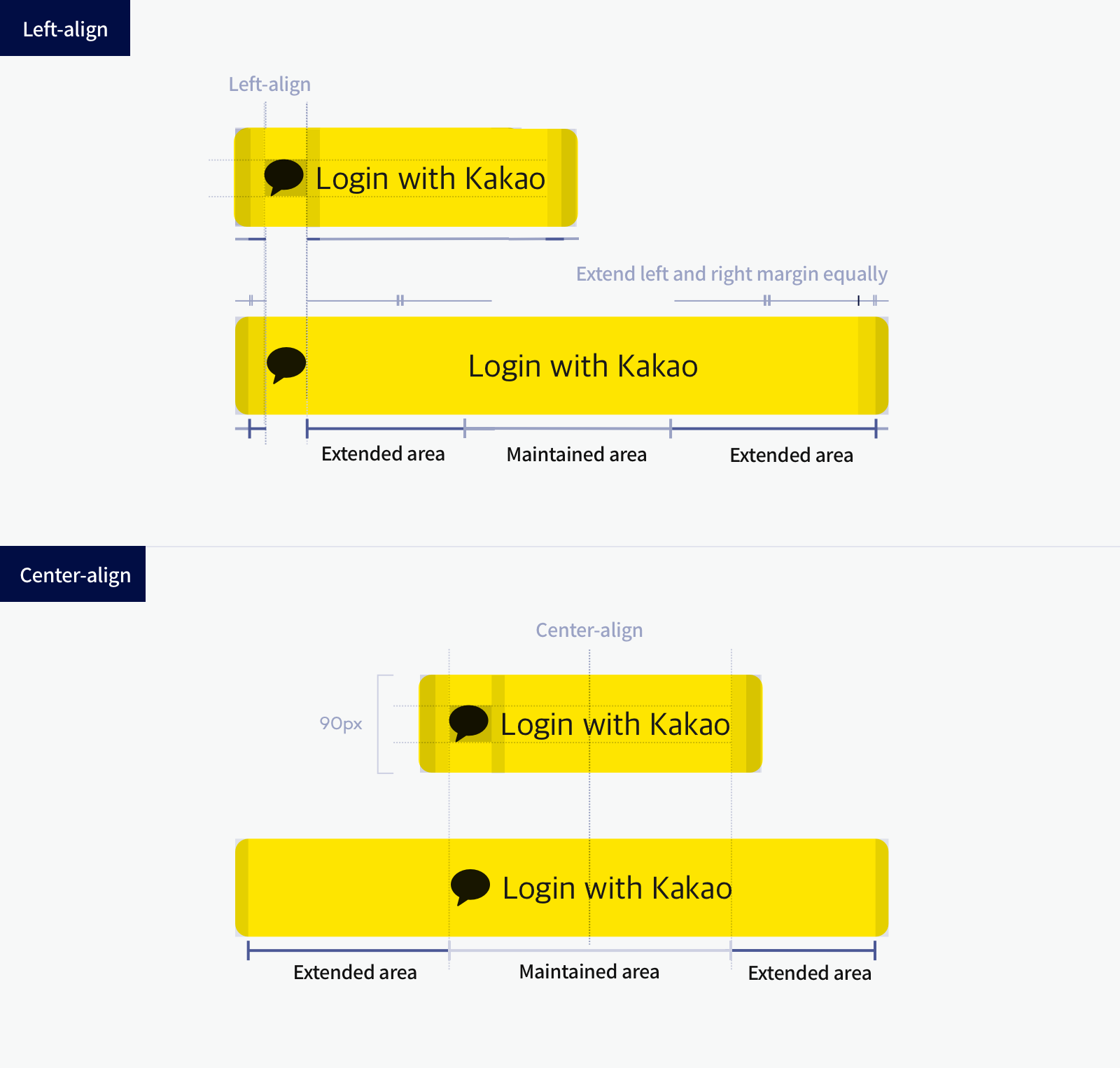
If you need to increase the width of the container:
- Extend only the container in a horizontal direction except for the label and symbol area.
- Left-align or center-align the symbol with the label.
- Do not change the kerning and size of the label.

If you need to increase the overall size of the container:
- Scale up the container with the same aspect ratio of the Symple and label.
- The height of the label should not exceed 1/3 of the height of the container.
If you need a button smaller than the standard button:
- Use the simple version, the [Login] button, rather than adjusting the aspect ratio of the Kakao Login button forcefully.