- Docs>
- Message template>
- Common
menu
Getting started
Kakao Developers
Login
Communication
Advertisement
- Concepts
- Ad creation: Ad account
- Ad creation: Campaign
- Ad creation: Ad group
- Targeting for ad group
- Custom audience targeting for ad group
- Ad creation: Creative common
- Ad creation: Display creative
- Ad creation: Message creative
- Ad creation: Personalized message creative
- Bizboard landing settings
- Report
- Message management
- Personalized message management
- Message ad management
- Message ad operation
- Ad View management
- Business Form linkage management
- Pixel & SDK linkage management
- Audience management
- Engagement targeting management
- Customer file management
- Friend group management
- Ad account management
- Reference
- Type information
- Error code
Message template


Common
This document introduces message templates that can be used when calling Kakao Talk Message API or Kakao Talk Share API.
To use this feature, you must complete the Platform key and Product link management settings in the Kakao Developers app. For details, see each document.
Overview
Message Templates are predefined forms that allow you to compose messages sent via Kakao Talk Share API and Kakao Talk Message API APIs according to predetermined structures and formats. You can create messages by combining various components such as images, text, and buttons.
Template types
The message template types supported by Kakao Developers are as follows.

| Template | Description |
|---|---|
| Feed | This is the basic message format composed of images and text. It provides Feed A type composed of images and text, and Feed B type that supports image items or text item lists. Scrap messages are message formats composed by reading web page information based on the Open Graph Protocol from the requested web page URL, based on the feed template structure. Recommended use: Single content delivery or web page sharing. |
| List | This is a message format that displays one or more contents in a vertical list. Each list can be composed of images and text. Recommended use: Delivering multiple contents in one message. |
| Commerce | This is a message format that shows product information in detail including product prices. Recommended use: Content delivery including product price information (normal price, discounted price, discount rate). |
| Location | This is a message format that includes location information. You can select the location information button included in the message to check detailed place information in KakaoMap. Recommended use: Content delivery including location information. |
| Text | This is a message format composed only of text. Recommended use: Content delivery composed only of text. |
| Calendar | This is a message format that includes public schedule information from Talk Calendar or subscription calendar information. Only Kakao Talk Channel information connected to the service app can be included. Recommended use: Content delivery including service schedule information. |
Configuration method comparison
You can configure message templates in the following two ways.
| Default template | Custom template | |
|---|---|---|
| Configuration method | Define components as JSON or objects according to predefined template formats.When you call the message sending API, pass the defined object together. Note: Default template. |
Compose templates in [Tools] > [Message Template] and pass the corresponding template ID when calling the API. Note: Custom template. |
| Available templates | Feed, List, Location, Commerce, Text, Calendar, Scrap. | Feed, List, Commerce. |
| Dynamic/personalized messages | Directly fill values at the code level for flexible composition. | Use variables called User arguments within templates, and dynamically compose by passing argument values through template_args when calling the API. |
| Maintenance | Immediately reflect changes by modifying message composition objects when calling the API. Code deployment may be required for changes. |
Modify templates in Message template builder. When modifying the same template, the template ID remains unchanged, so you can update without code modification. |
| Advantages | Compose messages more freely than the Message Template Tool. Control message composition at the code level. |
Easily compose messages using the UI. Preview message composition. |
| Disadvantages | Risk of API errors due to JSON structure errors. Large request payload. |
Can only use types and structures supported by the Message Template Tool. |
Template components
The components supported vary by message template type. This section introduces template components by configuration method.
Feed template
Feed templates are message templates composed of content areas and buttons. The content area can include images, messages, and social information. Based on the content composition, they are divided into Feed A Type and Feed B Type.
Feed A type

| Distinction | Component | Description | Default Template | Custom Template |
|---|---|---|---|---|
| 🅐 | Image | Image added at the top of the message. | Content.image_urlContent.image_widthContent.image_height |
Image |
| 🅑 | Text | Message title and description area. | Content.titleContent.description |
Message title/Content |
| 🅒 | Social | Social metrics area. | social |
Social |
| 🅓 | Button | Button area at the bottom of the message. | buttonsbutton_title |
Button |
| - | Link | Links to add to clickable components | Content.linkButton.link |
Component link settings |
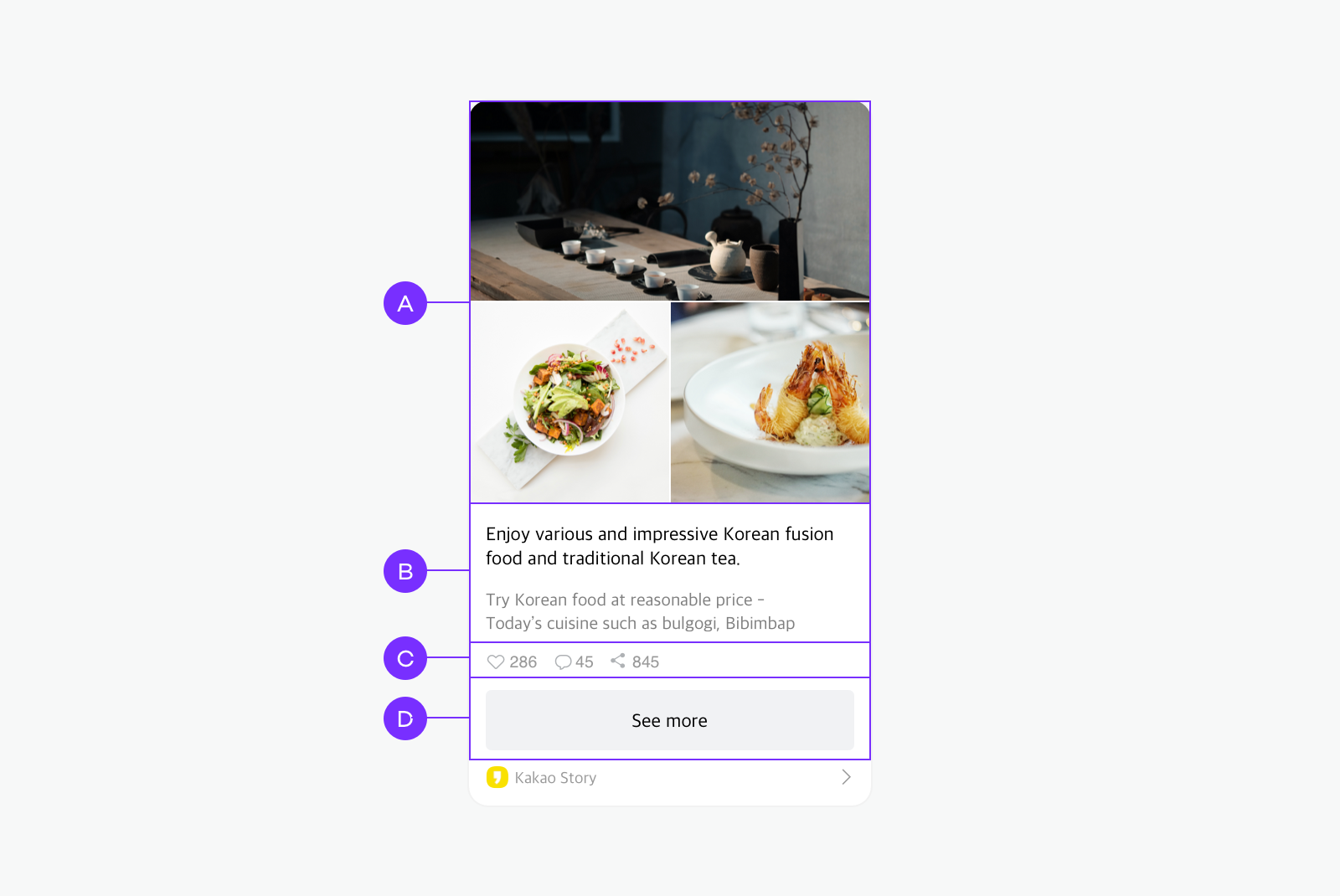
Feed B type
This is a feed message with added image items or text items. It can be used when composing message forms including receipts, menus, and product descriptions. Areas 🅐 through 🅓 are the same as Feed A Type. This section only explains ItemContent.

| Distinction | Component | Description | Default Template | Custom Template |
|---|---|---|---|---|
| 🅔 | Header or Profile | Only one of header or profile can be used - Header: Top text format - Profile: Composed of nickname and profile picture |
ItemContent.profile_text ItemContent.profile_image_url |
Header, Profile |
| 🅕 | Image Item | Area composed of title, category, and image Maximum 1 can be added |
ItemContent.title_image_text ItemContent.title_image_url ItemContent.title_image_category |
Image Item |
| 🅖 | Text Item | Text-based item area Maximum 5 can be added |
ItemContent.items |
Text Item List |
| 🅗 | Summary Information | Comprehensive and summary information of text items, composed of title and description | ItemContent.sum ItemContent.sum_op |
Text Item List |
| - | Link | Links to add to clickable components | Content.linkButton.link |
Component link settings |
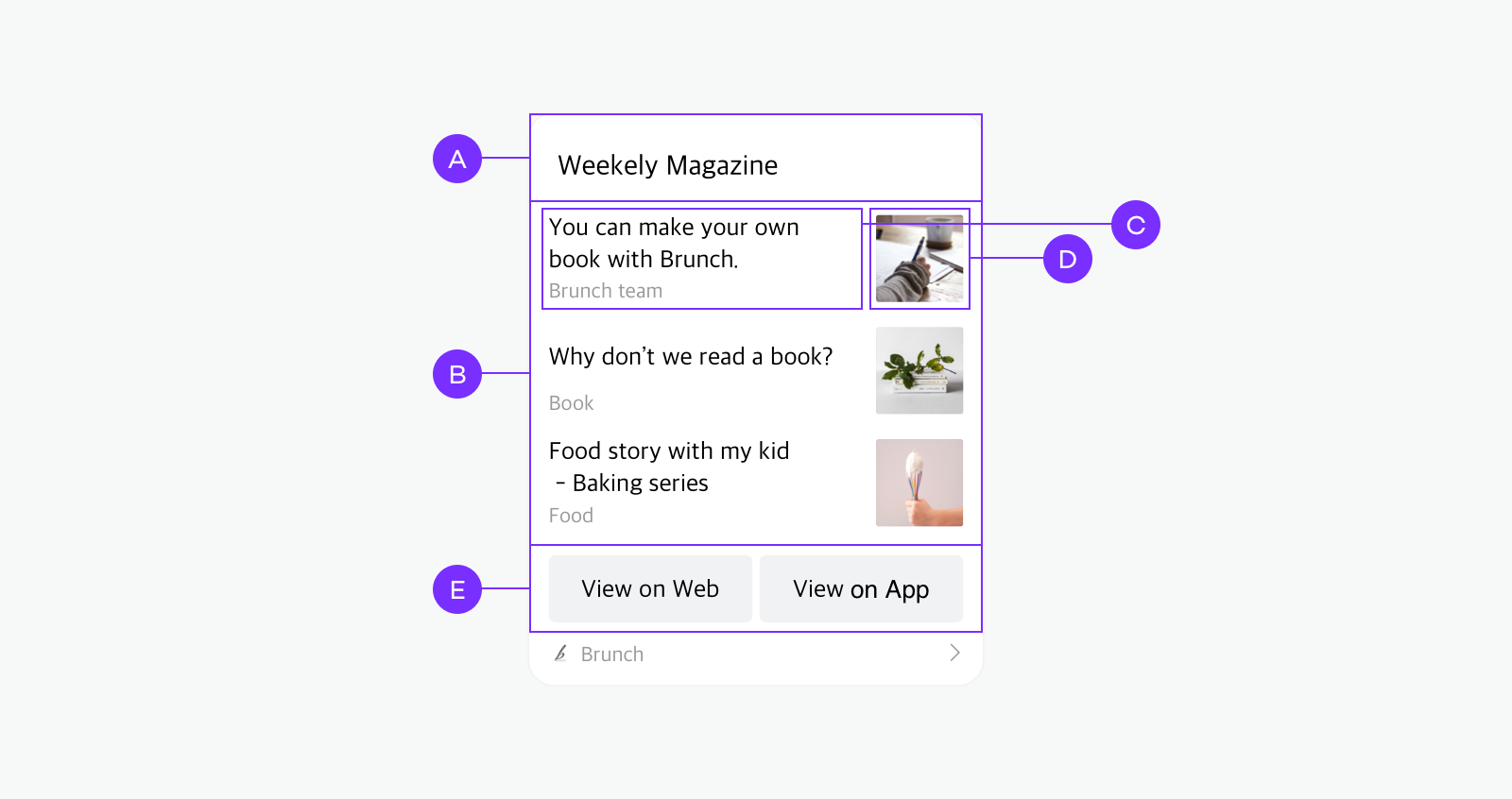
List template
List templates are composed of header titles displayed at the top of the message, content lists, and buttons.

| Distinction | Component | Description | Default Template | Custom Template |
|---|---|---|---|---|
| 🅐 | Header | Title area displayed at the top of the message | header |
Header |
| 🅑 | Item List | List area containing multiple items | items |
Item List |
| 🅒 | Button | Button area at the bottom of the message | buttons |
Button |
| - | Link | Links to add to clickable components | Item.linkButton.link |
Component link settings |
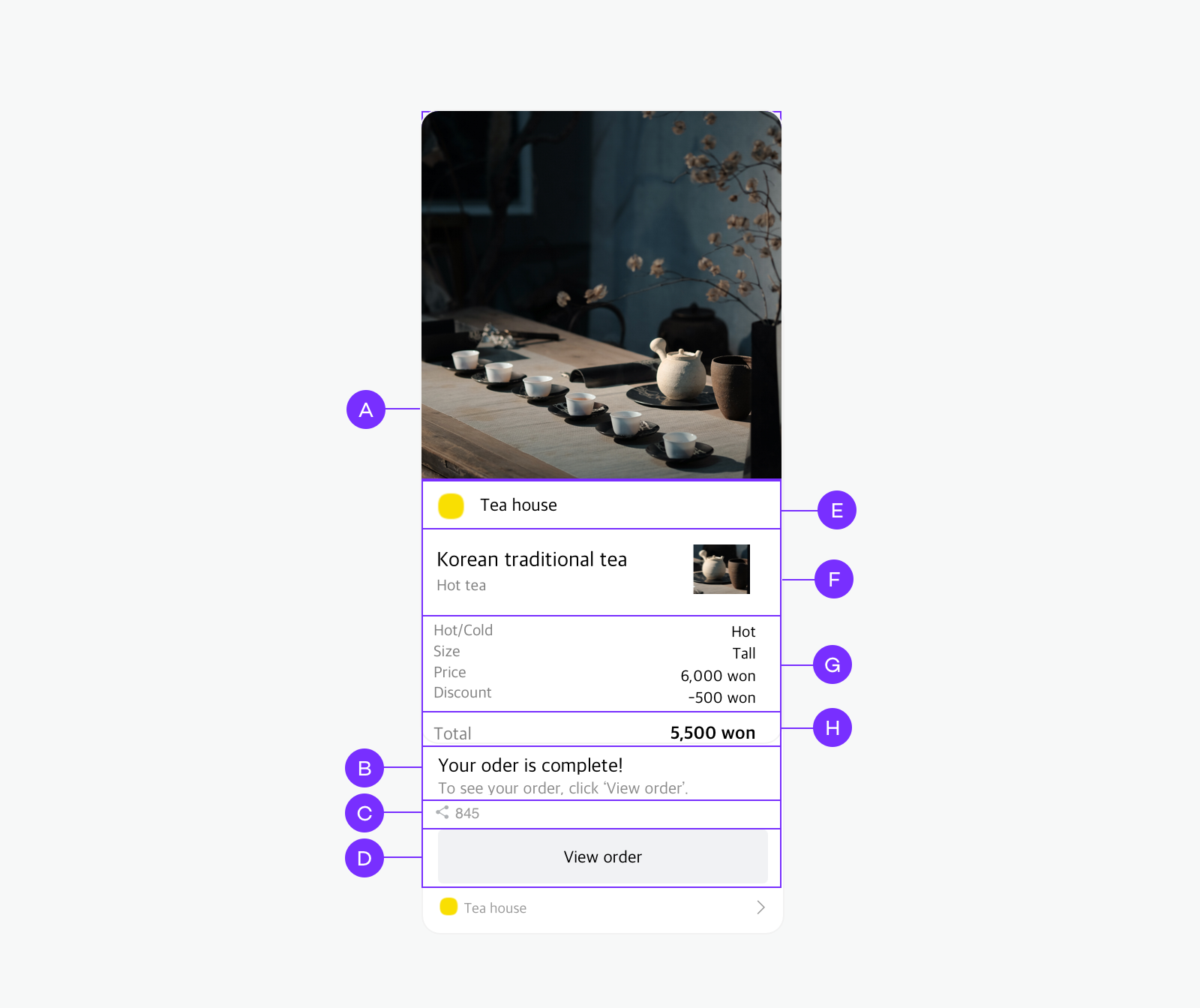
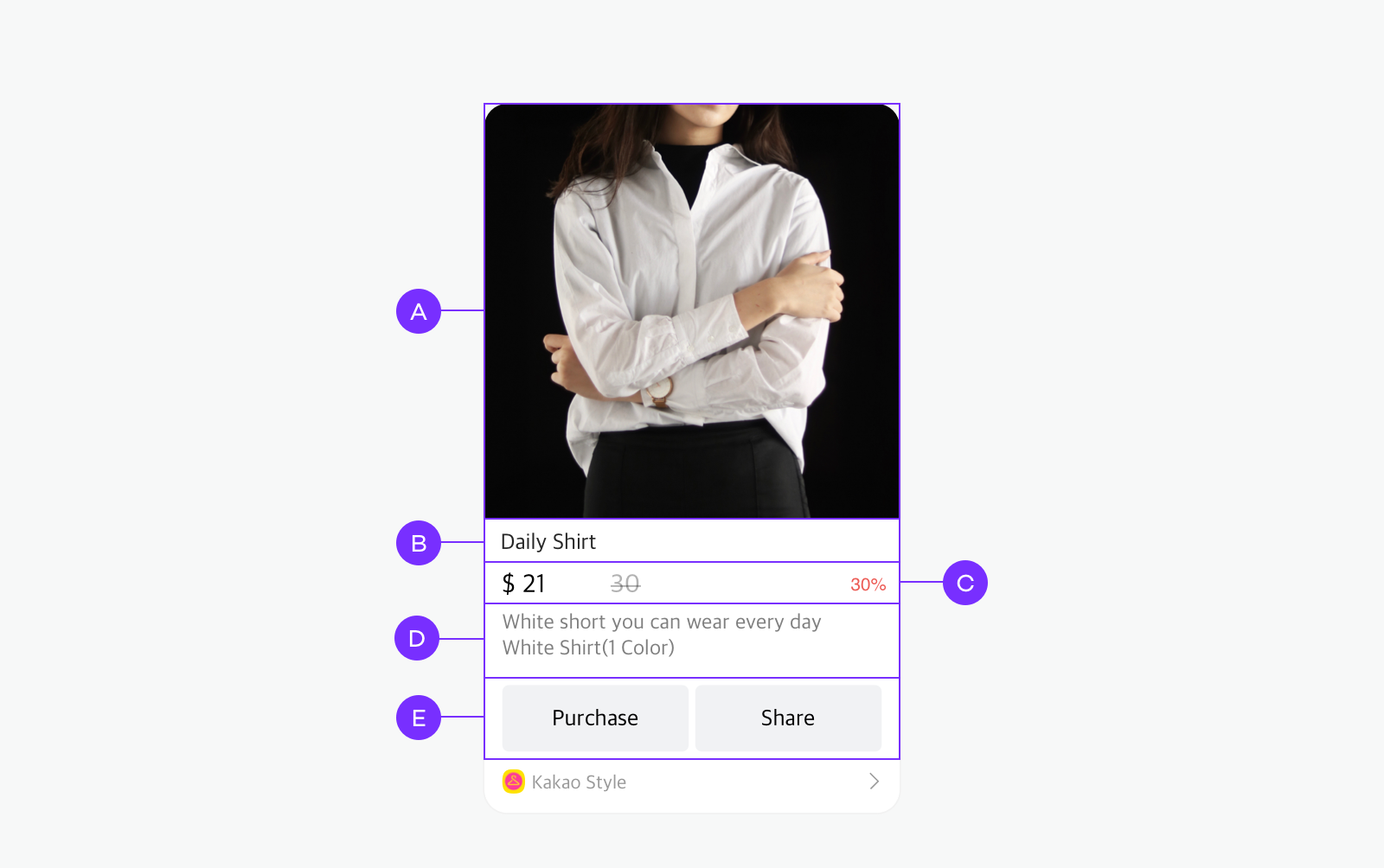
Commerce template
The commerce template includes images, product information, text, and buttons.

| Distinction | Component | Description | Default template | Custom template |
|---|---|---|---|---|
| 🅐 | Image | Image size: 800x800 pixels or larger recommended. | Content.image_urlContent.image_widthContent.image_height |
Image |
| 🅑 | Product name | Product name, maximum 2 lines displayed. | Commerce.product_name |
Product |
| 🅒 | Discount price | Discounted product price (currency unit and position can be changed). | Commerce.discount_price |
Product |
| 🅒 | Regular price | Original price of the product before discount. | Commerce.regular_price |
Product |
| 🅒 | Discount rate | Product discount percentage. | Commerce.discount_rate |
Product |
| 🅒 | Currency unit | Currency unit to be displayed with the price. | Commerce.currency_unit |
Product |
| 🅒 | Currency unit position | Position where the currency unit is displayed. | Commerce.currency_unit_position |
Product |
| 🅓 | Text | Product description. | Content.description |
Product description |
| 🅔 | Button | Maximum 2 buttons displayed, button name 8 characters or less recommended. | buttons |
Button |
| - | Link | Link to add to clickable components. | Content.linkButton.link |
Component link settings |
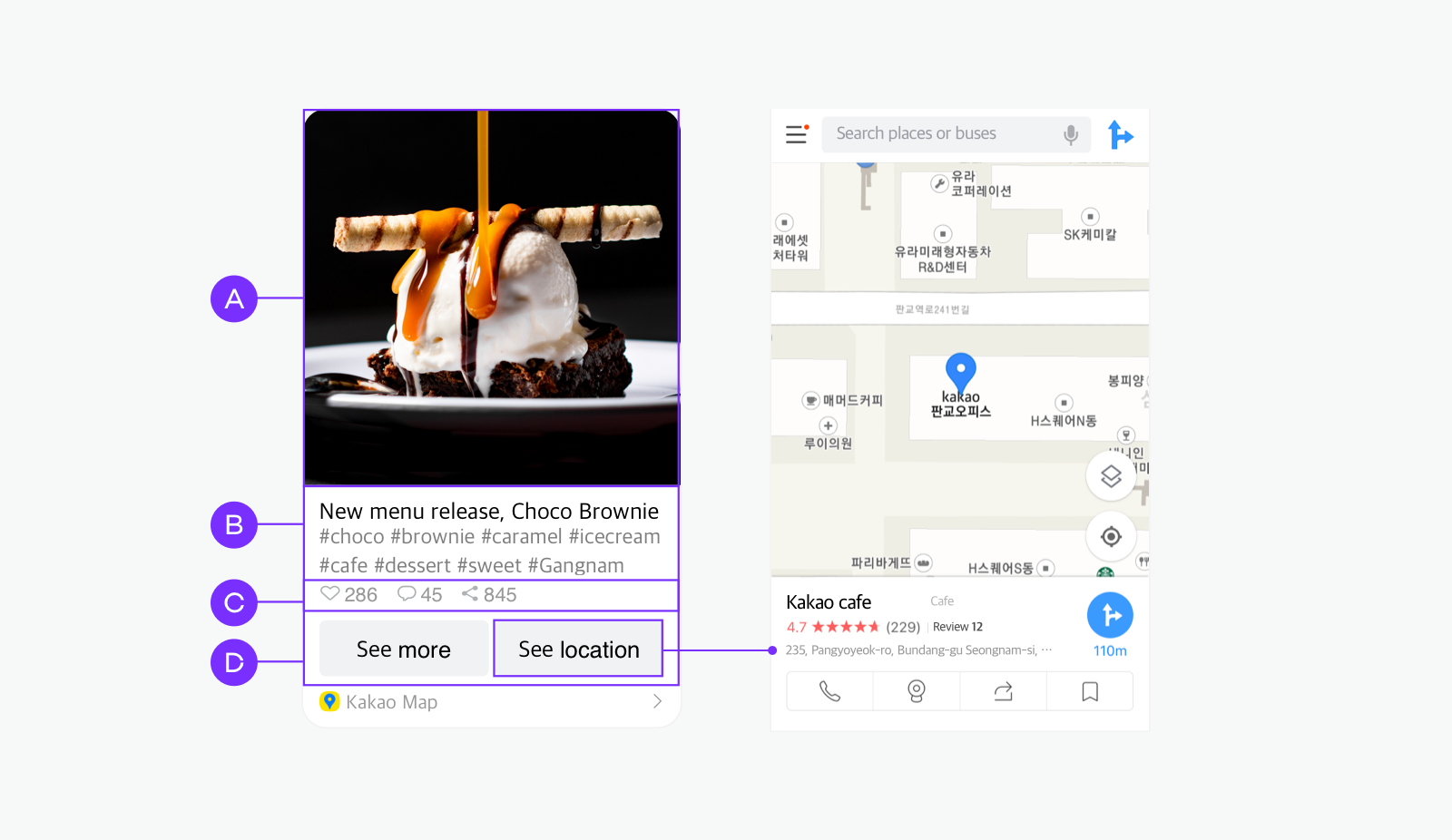
Location template
This template consists of address information used for map display and content describing the location.

The location template can only be configured using default templates. See Default template > Location template.
| Distinction | Component | Description | Default template | Custom template |
|---|---|---|---|---|
| 🅐 | Image | Location template can add maximum 1 image, 800x800 pixels or larger recommended. | Content.image_urlContent.image_widthContent.image_height |
Not supported |
| 🅑 | Text | Message title and description area. | Content.titleContent.description |
Not supported |
| 🅒 | Social | Social metrics area. | social |
Not supported |
| 🅓 | Button | In addition to the default button, you can add a [View location] button to show the map. When clicking the [View location] button, you can immediately switch to the map screen within the Kakao Talk chatroom to view the location of the address. |
buttons |
Not supported |
| - | Link | Link to add to clickable components. | Content.linkButton.link |
Not supported |
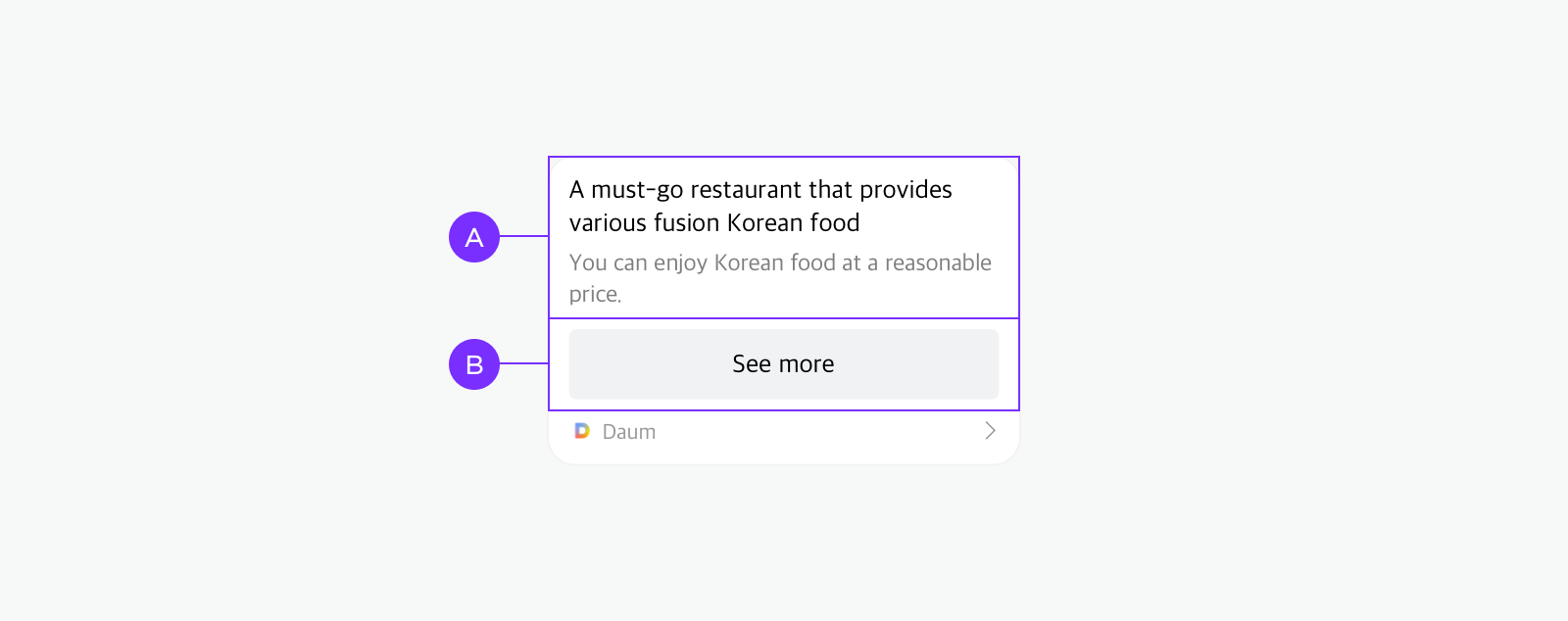
Text template
The text template is a concise message template format that includes only a text area and default buttons.

The message template tool does not support text templates. If needed, you can use the feed template by excluding image and social components, but in this case, you can only enter text up to 4 lines combined for title and description.
To enter long text of 200 characters or more, you must use default templates. For details, see Default template > Text template.
| Distinction | Component | Description | Default template | Custom template |
|---|---|---|---|---|
| 🅐 | Text | Maximum 200 characters displayed. | text |
Message title/Content |
| 🅑 | Button | Maximum 2 buttons displayed, button name 8 characters or less recommended. | buttons |
Button |
| - | Link | Link to add to clickable components. | linkButton.link |
Component link settings |
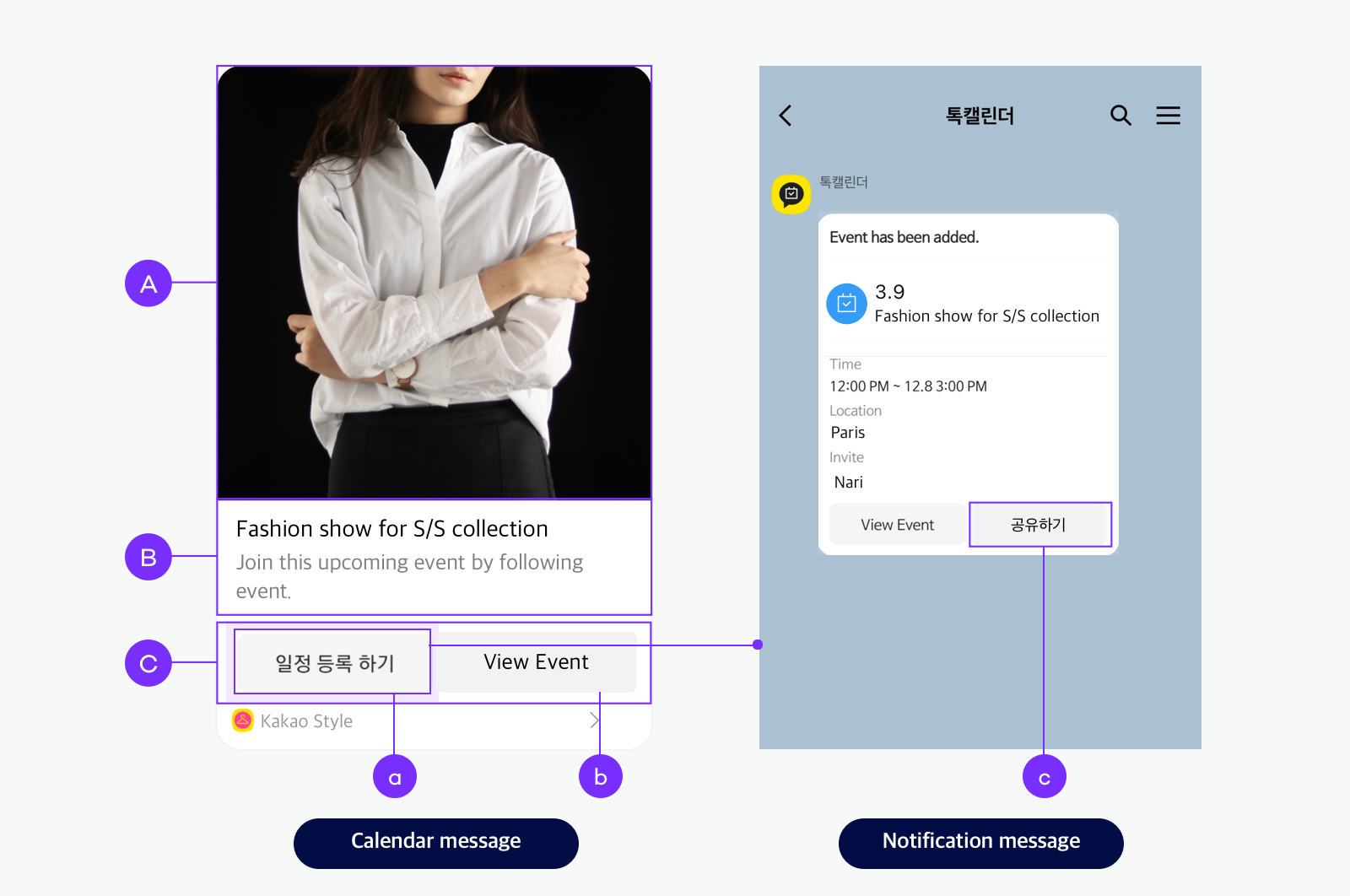
Calendar template
Calendar messages consist of Talk Calendar subscription calendar or public schedule information, images, and buttons.

The calendar template can only be configured using default templates. See Default template > Calendar template.
| Distinction | Component | Description | Default template | Custom template |
|---|---|---|---|---|
| 🅐 | Image | Only 1 image can be added. | Content.image_urlContent.image_widthContent.image_height |
Not supported |
| 🅑 | Title | Schedule title. | Content.title |
Not supported |
| 🅑 | Description | Schedule description. | Content.description |
Not supported |
| 🅒 | Button | Maximum 2 buttons can be added. | buttons |
Not supported |
| 🅒 | Schedule/Calendar information | Schedule or calendar information connected to the message. | id_typeid |
Not supported |
| - | Link | Link to add to clickable components. | Content.linkButton.link |
Not supported |
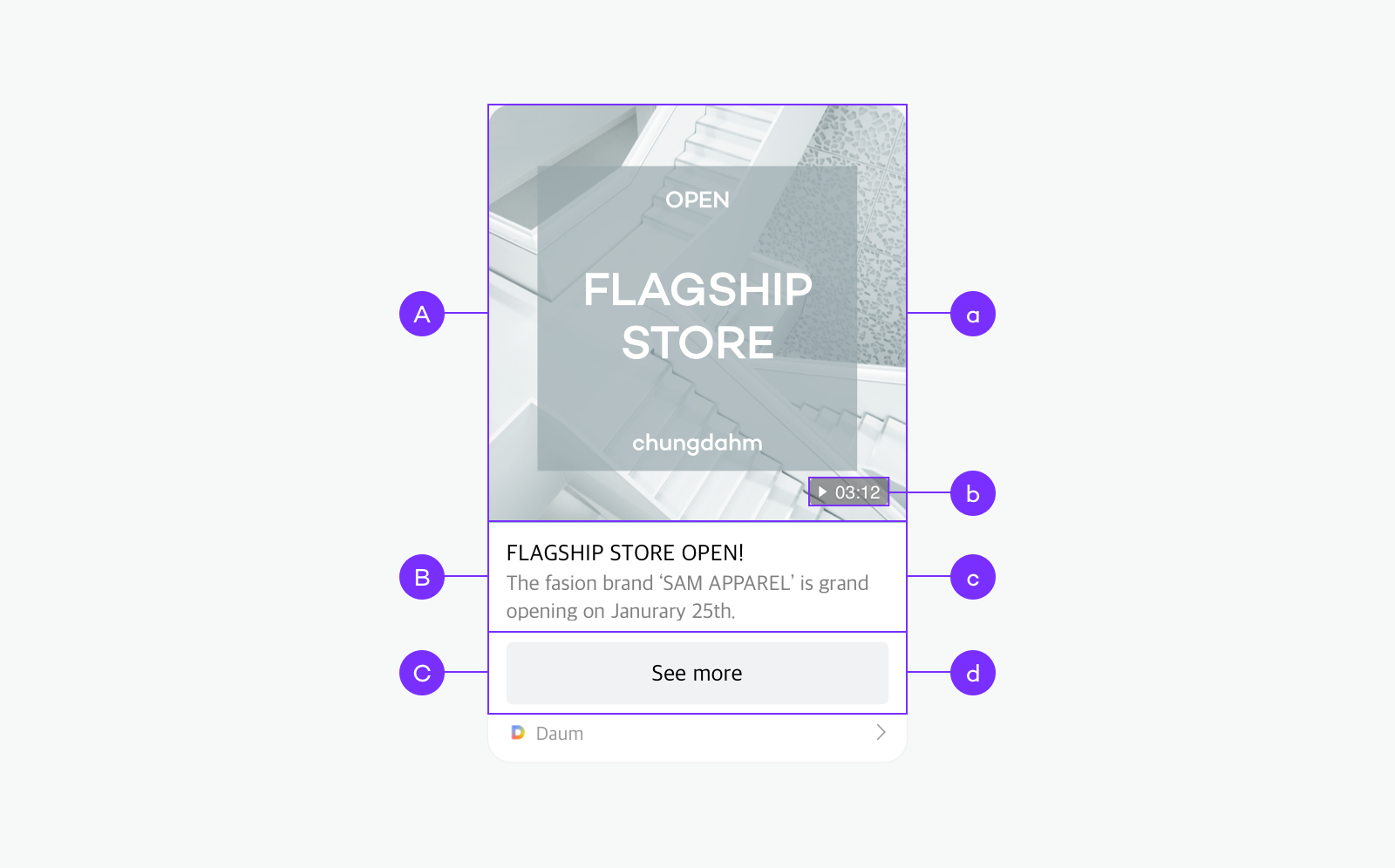
Scrap message
Scrap messages automatically extract core information from web pages and send it as Kakao Talk messages. When sharing a web page link, a message in feed template format is configured based on the representative image, title, description, and link of that page.
Scrap messages can be used with the following message sending APIs.
How it works
When a user scrapes a web page link, it extracts meta tag information from the Open Graph Protocol in the <head> area of the HTML code of that web page.
<meta property="og:title" content="Cheongdam Flagship Store Opening">
<meta property="og:image" content="https://example.com/intro.jpg">
<meta property="og:description" content="Fashion brand 'SAM APPAREL'...">
A message in feed template format is configured based on the information extracted from the meta tags.

- 🅐 Image: Displays the representative image of the web page defined by
og:image - 🅑 Title/Description: Values defined by
og:titleandog:descriptionare displayed in the title and description areas respectively, maximum 2 lines each - 🅒 Button: Web page name defined by
og:site_nameor domain is displayed in${SCRAP_HOST}에서 확인format, clicking moves to the corresponding web page
Automatically mapped default keys
When the requested web page contains the following Open Graph meta tag values, the corresponding information is applied to each area of the message.
Each Open Graph tag is automatically mapped to the default keys used in Kakao messages as follows. These default keys are automatically filled based on Open Graph tag values, so they do not need to be defined in template_args and cannot be used as user argument keys.
| Distinction | OG tag | Default key | Description |
|---|---|---|---|
| ⓐ | og:image | ${SCRAP_IMAGE}${SCRAP_IMAGE_WIDTH}${SCRAP_IMAGE_HEIGHT} |
Representative image of the scraped web page |
| ⓑ | og:music:duration og:video:duration |
${SCRAP_IMAGE_DURATION} |
Play duration of video or music |
| ⓒ | og:title | ${SCRAP_TITLE} |
Title of the web page |
| ⓓ | og:description | ${SCRAP_DESCRIPTION} |
Description of the web page |
| ⓔ | og:site_name | ${SCRAP_HOST} |
Name of the web page If not specified, the site domain of the requested web page is displayed |
| - | - | ${SCRAP_REQUESTED_URL} |
URL of the address requested for scraping Address to move to when clicking components of the scrap message (🅐image, 🅑title/description, 🅒button) |
Only domains registered in your app settings can be scraped and sent. Domains can be registered in [App] > [Product Link] > [Web domain] on the app management page.
Component constraints
This section introduces constraints for each component that makes up message templates.
Image
- File size: Maximum 5 MB
- Image file path must be passed as URL
- Local image paths on user devices cannot be used
- Image paths uploaded through image upload API can be used (stored for 100 days)
- For image upload API documentation, refer to each development document: JavaScript, Android, iOS, Flutter
- Number of images
- Default template: 1 image
- Custom template: Maximum 3 images
- Image size
- Default template: Minimum 200x200 pixels
- Custom template: Minimum 400x400 pixels
Text
- Message title/Content: Maximum 2 lines each, text exceeding 2 lines is displayed with ellipsis (...)
- When composing text messages with default template, maximum 200 characters can be displayed
Social
- Includes 5 social metrics: number of likes, comments, shares, views, and subscribers
- Maximum 3 can be displayed
- Display priority: Like > Comment > Share > View > Subscriber
Button
- Number of buttons: Maximum 2
- Button name: 8 characters or less recommended
Link
- Content link: Link to navigate to when clicking the content area can be set
- Button link: Link to navigate to when clicking each button can be set
Links for platforms not configured in [App] > [Product Link] of the app management page cannot be used in messages. Even for platforms configured in the app, if links for those platforms are not registered, they will not be applied to buttons.
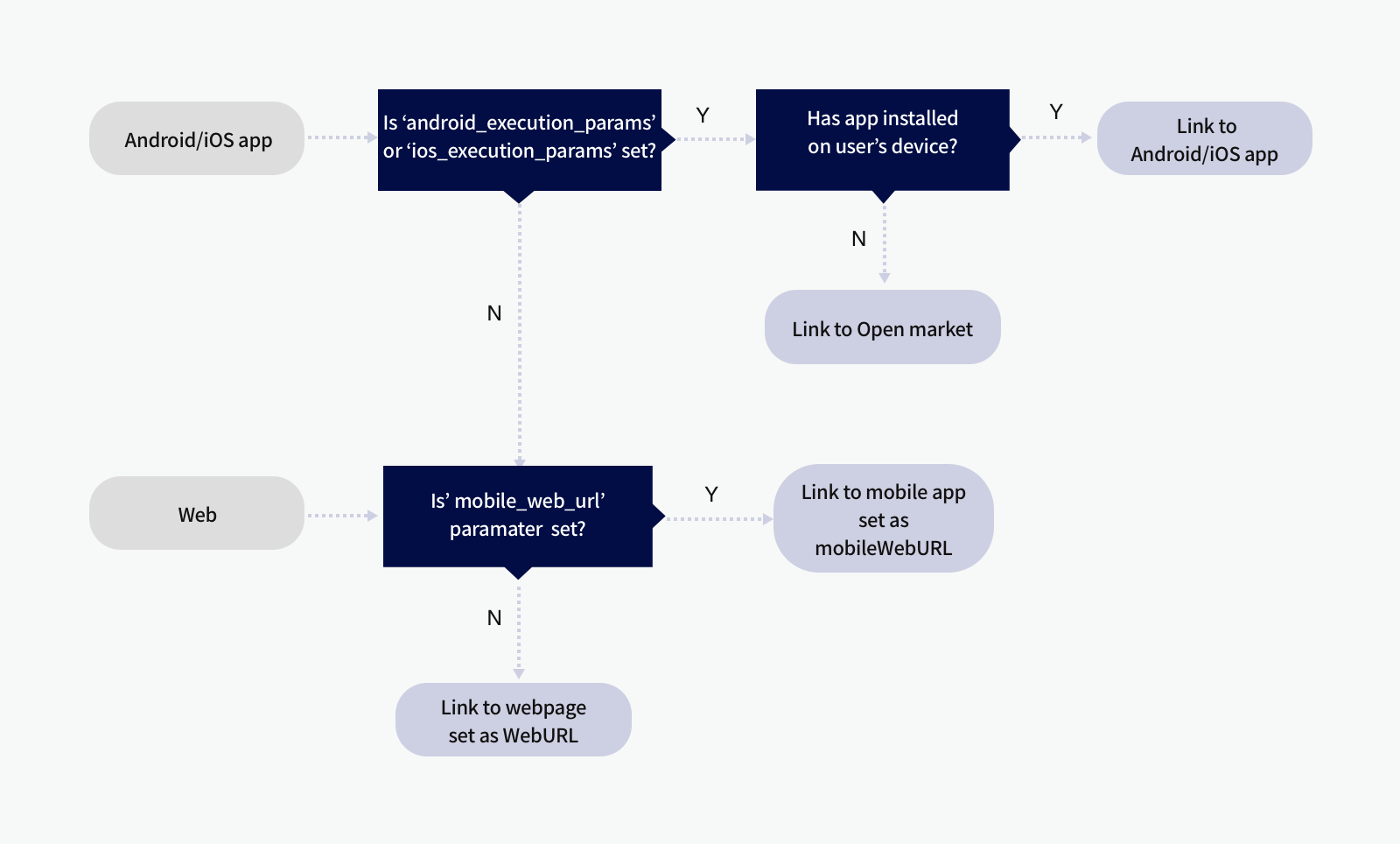
Link behavior
When setting links for components, links work differently depending on the platform the user is using.

Links for content areas and buttons work according to the priority below based on request parameters, app settings, and user environment. If specific links are not set, links will not be applied to message content areas or buttons will not appear.
- App execution link: Launches the service app allowed through the URL Scheme configuration.
- Store link: When the app is not installed, the Store URL configured on the platform is applied.
- Mobile web link: Applies the link specified by the
mobile_web_urlvalue. Uses the default web domain configured in [App] > [Product Link] > [Web domain] on the app management page as the default value. - PC web link: Applies the link specified by the
webURLvalue. Uses the default web domain configured in [App] > [Product Link] > [Web domain] on the app management page as the default value.
Example 1
| Platform and parameter settings | Actual message button link |
|---|---|
| App platform (common link): Web, Android Message link parameters (button link): Android( android_execution_params) |
Button output: Displayed on PC/Mac, Android, iOS devices Link applied to button: Android link on Android devices Web link (common link) on PC/Mac, iOS devices. |
Example 2
| Platform and parameter settings | Actual message button link |
|---|---|
| App platform (common link): Android, iOS Message link parameters (button link): Android( android_execution_params),iOS( ios_execution_params) |
Button output: Displayed only on Android, iOS devices Applied link: Android link on Android devices iOS link on iOS devices. |
Example 3
| Platform and parameter settings | Actual message button link |
|---|---|
| App platform (common link): Web Message link parameters (button link): Web( web_url, mobile_web_url) |
Button output: Displayed on PC/Mac, Android, iOS devices Applied link: Web link. |
Example 4
| Platform and parameter settings | Actual message button link |
|---|---|
| App platform (common link): iOS Message link parameters (button link): Web( web_url, mobile_web_url) |
Button output: Displayed on PC/Mac, iOS, Android devices Applied link: Web link. |